Your background is the first impression a visitor has of your website and could be what keeps them browsing, or closing that window. A good background sets the tone for your website without distracting from your content. It’s always visible but it doesn’t stand out. It should grab your audience’s attention and keep them intrigued to find out more about your business or blog.
You might be wondering, how much is there really to it? With so many cool background designs out there, the answer is “more than you think!” So we challenge you to go through this list of possibilities for your website background and see what you can tick off.
With Jimdo, you can choose from three background options: a background color, a video or a background photo.
- Background color: Easy to match with your brand identity and keeps visitors’ attention focused on your content.
- Background photo: This classic choice lets you connect with visitors on an emotional level but can be a bit distracting.
- Background video: Uses movement to grab attention and tells visitors a lot about you in a short space of time.
In this article, we’ll show you how to choose between different background types for your website blocks and how to set them up.
Photo backgrounds
Which blocks: Cover, Banner, Booking, and Image Blocks
What you can use: JPEG, PNG or GIF files
Good to know: Don’t make your colors too bright or they could overpower your content.
How to set it up: How do I change photos on my website?

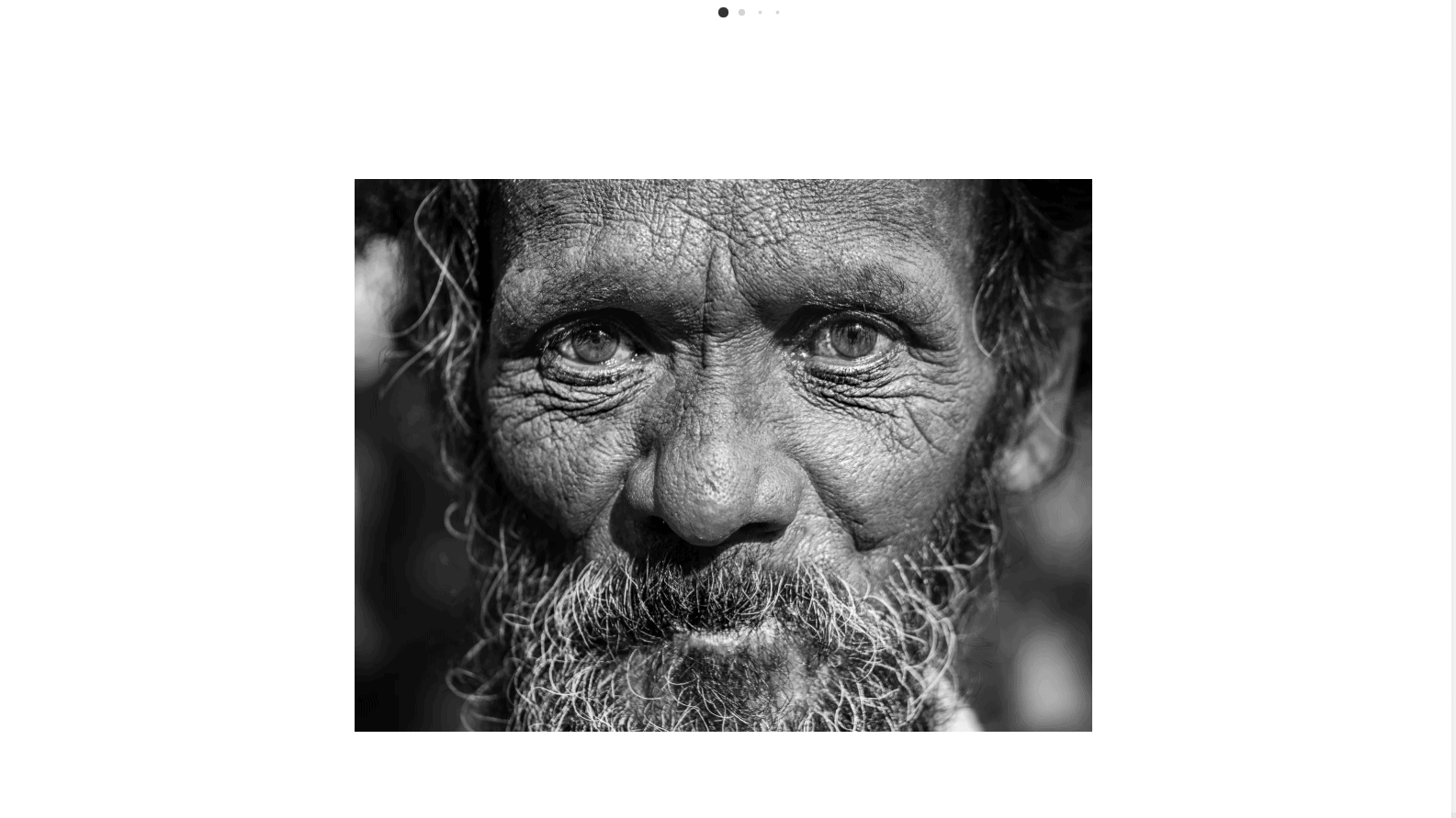
Convey an emotion
If you check out Adweek’s top 25 ads from 2018, you’ll see they all have one thing in common—they evoke emotion. Emotional branding is used in marketing to appeal to viewers, but this can also work for your website background.
