Di recente ho parlato con una cliente che sta utilizzando Jimdo per creare un sito web. Brochure, qualche foto e logo alla mano, aveva ancora un grande dubbio: come creare un sito web personalizzato dal design unico, in linea con il suo materiale di marketing e l’immagine del suo brand?
Ho deciso di rispondere alla sua domanda con questo articolo che spero possa essere utile anche a te.
Che tu abbia materiali e contenuti brandizzati o che debba partire da zero, in questo articolo ti darò qualche consiglio su come creare un sito web personalizzato per il tuo brand o la tua azienda.
6 idee per creare un sito web personalizzato:
- Crea un logo che rispecchi il tuo brand
- Scegli un pattern o un design per lo sfondo del sito
- Utilizza i codici colore per un uso uniforme del colore nel sito
- Crea una palette colori
- Usa icone gratis per personalizzare il sito e la pagina 404
- Applica sempre lo stesso filtro immagini
1. Crea un logo che rispecchi il tuo brand
Il logo è un elemento essenziale della tua brand identity. Per fortuna, oggi realizzarne uno è davvero facile: ad esempio puoi utilizzare lo strumento di creazione loghi di Jimdo e creare un logo per la tua azienda in pochissimi clic.
Anche se hai una piccola impresa senza collaboratori o non dai grande importanza agli strumenti e alle strategie di marketing, con un logo puoi creare un’immagine professionale e ricercata per il tuo brand.
Se hai già un logo, assicurati che sia aggiornato e disponibile in diversi formati. Ad esempio, se hai solo un file JPG di piccole dimensioni se il logo inizia ad avere un aspetto datato, molto probabilmente è arrivato il momento di aggiornarlo.
Con il Logo Creator di Jimdo potrai creare il tuo logo in pochi minuti e modificarlo in qualsiasi momento.
Crea un logo per mettere in risalto la tua attività.
Il logo, scaricabile in formato .PNG, è disponibile in due dimensioni – piccola e grande – e in un colore unico con sfondo trasparente, che lo rende perfetto per essere utilizzato nei contesti più svariati: non solo come favicon, ma anche come immagine da inserire in qualsiasi sezione del sito o da stampare.
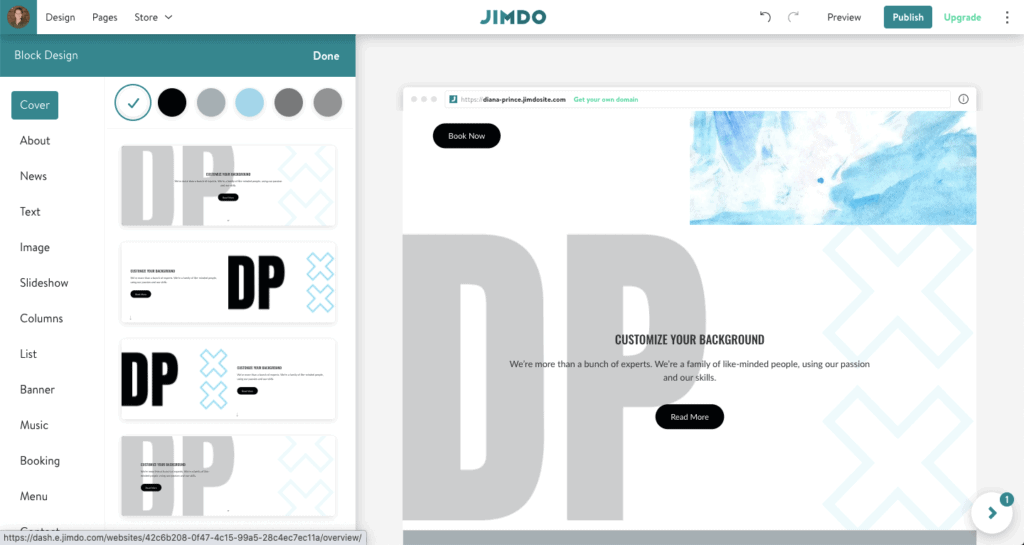
Una volta scaricato il logo, potrai aggiungerlo alla galleria del tuo sito Dolphin e poi inserirlo sia nell’apposita area dedicata al logo (nella parte sinistra del menu di navigazione) che utilizzarlo come favicon. Puoi anche sperimentare un po’ e usare l’immagine del logo come sfondo per uno dei blocchi del tuo sito, proprio come ho fatto io in questo esempio:

2. Scegli un pattern o un design per lo sfondo del sito
Lo sfondo del tuo sito web non deve consistere per forza in una foto o in un colore unico. Utilizzando un pattern, l’immagine di un quadro o una trama, puoi donare al tuo sito un aspetto originale, coerente in tutte le pagine e che rispecchi il tuo brand.
