Vous avez créé vous-même votre site et vous en êtes satisfait ? Mais vous aimeriez qu’il ait l’air un peu plus professionnel… C’est parfois plus simple qu’il n’y paraît ! Avec un peu de savoir-faire et quelques astuces, vous pouvez utiliser les techniques des designers professionnels, et donner ainsi rapidement à votre site web un aspect plus pro. Il suffit parfois de peu pour rendre votre site plus lisible pour vos lecteurs.
Découvrez tout de suite nos 10 conseils en matière de design !
1. Choisissez 1 ou 2 accents de couleurs, et conservez-les
Vous pouvez utiliser toutes les couleurs que vous souhaitez sur votre site Jimdo. Mais vous n’avez pas besoin d’une palette de couleurs très étendue pour obtenir de bons résultats. Ce que beaucoup de designers font, c’est de choisir seulement quelques couleurs et de les conserver tout au long de votre site web.
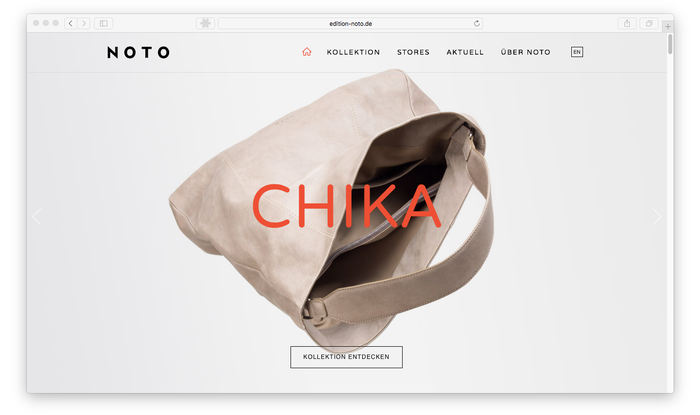
Les sites au design professionnel ont souvent une prédominance de blanc, des textes noirs et une ou deux couleurs qui ressortent. Voici un exemple de site Jimdo qui suit cette approche :

Où utiliser ces accents de couleurs sur votre site ? Par exemple, dans vos :
- Titres
- Liens
- Navigation
- Boutons
- Traits de séparation
Et quelle couleur choisir ? Une couleur déjà présente dans votre logo, ou votre image d’arrière-plan peut être une bonne idée. A ce sujet, notre article sur la signification des couleurs sur un site web pourra vous être utile.
Si vous vous décidez pour une couleur un peu franche ou osée, utilisez des couleurs assez discrètes sur le reste de votre site, comme le blanc, le noir ou le gris.
2. Sélectionnez 2 ou 3 polices de caractères
Les bons designers savent comment trouver l’équilibre entre des polices de caractère classiques et très faciles à lire, et d’autres plus originales. Vous verrez que souvent, ils utilisent une police qui sort du lot pour leurs titres par exemple. Mais ce sont les polices lisibles comme Open Sans qui l’emportent en ce qui concerne le corps de leur site.
Parfois ils utilisent une troisième police complémentaire pour les menus de la navigation, mais celle-ci doit rester simple et lisible.

3. Investissez dans un logo

Si vous réfléchissez sérieusement à rendre votre site plus professionnel, le logo est très bien pour commencer. Il donnera tout de suite l’impression à vos visiteurs que votre entreprise est établie et sérieuse. Et cela donnera aussi le ton pour les couleurs et les polices que vous utiliserez sur votre site.
Nous vous conseillons de faire appel à un professionnel, plutôt que de créer votre logo vous-même. Un professionnel pourra concevoir pour vous quelque chose de très créatif et de qualité afin que vous puissiez l’utiliser dans différents contextes, pas uniquement sur votre site web. N’hésitez pas à contacter notre partenaire 99designs, expert dans la création de logo.

