Si vous utilisez déjà Jimdo depuis un moment, vous maîtrisez sûrement la plupart des fonctions : vous avez sélectionné des polices de caractère, modifié les couleurs, ajouté des colonnes, et vous utilisez peut-être même certains widgets externes pour rendre votre site plus complet. Mais il est tout de même possible que certaines fonctions vous aient échappé… Nous vous présentons aujourd’hui cinq fonctions Jimdo Creator très pratiques que vous ne connaissez peut-être pas encore, mais que vous allez adorer !
1. Copier un article de blog
Si vous tenez un blog sur un site Jimdo Creator, vous savez sûrement qu’il est important que vos articles aient tous le même style et une structure similaire. Mais plutôt que de reconstruire chaque article depuis le début, vous pouvez copier l’article précédent ! C’est une fonction pratique pour créer votre propre mise en page d’article, et cela vous fera gagner du temps.
Pour copier un article de blog, rendez-vous dans la partie Blog de votre barre d’administration, cliquez sur les trois petits points à côté de l’article que vous souhaitez dupliquer, puis sur “Dupliquer l’article” . Vous pouvez soit copier un précédent article et remplacer les textes et les photos, ou bien créer un modèle d’article vide et le copier quand vous vous apprêtez à écrire un nouvel article.

Conseil : Créez un article de blog qui restera en mode « Projet » et intitulez-le “Modèle” par exemple. Puis ajoutez-y tous les éléments que vous souhaitez avoir sur chaque article, (comme par exemple vos boutons de partage, une photo de l’auteur, des liens vers d’autres articles…). Copiez ensuite l’article Modèle et insérez simplement votre contenu. Répétez la procédure pour chaque article et vous aurez ainsi un blog au style harmonieux 🙂
2. Paramétrer les couleurs de votre site pour l’ensemble de votre design
Avec Jimdo Creator vous pouvez personnaliser le style des éléments de votre site : la couleur, la police, etc. Mais il existe une fonction qui vous permet de faire rapidement des changements globaux sur l’ensemble de votre site.
Ouvrez l’éditeur de Style de votre site depuis votre barre d’administration. Vous verrez un curseur en haut à gauche intitulé “Style par éléments.” S’il est sur la position « on », vous pourrez modifier le style de chaque élément individuellement comme vous le faites d’habitude. Mais si vous passez le curseur sur “off” vous pourrez utiliser un schéma de couleur sur toutes les pages de votre site.

Cette fonction est très pratique si vous souhaitez utiliser les couleurs de votre marque par exemple, de manière systématique sur l’ensemble de votre site. Vous pouvez faire la même chose avec vos polices de caractère préférées.
Voici une comparaison entre deux copies d’écran du même site web avec deux schémas de couleurs différents. Grâce à cette option, vous pouvez modifier en un clic la couleur de la barre de menu, des titres, des traits de séparation, et des liens.


Conseil : Les designs sur Jimdo Creator ont différents schémas de couleur, vous pouvez donc vous amuser à en essayer plusieurs pour voir celui qui vous convient le mieux. Il est plus judicieux de commencer par modifier le style du design dans sa globalité, puis de passer le curseur sur la position « On » pour paramétrer certains éléments. N’hésitez pas à consulter notre rubrique d’Aide à ce sujet !
3. Utiliser le presse-papier pour déplacer des éléments d’une page à l’autre
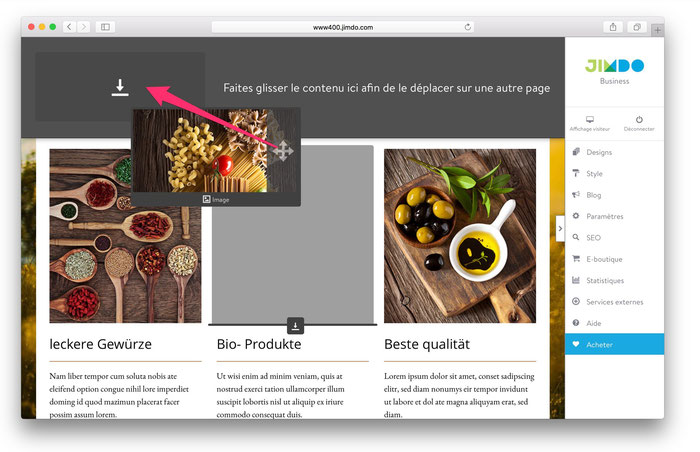
Si vous voulez déplacer une galerie d’images, un texte ou tout autre élément de votre site Jimdo Creator sur une autre page, vous n’êtes pas obligé de recréer l’élément. Au lieu de cela, utilisez le presse-papier pour déplacer des éléments en un seul clic !
Tout d’abord, sélectionnez l’élément que vous souhaitez déplacer. Vous pouvez soit en faire une copie et déplacer la copie, soit déplacer l’élément originial en sélectionnant avec votre souris l’élément sur son bord droit. Découvrez dans la vidéo de démonstration de notre rubrique d’Aide comment utiliser la fonction Drag & Drop.