When you’re choosing a background image, go for one that’s relevant to your business. One that will make your visitors feel something positive or create an emotional connection with your brand.
If you offer team building days, for example, you could use an action shot that shows people having fun and interacting with each other. Sure, a dreamy photo of the sunset at your place might be a nice picture, but it doesn’t give visitors a feel for your business. An image that includes movement, people or an interesting perspective can really make your background stand out.
This is your chance to show off your product, location, or yourself in the best light. If you can’t decide on one background image, stick with a solid color and showcase your photos in a Slideshow Block, instead.
Perfect your sizing
It’s often an overlooked factor, but using the right size images will make all the difference in making your website look more professional. Try cropping any unnecessary background space in the image, so the emphasis is on your product, a person or that holiday destination you’re trying to show off.
Go for a landscape image rather than portrait, as these will work best for modern computer monitors. According to StatsCounter, the most common resolution for computer screens is 1366 x 768 pixels (as of March 2019), closely followed by 1920 x 1080 pixels. We recommend a background image of around 2000 pixels wide as a good rule of thumb because photos with this resolution will be sharp for most visitors, even if you use them as a background in a block with lots of content. Uploading an image that’s lower than the minimum resolution will result in that 80’s style pixelated look (and some things are best left in the past).
You can upload a JPEG or PNG image to use as your background photo. Or use GIF images to create a moving background. Keep in mind, though, that moving backgrounds can be distracting for visitors.

Pro tip: If you’re not sure of the pixel size, you can find this on a PC by right-clicking on the image file, choosing “Properties” and then the “Summary” tab. On a Mac, just right click on the image file, choose “Get Info,” and then click on “More Info.”
Find high-quality images online
High-resolution images will make your website pop. And you don’t have to be a professional photographer to get cool background images for your site. You’ll find lots of professional snaps in the Image Library on your Jimdo website. Or if you don’t see exactly what you need there, there are plenty of online resources where you can get free high-quality stock photos.
If you want a photo of your own product as the background image and don’t want to hire a professional photographer then we have some great tips on how to take a professional photo using a DIY light box.
Video backgrounds
Which blocks: Cover, Banner, Booking, and Image Blocks
What you can use: Videos from YouTube or Vimeo
Good to know: Slow-moving videos work best as backgrounds
How to set it up: How do I post a video on my website?
Video backgrounds look pretty impressive but it’s a balancing act between having a breathtaking background and one that doesn’t distract from your website. Anything that moves on your pages will attract attention so videos can be a great way to make sure your visitors notice important information.
The perfect clip
To add a video on your Dolphin website, you’ll need to choose a clip from either YouTube or Vimeo. You can also grab some royalty-free video clips from sites like Pond5 or AllTheFreeStock.
Cover, Banner, Booking, and Image Blocks all let you show videos that cover the width of the screen. These fit great on phones and tablets. We recommend using HD-quality videos because these will look sharp on larger screens, too.
Skip the soundtrack
When you add a video to one of your blocks, it will start playing automatically—with no sound. Why? Because websites that hit you with an audio-assault as soon as you land on them can be really annoying. You might love your website’s soundtrack, but blaring it out at unsuspecting visitors is one of the quickest ways to turn them off.
Sometimes, placing text over a video can make it difficult to read. We’ve fixed this problem for you! When you add text or a button over your video background, we’ll automatically apply a semi-transparent color filter to your video. So visitors will be able to watch your video and read your text easily.
Pro tip: Try to keep your video short. Jimdo will automatically loop the video from the beginning so it won’t end.
Solid color backgrounds
If photography isn’t your thing, there are plenty of other options out there to use as your website background. Try using bold color blocks to make a fun and bubbly statement. Just be sure to check that the colors match your industry and the impression you want to give about your business.
Which blocks: All blocks on your Jimdo website
What you can use: Any color from your color scheme
Good to know: Bright colors can be overpowering, so use a subtle hue for your background
How to set it up: How do I change the color of a block?