Nello screenshot che vedi qui sopra, ad esempio, utilizzo un acquerello azzurro che ho trovato sul sito Lost+Taken. Ho scaricato l’immagine come file .JPG e poi l’ho aggiunta alla libreria del mio sito Jimdo. Una volta caricata l’immagine nella libreria, posso utilizzarla in diverse parti del sito, ad esempio nello sfondo o in un blocco contenuto.
Ti basta fare una ricerca su Google per trovare moltissimi siti di immagini stock gratis, pattern, motivi e altro materiale grafico da scaricare a costo zero o per pochi euro. Ecco qualche consiglio:
- Scegli immagini di qualità e con una buona risoluzione per evitare che risultino sgranate sugli schermi di grandi dimensioni. Anche un’immagine troppo piccola potrebbe dare problemi, nel caso volessi allungarla o ripeterla per creare un pattern.
- Alcune immagini sono gratuite, altre non possono essere usate per scopi commerciali, per altre ancora viene richiesto di indicare l’autore oppure di effettuare una donazione. Ricorda di rispettare sempre il diritto d’autore e cerca di supportare gli artisti che creano le immagini!
3. Utilizza i codici colore per un uso uniforme del colore nel sito
A questo punto puoi pensare al colore che vuoi utilizzare per il tuo sito web personalizzato.
Se vuoi che il tuo sito abbia un’identità professionale, ben definita e immediatamente riconoscibile, è importante che utilizzi i colori in modo uniforme.
Non devi fare altro che scegliere un colore e trovare il codice colore corrispondente.
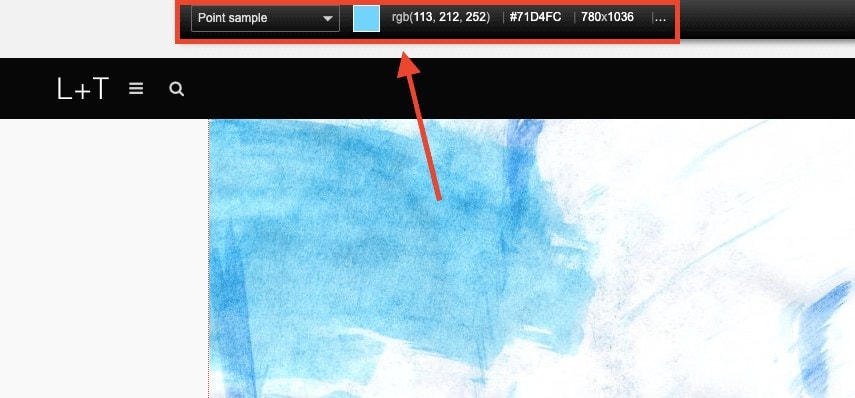
Cos’è un codice colore? Si tratta di un codice univoco (in gergo tecnico, “RGB” o “valore esadecimale”) che identifica un determinato colore. Di solito consiste in una dicitura simile a questa: “RGB (26, 119, 127)” oppure a questa “#71D4FC”. Una volta scoperto quale codice è associato al tuo colore preferito, potrai inserirlo in diversi programmi di elaborazione immagini e utilizzarlo per creare infografiche, immagini per i social, icone e così via.