Puis, faites glisser votre élément en haut de page. Vous verrez une barre gris foncé apparaître : c’est votre presse-papier. Déplacez l’élément à cet endroit, et le presse-papier conservera l’élément jusqu’à ce que vous décidiez de l’utiliser à nouveau. Vous pouvez déplacer autant d’éléments que vous le souhaitez dans le presse-papier.

Rendez-vous sur la page sur laquelle vous souhaitez déplacer l’élément, puis sortez l’élément du presse-papier et déposez-le où vous voulez sur la page.
Conseil : Vous pouvez aussi utiliser le presse-papier pour stocker des éléments que vous n’utilisez pas actuellement, mais que vous ne souhaitez pas supprimer.
4. Ajouter de la transparence à certaines parties de votre site
Vous avez réussi à paramétrer les couleurs de votre site Jimdo Creator, mais saviez-vous que vous pouviez également régler la transparence de certaines parties ?
C’est une astuce simple mais très efficace pour donner du peps à votre site. Vous pourrez ainsi montrer une plus grande partie de votre image d’arrière-plan ou rendre votre navigation semi-transparente…
Par exemple, voyez comment le site web Studio23 a rendu son menu de navigation légèrement transparent afin de laisser apparaître l’image d’arrière-plan. Cela apporte une note d’élégance et de douceur au site.

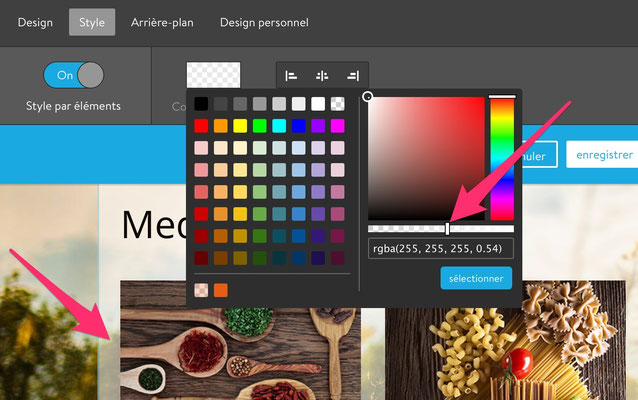
Pour paramétrer la transparence, ouvrez l’éditeur de style et cliquez sur la partie du site que vous souhaitez modifier. Puis cliquez sur la boîte Couleur de fond. Aviez-vous remarqué le curseur sous la boîte ?
Si vous déplacez le curseur complètement vers la gauche, cela rendra l’élément sélectionné complètement transparent. En le déplaçant vers la droite, il redeviendra opaque. Vous pouvez paramétrer précisément le degré de transparence en réglant le chiffre qui s’affiche sous le curseur.


Conseil : Essayez de réajuster la transparence de votre espace contenu, de votre menu de navigation ou encore de votre barre latérale. Mais n’oubliez pas que votre texte doit toujours rester lisible ! Vous aurez peut-être besoin de changer la couleur de votre police de caractère pour trouver la bonne combinaison.
5. Mettre en place des redirections d’URL
Si vous êtes utilisateur Jimdo Creator avec Business, saviez-vous que vous avez la possibilité de mettre en place des redirections d’URL (redirections 301) sur votre site ?
Une URL est l’adresse web d’une page spécifique de votre site. Si vous déplacez des pages sur votre site, en supprimez ou en changez le nom, il est possible que vous modifiez certaines de vos URLs. Cela veut dire que vos visiteurs et les moteurs de recherche se rendant sur l’ancien lien trouveront un message d’erreur ou une page inexistante.
Pour éviter cela, vous pouvez mettre en place une redirection – qui enverra les gens qui ont entré l’ancienne URL directement vers la nouvelle URL. Fini les liens morts ! C’est un peu comme prévenir auprès de La Poste que vous avez déménagé. Ils pourront ainsi faire suivre votre courrier à votre nouvelle adresse.

Conseil : Utilisez la fonction Redirection d’URL pour créer des URL personnalisées (ou “vanity URL.”) Il s’agit d’URL que vous pouvez utiliser pour vos supports papier ou sur les réseaux sociaux si vous ne voulez pas avoir à partager un lien dans son intégralité. Par exemple vous pourriez utiliser un lien raccourci comme www.sauvezlesanimaux.com/adoptez et le redirigez vers l’URL actuelle www.sauvezlesanimaux.com/adoptions/animaux-à-adopter/chiens – qui est beaucoup plus longue.
Pour mettre en place une redirection d’URL, rendez-vous dans la partie SEO > Paramètres > Redirections d’URL. Pour plus de détails pour utiliser cette fonction, lisez notre article dans notre rubrique d’Aide.
Vous souhaitez faire vous-même votre site ? Découvrez comment créer le site pour votre activité de freelance !