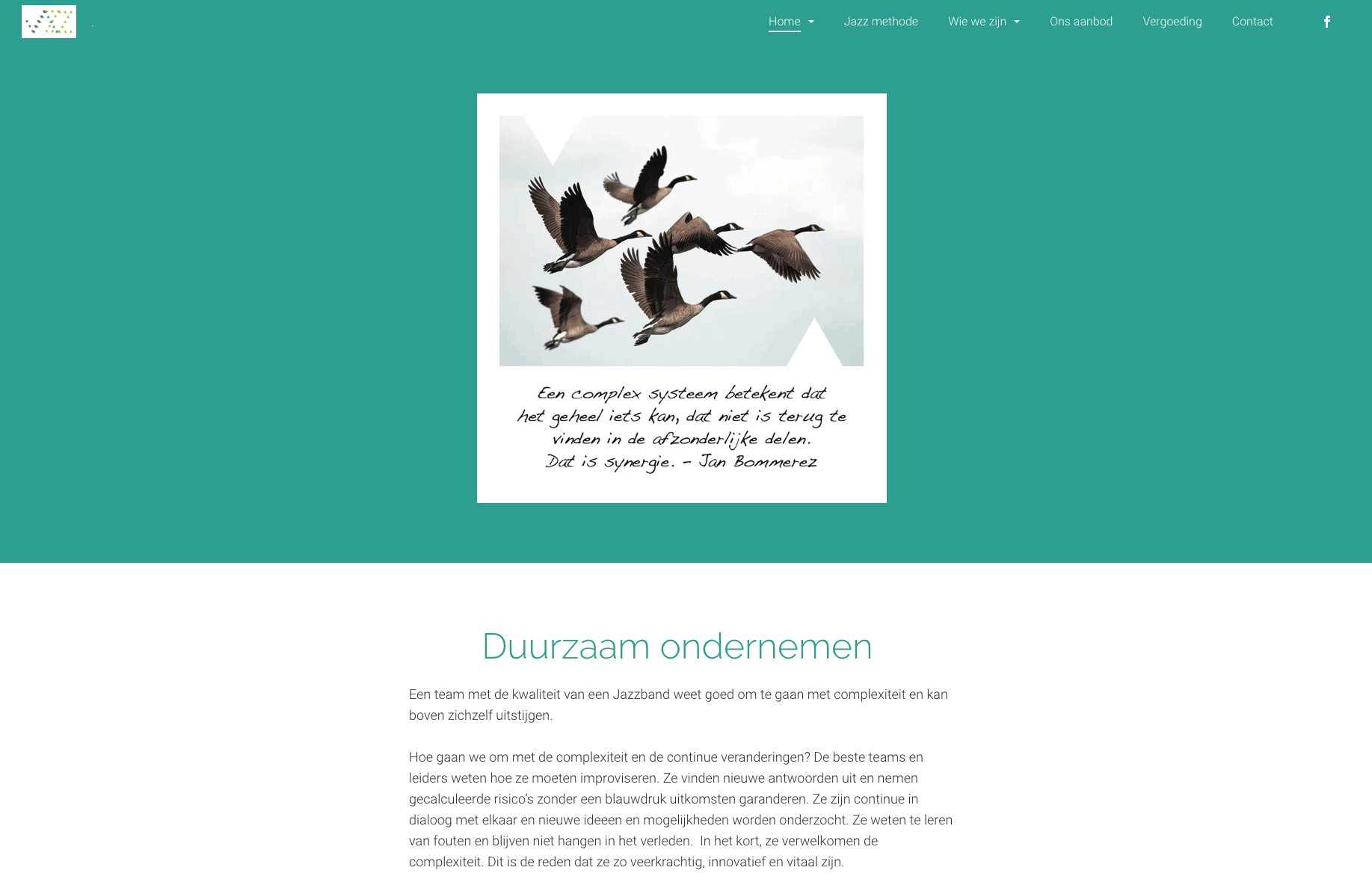
Stay on-brand
When you choose a background color, stick with the one you already use in your branding. If you’ve not picked your colors yet, start by selecting a palette that matches your company’s personality. People associate different hues with different feelings and emotions. If you use consistent colors everywhere, it will be easier for people to recognize your brand.
Most brands use a combination of colors. Choose one that’s not too bright for your background. If you none of your existing brand colors are suitable then use a white background. White is clean, fresh, and neutral, and it won’t distract from your website’s content.
Contrasting colors will make your blocks more eye-catching. For example, if your entire page has a white background, then a pink, green or black block will really stand out. This is particularly useful when you want to emphasize an important call-to-action.
Keeps things clear
The background may also impact the visibility of your text so if you really want visitors to just focus on your content then a plain white background will work better. The white space gives your website a clean and elegant look which will fit the image of a more traditional or serious business.
Pro tip: Looking for something more rustic? Try experimenting with texture backgrounds like wood or textile to change it up.
Don’t overestimate the power of a striking background. Use your background imaginatively and your visitors will go away with a positive impression of your business. So try out what works best for you and have fun experimenting with the different options!
Do you have an amazing website background you want to share with us? Let us know in the comments!