Ad esempio, per creare il mio logo “DP” applico il codice colore dell’azzurro estratto dall’acquerello del mio sfondo.
Per fare la stessa cosa, segui queste istruzioni:
- Utilizza un color picker, ovvero uno strumento per il riconoscimento del colore online (nel mio esemio utilizzo Colorzilla). Facendo scorrere il mouse su una parte dell’immagine, lo strumento ti indicherà il codice RGB e il valore esadecimale corrispondente.

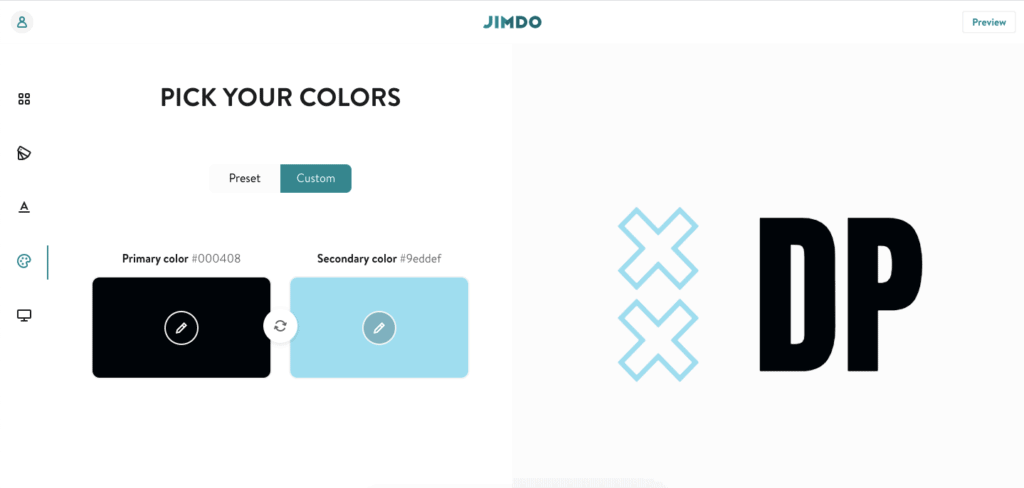
- Una volta trovato il codice, potrai indicarlo nel Logo Creator di Jimdo e creare un logo con lo stesso colore. Devi solo scegliere l’opzione per personalizzare il colore, cliccare sulla piccola icona con la matita e digitare il codice.

4. Crea una palette di colori
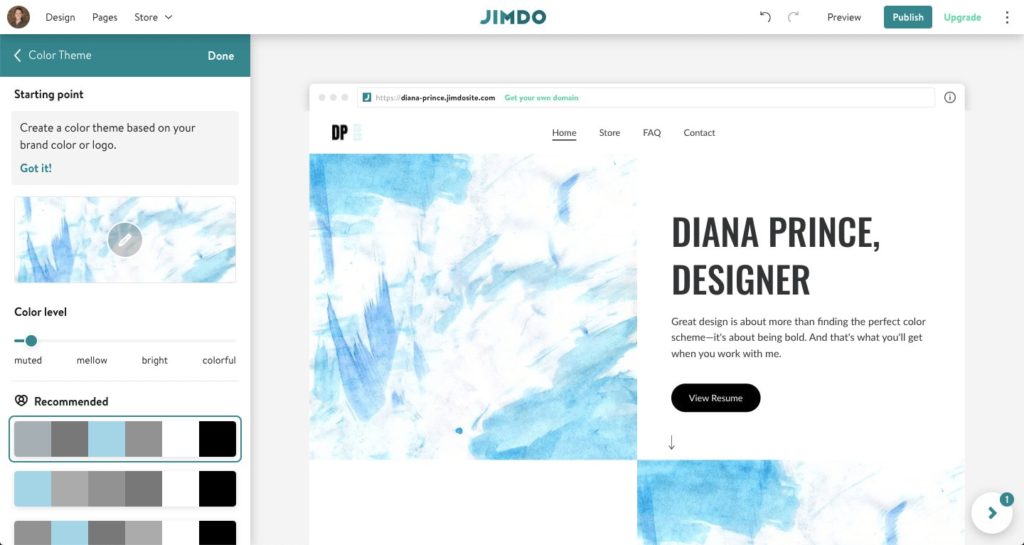
Dopo aver caricato sfondo e logo sul sito, è il momento di creare di una palette di colori da applicare a tutte le pagine.
