Most professional websites use icons to help visitors find what they need and to create a distinct look. But did you know that you can add icons to your own website, even if you’re not a designer? In this post, we’ll recommend the best places to find free icons for your website, and how to add them to your pages.
What are website icons and why are they important?
A website icon is a picture or a symbol that you can put on your website. It acts like a button or a link that you click on, or it can simply be decorative.

- Icons can be part of your business brand. Website icons can help reinforce your brand’s colors, style, voice, and logo. In other words, they’re part of the set that makes your visuals feel special and recognizable.
Design a logo that makes your business stand out.
- Icons make your site easier to navigate. They’re recognizable and help people get around your website, like street signs. A magnifying glass tells you where a search bar is, a telephone tells you where a phone number will be, a shopping cart shows you which items you want to purchase, etc. These common symbols make an unfamiliar website easy to use.
- Icons help your overall website design. Website icons are a helpful way to add white space to your pages. This is the visual breathing room that makes a website more readable without being too cluttered or text-heavy.
- Icons can be universally understood. It’s easy to create a multilingual website, but icons are also a great way to communicate your message in a way that everyone can understand, regardless of language or country.
Note: You might have also heard the term favicon. This is the little personalized icon that appears next to your website address in browser tabs. It’s typically a mini version of your logo. Here’s more on how to add a favicon to your Jimdo website.
Learn how to start your own website today!
Where to find free website icons
There are tons of icon libraries out there, many of which allow you to use well-designed icons for free or with attribution. A lot of stock photo websites have started to offer icons too. We’ve listed a few favorite places for free icons below.
There are tons of icon libraries out there, many of which allow you to use well-designed icons for free or with attribution. A lot of stock photo websites have started to offer icons too. We’ve listed a few favorite places for free icons below.
1. iconmonstr
Iconmonstr is based in Germany and has thousands of icons to choose from. They are fairly basic but free for commercial use, and you can change the size and color as well.
2. Flaticon.com
Flaticon.com has a huge marketplace of free website icons. The selection and designs are great, but if you want to use it for free you will have to create an account and attribute the icons clearly on your website to the author. If you’d rather go credit-free, you’ll need a paid plan.

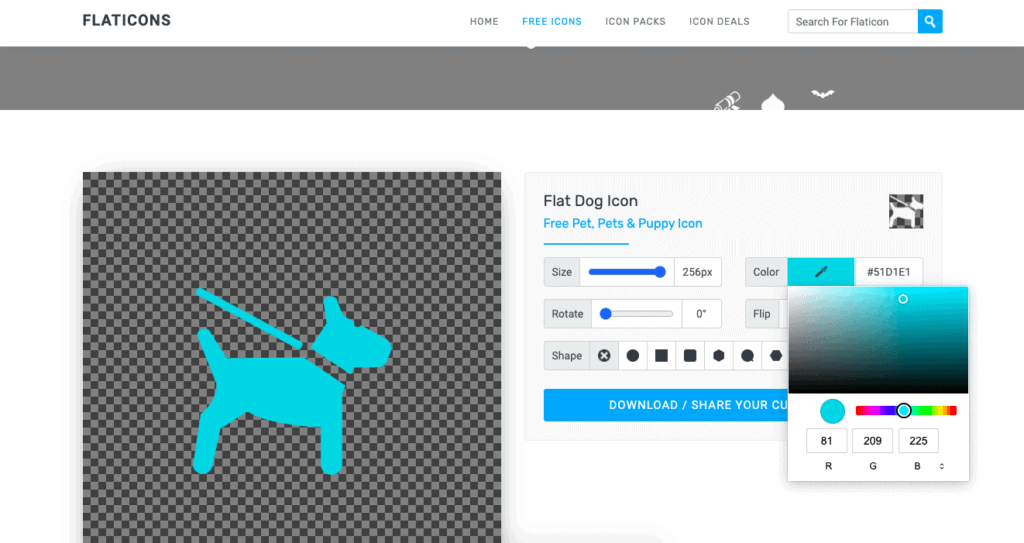
3. Flaticons.net
Flaticons.net is another great source for finding and customizing icons. You can download icons for free, and also customize the size, color, shape, and even the background color of the icon itself.

Note: You can duplicate a color exactly by finding its “color code”—this is a numeric value that identifies a color and makes sure you get a perfect match. To find a color code, use a plugin like ColorZilla or EyeDropper. These tools can match the colors on any website, including your own.
4. GraphicBurger
The icons on GraphicBurger stand out because they have a unique look and feel like something you wouldn’t find just anywhere. They come in sets, but you can’t change the color or size.
5. Iconfinder
Iconfinder has a huge selection of icon sets in different styles. Many are free, and they also have pay-as-you-go options if you just need a few particular icons and don’t want to pay a monthly or yearly license fee. So you can buy the use of an icon outright for a few dollars and then never think about it again.
6. Good Stuff No Nonsense
For icons that feel hand-drawn instead of generic, check out Good Stuff No Nonsense. They provide icons with a more personal, handmade feel that are a better fit for some businesses. The website provides both free and paid icon sets.

