Pecamos de repetición, pero nunca viene mal decir que la página de inicio de una página web determina el éxito o el fracaso de la misma. ¿Tan tajante? Efectivamente: la capacidad que tenga nuestra web para retener a las visitas y hacer que estas conviertan (es decir, compren o interaccionen con nuestra página web) es lo que hace que una página sea buena o no. Para ello, hay que destacar con el diseño y al hacer nuestra página web debemos crear una estructura clara de la información de nuestra página de inicio.
Pirámide invertida de la información
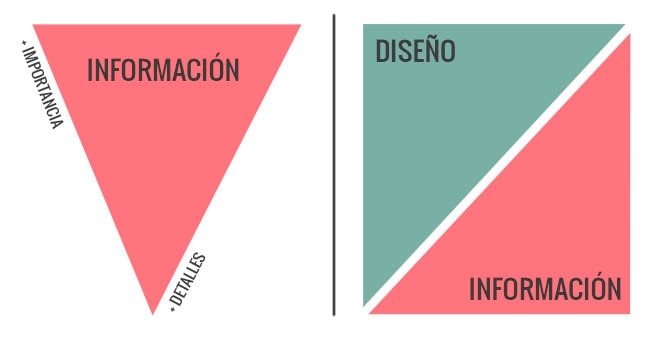
Básicamente esta técnica consiste en dosificar la información de mayor a menor importancia. Es la técnica que se utiliza en el periodismo tradicional para captar a los lectores pues de esta forma se logra retener la atención de las visitas (o lectores en este caso). Esto no hace referencia única y exclusivamente al texto; las imágenes o vídeos también forman parte de esta información y más si trasladamos este concepto al mundo web. De hecho, el diseño juega un papel primordial a la hora de presentar la información en una página y el reto es buscar el equilibrio con el diseño.
Siguiendo este principio, la página de inicio se estructuraría del siguiente modo: en la parte superior predominaría el diseño y muy poco texto para aumentar el impacto visual. El texto podría ser de un tamaño mayor y ser por ejemplo un eslogan con el que se identifique la empresa. Conforme nos desplazamos hacia abajo, la información escrita va aumentando en cantidad y en protagonismo: se van dando más detalles mientras que el diseño va disminuyendo de importancia.
Esta distribución de la información y el diseño contribuye a:
- Retener a las visitas, dado que el diseño es el factor que más influye a la hora de captar la atención de las visitas.
- Aumentar la credibilidad de la marca: al darle un lugar protagonista a imágenes como el logotipo o una imagen principal, se transmite ante todo profesionalidad.
- Informar desde el primer instante: las visitas captan desde el primer instante qué servicio o producto se ofrece o cómo pueden interactuar con la página web.
¿Cómo estructurar la página web en tres partes?
No existe una regla universal para estructurar la página de inicio. A pesar de eso, la suma de los pequeños detalles hace que el contenido se vea mejor. Así pues, es importante que cuidemos las reglas básicas del menú de navegación, de los títulos o las imágenes dentro de la web.
No obstante, en este artículo nos vamos a centrar en la distribución conceptual de la información y vamos a hacer una simple separación imaginaria en tres partes. Para explicarlo, vamos a tomar como ejemplo la página de No pierdas tus libros, un proyecto de La práctica.
PRIMERA PARTE: ESPACIO PARA LA MARCA
En esta primera parte, como decíamos, la visita tiene que saber desde el comienzo donde está. Es por eso que es necesario destacar el logotipo y una imagen de marca de gran impacto que retenga a la visita.

El menú de navegación da a los usuarios el control sobre la página web. Este tiene que tener una estructura ramificada e ir desde un punto más general (como «tienda online») a una categoría más concreta (como puede ser un producto).
Otro buen ejemplo, puede ser la página web de los asesores financieros albers-partner.de que (aunque esté en alemán) desde el primer momento se ve el logotipo, a qué se dedican y resaltan una imagen representativa de la ciudad de Hamburgo, que es donde ofrecen sus servicios. O esta página otra página: rebecca-winter.co.uk que ofrece asesoramiento y coaching a padres.
SEGUNDA PARTE: DESTACA LOS PRODUCTOS O SERVICIOS

En esta segunda parte, los productos y servicios toman el papel protagonista. Es un buen momento para poder enlazar con otras partes de la página web, como la tienda online o más información. Puedes utilizar imágenes o iconos que se conviertan en enlaces. En este sentido destacamos las páginas corrotoarquitectura.es que con un toque minimalista sólo presenta imágenes que nos dirigen a otros puntos de la página web o babyclasic.com que presenta tres columnas con más información, además de jugar con los colores y los iconos.
TERCERA PARTE: INFORMACIÓN SIEMPRE VISIBLE

En este ejemplo se resalta además esta tercera parte con otro color para diferenciarse aún más de las partes anteriores. En este espacio se ha de incluir una forma de contacto. Con eso sería suficiente, aunque es también un espacio en el que podemos ofrecer un «segundo» menú de navegación o enlaces a los apartados más destacados de la web. También puede ser un buen lugar para promocionar las redes sociales.
Finalmente y como últimas recomendaciones podríamos decir que la información también es necesario dosificarla entre las diferentes páginas: no podemos tener toda la información en la página de inicio y en el resto de las subpáginas grandes espacios en blancos.
También es necesario buscar ser conciso, claro y procurar evitar toda la información (tanto textos como imágenes) que pueda causar distracciones o ruido al mensaje principal; a fin de cuentas, la página de inicio es como la portada de una revista.