HTML (Hypertext Markup Language) ist eine Auszeichnungssprache, mit der ihr digitale Dokumente strukturiert – etwa eure Webseite und Texte darauf. In diesem Zusammenhang kommen auch HTML-Link-Tags zum Einsatz. Damit verlinkt ihr intern innerhalb eurer Seite oder auch extern.
Wie solche Links in HTML aufgebaut sind, welche Attribute sie haben können und welche Rolle sie für die Suchmaschinenoptimierung (SEO) eurer Webseite oder eures Onlineshops spielen, erklären wir euch hier.
Definition: Was ist ein HTML-Link-Tag?
Ein HTML-Link-Tag ist ein HTML-Befehl, mit dem ihr innerhalb eines HTML-Dokuments auf interne oder externe Inhalte verlinkt. Dafür kommen die beiden Tags <a> und <link> zum Einsatz. Sie bilden so die Grundlage jeder Website und jedes Onlineshops, indem sie einzelne Seiten oder Ressourcen miteinander verbinden.
Sie werden dabei nicht nur für Links zu anderen Seiten eingesetzt, sondern auch bei:
-
Dateien
-
Downloads
-
Dokumenten
Ihr macht es also den Nutzer*innen eurer Seite einfach, sich durch die Website zu bewegen oder externe Inhalte zu erreichen.
Einsatz von <a>
Das <a>-Tag steht für „Anchor“. Mit ihm erstellt ihr Hyperlinks, die eure Websitebesucher*innen von einer Seite zur anderen führen. Mit diesem Tag könnt ihr auf andere Seiten eurer Website (interne Links) oder externe Websites (externe Links) verweisen.
Tipp: Dieser HTML-Link-Tag begegnet euch im Normalfall in Dokumenten am häufigsten. Es ist das wichtigste HTML-Tag, wenn es darum geht, Navigation und Verlinkungen einer Seite zu gestalten.
Einsatz von <link>
Das <link>-Tag hat andere Eigenschaften. Es wird primär verwendet, um Ressourcen wie Stylesheets, Icons oder andere externe Dateien mit eurer Website zu verknüpfen und Metadaten und Beziehungen zwischen Dokumenten oder externen Ressourcen zu definieren. Dieses Tag hat keinen sichtbaren Effekt auf der Seite selbst – ist aber wichtig für Design und Funktionalität.
Gerade in Verknüpfung mit CSS-Dateien ist das <link>-Tag unverzichtbar.
Basiswissen zu Syntax und Attributen von HTML-Link-Tags
Sicherlich habt ihr schon einmal HTML-Code gesehen. Wenn ihr einen Link in HTML erstellt, folgt das immer einer klaren Syntax, die Sprache ist also immer gleich aufgebaut, etwa so:
<a href=“https://www.meinshop.de“>Besuche meinen Shop</a>
Folgende Attribute werden unter anderem eingesetzt:
-
href definiert die Zieladresse des Links – ohne href ist der Link nutzlos.
-
target gibt an, ob der Link in einem neuen Tab (_blank) oder im gleichen Fenster (_self) geöffnet wird.
-
rel ist ein Attribut, um Suchmaschinen und Browsern noch mehr Informationen mitzugeben. Mit nofollow etwa zeigt ihr an, dass der Link von Suchmaschinen nicht gewertet werden soll.
-
download wird eingesetzt, damit ein Hyperlink automatisch einen Download ausführt.
Tipp: Es liegt nahe, für einen Link auch das <link>-Tag verwenden zu wollen – der Name ist schuld. Achtet aber darauf, eben das nicht zu tun, sondern das <a>-Tag als HTML-Link-Tag für interne und externe Links zu verwenden.
Die Wichtigkeit von Links auf eurer Webseite für SEO
Links spielen eine zentrale Rolle für die Benutzerfreundlichkeit und die Suchmaschinen-Rankings eurer Website oder eures Onlineshops. Es gibt zwei Haupttypen von Links, die ihr kennen solltet:
-
interne Links, die verschiedene Seiten innerhalb eurer Seite verbinden
-
externe Links, die auf andere Websites verweisen
Beide mit HTML-Link-Tags gekennzeichneten Links sind für eine intuitive und klare Navigation wichtig. So zeigt ihr euren Nutzer*innen (und Suchmaschinen wie Google), dass eure Inhalte gut strukturiert sind oder ihr vertrauenswürdige Quellen und Partner (bei externen Links) habt.