4. Utilisez l’espace blanc
Si vous vous y connaissez un peu en web design, vous avez certainement déjà entendu le terme “espace blanc”. Ce terme fait référence à l’espace autour de vos éléments. Cela ne veut pas dire que cet espace doit forcément être blanc, mais simplement vide : en effet il est important de laisser respirer les éléments sur votre site, et de ne pas trop remplir vos pages de contenus.
Les sites web avec beaucoup d’espace blanc sont plus simples à lire pour les visiteurs. Cela donne des sites plus ordonnés, élégants et sophistiqués – et aide les visiteurs à trouver ce qu’ils cherchent.
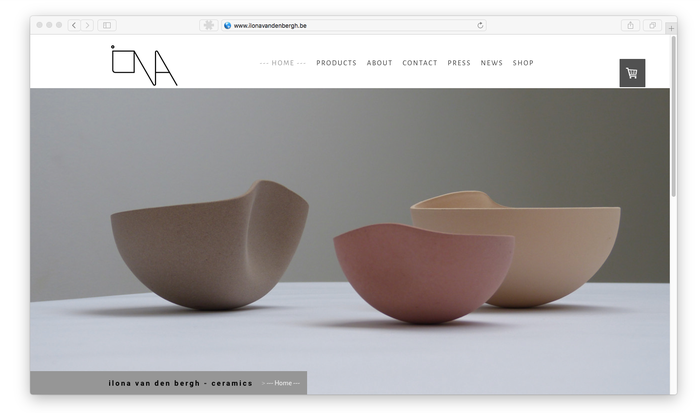
Ce site Jimdo montrt bien comment utiliser l’espace “blanc” ou vide :

Comment mettre plus d’espace blanc sur votre site web ? Vous pouvez utiliser les éléments Colonnes et Espacement. Utiliser l’espacement pour ajouter verticalement de l’espace entre les différents modules de votre site et ainsi aérer votre contenu. Et pour ajouter de l’espace sur les côtés d’un élément, utilisez les colonnes et laissez certaines colonnes vides.
5. N’utilisez pas trop de texte
Combien de textes vos visiteurs sont-ils disposés à lire ? La réponse est : peu. Le temps d’attention en ligne est plutôt court et les gens veulent trouver l’information dont ils ont besoin tout de suite. S’ils ne peuvent pas la trouver, ils iront ailleurs. Si un visiteur vient sur votre site et voit uniquement de grands blocs de textes sur toute la largeur de votre page, il sera découragé et n’aura pas envie d’aller plus loin.
La première étape est de prioriser les informations et de supprimer tout ce qui n’est pas essentiel. Pouvez-vous faire passer votre message en un paragraphe plutôt que deux ? Pouvez-vous éliminer certaines pages de votre site pour raccourcir votre menu de navigation ?
Une fois que vous avez fait un peu de tri, insérez des images et des titres, et entourez votre texte d’espace vide. Enfin, utilisez des colonnes pour structurer vos textes.
Pour en savoir plus, lisez notre article : Ecrire pour internet – 6 conseils pratiques.

6. Utilisez des icônes
Les icônes sont un bon moyen d’ajouter des visuels à votre site sans faire appel à un designer.
Vous les verrez souvent sur des réalisées par des professionnels du design. Elles structurent le texte, ajoutent de la couleur à votre site et renforcent les informations qui se trouvent dans vos textes.

Il existe de nombreux sites qui proposent des icônes gratuites, et vous pouvez même en personnaliser les couleurs pour qu’elles correspondent à votre site. Consultez cet article de blog pour trouver des icônes gratuites pour votre site.
Une fois que vous avez trouvé des icônes, chargez-les dans un élément Image. Et n’hésitez pas à utiliser des colonnes pour bien les aligner les unes à côté des autres.
7. Alignez soigneusement vos contenus
Pour avoir un rendu professionnel, il est important de prendre le temps de vous assurer que tout est soigneusement aligné sur votre site web. Cela demande un peu d’effort mais c’est nécessaire pour avoir un site clair et soigné.
L’arme secrète en matière d’alignement, c’est l’élément Colonnes. Utilisez-les pour placer vos différents éléments côte à côte.