Per farlo, entra nell’editor del tuo sito Dolphin e clicca in alto a sinistra sulla voce “Design” per aprire le impostazioni.
Io, ad esempio, seleziono l’immagine dell’acquerello azzurro che avevo precedentemente caricato nella galleria e la uso per creare la mia tavolozza.
Partendo proprio dall’immagine selezionata, il sistema propone automaticamente una palette di colori. Puoi modificarne l’intensità (da tenue a vivace) a seconda del look che vuoi dare al sito.
Io scelgo tonalità tenue perché voglio che l’azzurro dell’acquerello risalti sul resto dei colori.

Facciamo un esempio pratico: mettiamo che tu disponga già di un file PDF o di una brochure che qualche professionista ha preparato per te. Puoi utilizzare un color picker – di solito, disponibili come estensioni Chrome o siti web – (vedi punto 3 dell’articolo) per identificare il codice colore dell’immagine contenuta nel file o nella brochure e poi inserirlo sul Logo Creator di Jimdo per creare il tuo logo o la palette di colori del sito.
Consiglio: questi suggerimenti valgono anche per i siti realizzati con Creator. In questo caso però, per modificare i colori nei vari punti del sito bisognerà aprire l’apposito editor di stile.
5. Usa icone gratis per personalizzare il sito e la pagina 404
Su internet trovi anche moltissimi siti per il per il download di icone gratis (o quasi)..
Anche in questo caso puoi cercare il codice colore che ti interessa e poi usarlo per modificare l’icona a tuo piacimento, oppure addirittura disegnarne una da zero utilizzando un software o programma di editing foto che ti permette di rimuovere lo sfondo dalle immagini.

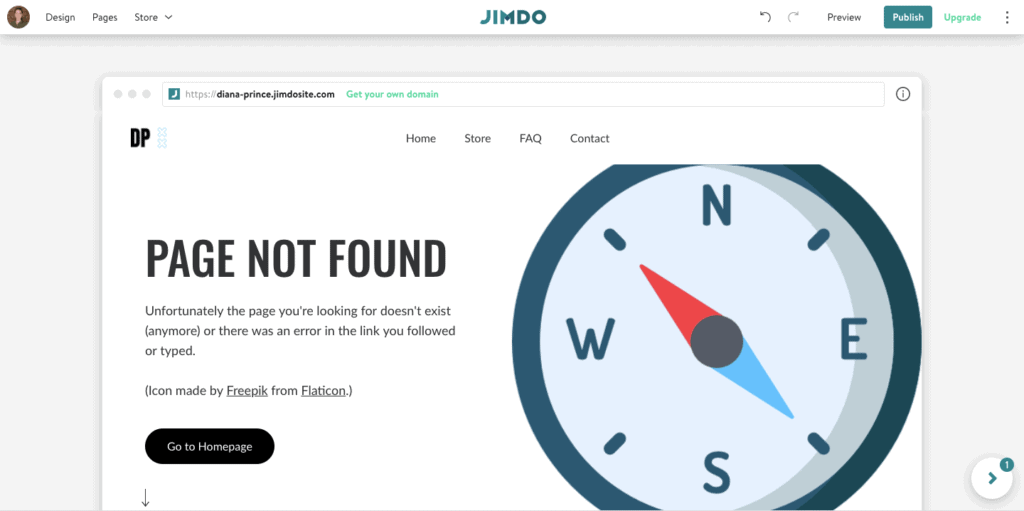
Nello screenshot qui sopra vedi la mia pagina 404, dove ho inserito in un blocco immagine un’icona che ho scaricato da un sito di icone gratis (Flaticon).