Das <a>-Tag ist hier besonders entscheidend, da es wichtige Signale bei der SEO für Onlineshops und Websites liefert. Suchmaschinen bewerten, wie eure internen Links organisiert sind und erkennen externe Links als Vertrauenssignale.
Um die Benutzerfreundlichkeit zu erhöhen und eure Chancen zu steigern, dadurch positiv zu euren SEO-Bemühungen beizutragen, solltet ihr beim Setzen eurer HTML-Link-Tags ein paar Dinge beachten:
-
Platziert die Links klar sichtbar und intuitiv – also etwa unterstrichen und hervorgehoben, wenn Leser*innen mit der Maus darüber fahren.
-
Nutzt sprechende Texte der Links, also beispielsweise „Erfahre mehr über Jimdo“ anstatt „Klicke hier“. So verdeutlicht ihr nicht nur euren Nutzer*innen den Kontext des Links, sondern auch Suchmaschinen.
-
Vermeidet einfache Fehler wie defekte Links.
-
Auch eine zu hohe Anzahl an Links auf einer Seite ist kontraproduktiv – ist ein Text übersät mit HTML-Link-Tags, wirkt sich das negativ auf Benutzererfahrung und SEO aus.
Heißt zusammengefasst: Setzt bewusst interne und externe Links mit den entsprechenden Link-Tags, aber übertreibt es nicht. So tragt ihr entscheidend dazu bei, eure Rankigns zu steigern.
Tipp: Neben internen und externen Links gibt es auch noch Backlinks, die für SEO wichtig sind. Das sind die Links, die von anderen auf eure Seite verweisen.
So erstellt ihr einen Link in HTML
Wenn ihr selbst an eurer Seite arbeitet, passiert das meist über eine Oberfläche, die normalen Text im Hintergrund in HTML umwandelt. Möchtet ihr jedoch direkt HTML nutzen und Links setzen, geht wie folgt vor. Alternativ könnt ihr auch einen beliebigen Texteditor nutzen, um euch auszuprobieren:
-
Öffnet euer HTML-Dokument: Ihr könnt einen beliebigen Texteditor oder einen Website-Baukasten wie Jimdo nutzen.
-
Verwendet das <a>-Tag: Mit diesem Tag erstellt ihr Hyperlinks. Kurze Erinnerung: Das <link>-Tag verknüpft Ressourcen.
-
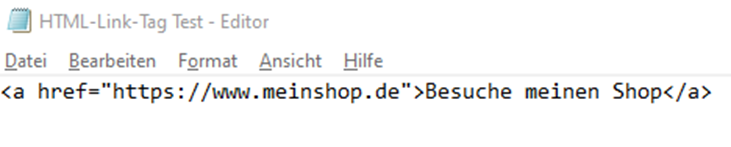
Fügt das href-Attribut hinzu: Gebt die Zieladresse ein. Eure Zeile sieht dann zum Beispiel so aus: <a href=“https://www.meinshop.de“>Besuche meinen Shop</a> Nutzt ihr einen Texteditor, speichert das Dokument als HTML-Datei.

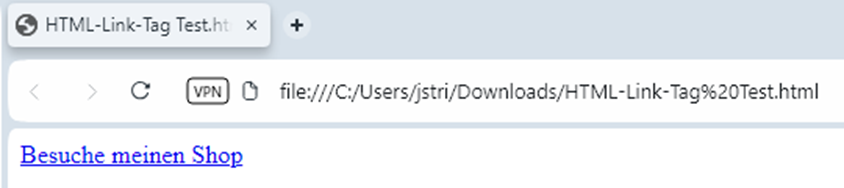
- Testet den Link: Öffnet die Datei in einem Browser oder eure Website im Vorschaumodus oder unter der Live-URL und prüft, ob alles klappt.

Fazit: HTML-Link-Tags sind überall
Wenn ihr euch den HTML-Code eurer oder einer beliebigen Website anschaut, werdet ihr schnell feststellen: HTML-Link-Tags sind überall. Sie verbinden Inhalte, verbessern die Navigation und sind richtig eingesetzt auch eine wichtige Komponente für die SEO-Leistung eurer Seite(n). Egal, ob ihr interne Links nutzt, um eure Besucher*innen durch eure Website zu führen, oder externe Links, um vertrauenswürdige Ressourcen und Informationen zu teilen – Links sind überall und immer wichtig.
Wer selbst aktiv werden möchte, kann mit den einfachen HTML-Befehlen und einigen wenigen Attributen im Kopf seine eigenen Links erstellen und auf eigene Faust Websites aktualisieren. Viel Erfolg dabei!