Un autre secret de site au design de pro : n’ayez pas peur de raccourcir les textes afin qu’ils s’intègrent exactement à l’endroit souhaité. Dans l’exemple ci-dessus, le texte de chaque colonne a la même longueur, ce qui fait que chaque colonne a la même longueur également.
Un dernier conseil en matière d’alignement : alignez vos blocs de texte à gauche plutôt qu’au centre. Il peut être tentant de centrer vos textes car vous avez centré tout le reste – comme vos titres ou icônes par exemple – mais il est plus facile de lire des textes qui ont une marge à gauche (comme les textes d’un roman ou d’un journal). Cela donne aussi un rendu plus soigné car vos lignes de texte ne seront pas irrégulières comme elles le seraient si vous les centriez.
8. Investissez dans de bonnes photos
Les photos ont un impact énorme sur votre site. C’est souvent ce qui va faire la différence. En général, les designers choisissent des photos de bonne qualité et qui ont un style similaire. Puis ils les recadrent afin qu’elles aient la même taille et des proportions identiques avant de les charger sur leur site. Ainsi, les photos seront bien alignées les unes à côté des autres.

Si vous avez du mal à trouver des photos de qualité, jetez un oeil à notre rubrique d’aide, nous y avons listé plusieurs banques d’images modernes et de qualité.
Une fois que vous avez trouvé les bonnes photos, il est utile de passer un peu de temps à les retoucher et recadrer, en utilisant PhotoShop ou un programme gratuit comme Pixlr. Par exemple si vous savez que vous voulez trois images en rang, recadrez-les à la même taille. Puis chargez-les dans un élément Colonne, et elles s’aligneront parfaitement.
Si vous voulez aller plus loin, lisez nos 7 conseils de pro pour optimiser vos images.
9. Développez un design cohérent et utilisez-le sur chaque page
Dans tous ces conseils il est question d’une chose : la cohérence. Vous pouvez également appliquer ce principe au design de votre site. Par exemple si vous commencez vos pages A propos avec un grand titre, un trait de séparation et un élément Espacement de 20 px, assurez-vous alors de faire la même chose sur toutes vos pages.
Essayez d’utiliser un design similaire sur chaque page, avec des photos d’une taille équivalente et la même position pour vos différents boutons.
Enfin, assurez-vous d’utiliser des lettres capitales de la même manière sur toutes vos pages. Par exemple, tous les menus de votre navigation doivent commencer par une lettre majuscule comme Accueil, A propos, Boutique, Contacts plutôt que Accueil, a propos, Boutique, Contact. Faites la même chose pour vos titres et boutons.

Vous souhaitez créer vous-même votre site ? Découvrez comment faire un site web avec un design moderne !
10. Choisissez la bonne image d’arrière-plan
Pour bien utiliser la fonction Arrière-plan sur votre site, vous devez d’abord imaginer comment votre texte et votre logo apparaîtront par-dessus votre image de fond. Par exemple, si votre logo et votre texte de header sont centrés, c’est une bonne idée de vous assurer que l’élément principal de votre image d’arrière-plan n’est pas lui aussi centré, car il sera alors bloqué par le logo et le texte.
Dans l’exemple ci-dessous, voyez comment la photographe de mariage Alina Atzler a choisi des superbes images d’arrière-plan dont le sujet se trouve sur le côté, ainsi cela n’interfère pas avec le logo placé au centre.

Pour éviter ce genre de problème, vous pouvez aussi choisir une image plus abstraite – comme une image de paysage par exemple. Pensez à vérifier que les textes de votre site sont bien lisibles sur les photos d’arrière-plan. Et n’oubliez pas que vous pouvez régler à tout moment la couleur de police dans l’éditeur de style.
Pour résumer en quelques mots les conseils de cet article :
Soignez vos pages.
N’utilisez pas trop d’éléments et de contenus sur votre site.
Et ce que vous utilisez sur votre site, utilisez-le de manière constante d’une page à l’autre.