I colori dell’icona combaciano con la palette del mio sito e l’immagine della bussola aggiunge un tocco di originalità a quella che altrimenti sarebbe solo una pagina banale e noiosa di notifica errore.
Consiglio: proprio come fai (o dovresti) con le immagini stock gratis, ricordati di indicare le credenziali di chi ha creato l’icona! In modo fai sapere all’artista che apprezzi il suo lavoro, che puoi utilizzare gratuitamente, e lo supporti. Oppure, puoi acquista direttamente l’icona! Così non devi indicare il nome dell’artista e puoi utilizzare l’icona dove, quando e quante volte vuoi. Ne trovi moltissime a pochi euro.
6. Applica sempre lo stesso filtro immagini
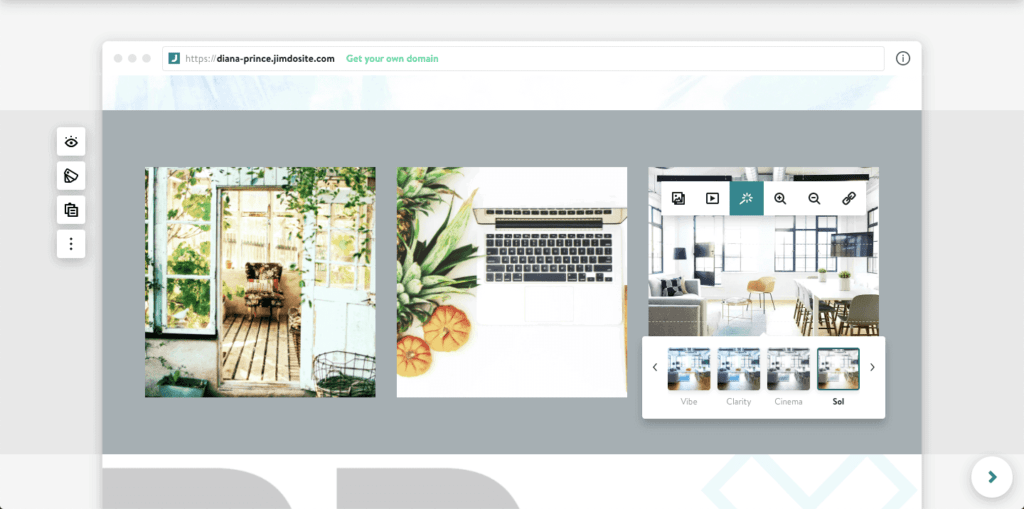
Sui siti Jimdo puoi caricare foto, importare immagini dai tuoi profili social o accedere, a centinaia di immagini stock gratis.
Temi che il tuo sito possa avere un look caotico o non uniforme perché prendi i tuoi contenuti da fonti diverse?
C’è ancora un consiglio che voglio darti per creare un sito web personalizzato per il tuo brand o per la tua azienda: applica lo stesso filtro a tutte le immagini!
Puoi farlo con un programma di elaborazione immagini oppure usando la funzione“Filtro” del web builder di Jimdo.

Conclusione: un sito web personalizzato deve essere coerente e uniforme
Come abbiamo visto, un sito web personalizzato deve essere uniforme. Più il design è coerente, riconoscibile e riconducibile al tuo brand, più il sito apparirà professionale e ispirerà fiducia.
Ecco perché è importante che utilizzi lo stesso logo e gli stessi colori su tutti i tuoi materiali di marketing, i canali promozionali e i profili social e così via.
Spero che gli esempi e i consigli presentati in questo articolo ti siano stati utili: con qualche modifica e accorgimento riuscirai a creare un sito personalizzato dal design unico, in linea con il tuo brand, in pochi clic e in completa autonomia.