How do you use professional icons on your website?
Most of the online places for icons work in the same way. They have thousands of icons to choose from, in many different styles. You can download an icon or a set of icons. We recommend downloading them as a .PNG file, which works for most uses.
Many icon websites offer some icons for free. But you’ll need to create an account and possibly upgrade or pay a small amount if you want more customization options or use the icons without crediting their source.
Remember to pay attention to permission and usage rules
Most of these free icon websites only exist because designers donate their work for others to use. Thank you, designers!
But that means that some offer free icons for download as long as you credit the artist on your website and link to where you got the icon. Some sites are ok with a small credit at the bottom of the page, while others ask for a more prominent credit right under the icon.
Read the fine print, too, because some icons are available for website use, but you can’t use them in a business logo or in other commercial products.
Once you’ve downloaded the icon, how do you add it to your website?
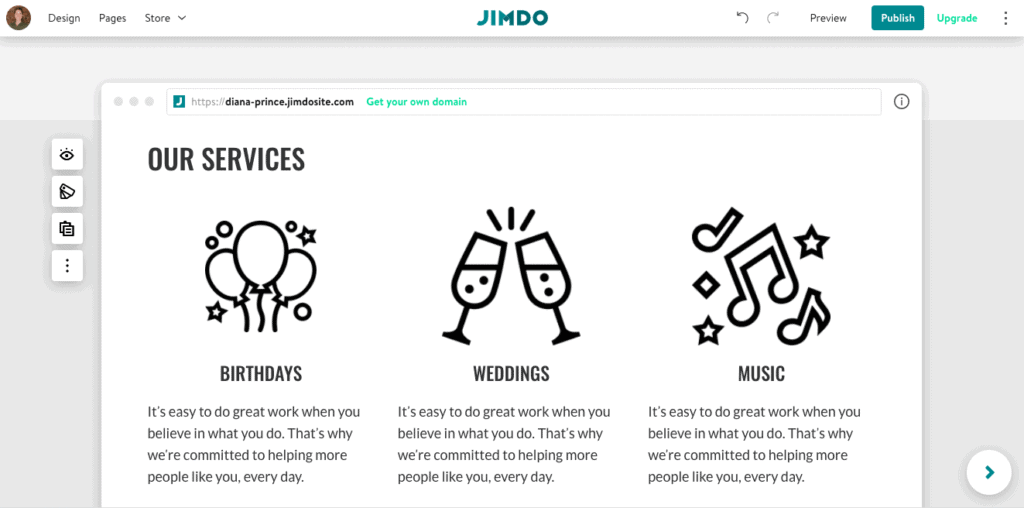
With Jimdo, you can add an icon anywhere that you can put an image. You just upload it to your Image Library and then choose it from an Image Block. You can use the icon as an image, a background to a block, or as a clickable link. There are more ideas and specific instructions in our tutorial on Customizing Your Jimdo Website.
Note: If you’re using Jimdo Creator, you’ll typically set up your icons next to text using a Photos Element and a Columns Element.
Tips for using website icons correctly
Stick to common symbols. This is one of those few areas where it doesn’t help to be unique. Choose icons that are fairly obvious and well-known, especially if an icon is directional—meaning that someone needs to understand it or click on it. If it’s just decorative then you have more leeway, but it shouldn’t be too much of a head-scratcher. Mixing up icons or confusing people with random icons is a common user experience (UX) mistake that people make when designing their own websites.
Use text with an icon if the meaning is not 100% clear. Not every piece of content on your site will have an obvious icon to match. That’s why it’s a good practice to accompany an icon with text if there could be any confusion. Using text also helps keep your website accessible to people with disabilities who might not be able to see icons. The most important thing to remember about icons is that they are meant to complement your content, not replace it.
Test icons out with your website visitors. An icon that’s obvious to you might not be obvious to someone else. That’s why we always recommend doing some basic usability testing with your website—essentially getting a few volunteers and watching how they use your website to see if they get stuck or don’t understand something. This will tell you if people are understanding your signposts correctly.
Keep icons consistent. Icons are most powerful when they’re all in the same style. That’s what gives them the polished and professional look. So when you use icons on your website, their size, color, and style should all match each other. (Fortunately, most icon libraries will offer commonly-used icons in a set so you don’t have to mix and match from different places). And remember placement—whether you decide to put icons to the left or right of your text, or above or below, keep it the same everywhere.
Don’t overdo it. Once you realize how easy it is to use an icon, it might be tempting to put them all over your website. Just remember that, like most things, they’re best used in moderation. Otherwise your website can end up confusing and cluttered.
Can you create your own website icons?
As we said earlier, it’s best to use icons that people already know. But if none of the icon libraries have what you’re looking for, you can create your own. Here are some ideas:
- Want to use your own logo as an icon? If you’ve used the Jimdo Logo Creator, for example, you can add that logo as a decorative part of your website. Check out this tutorial for ideas for how to customize your Jimdo website.
- Want to create an icon from a photo? Here’s our popular tutorial on how to remove the background of an image without Photoshop.
- Want something truly unique? It might be time to work with a professional designer. A pro will be able to design something that’s clear but that also feels special. You can contact a designer directly by searching on Google or connecting with them on LinkedIn, or check out design marketplaces like Behance, Dribbble, and 99designs.
Ready to give website icons a try?
Icons are a simple yet effective way to make your website intuitive and memorable. Just remember to choose an icon that clearly communicates and complements the text, and think about the four main factors: size, color, placement, and consistency. Try out some of the options on these icon websites, and have fun!