「特定のページで別の背景画像を使いたいのですが?」
できそうで、できなかった個別ページに対する背景設定。全世界のJimdoメンバーも、たくさんのリクエストやお問い合わせをいただくたびに「早くこの機能を実装しなければ!」と焦りを感じていました。そしてとうとうその日が実現しました。全てのプラン(※1) に対して背景の個別設定機能を実装しました!
※1 旧レイアウト・独自レイアウトではご利用できません。
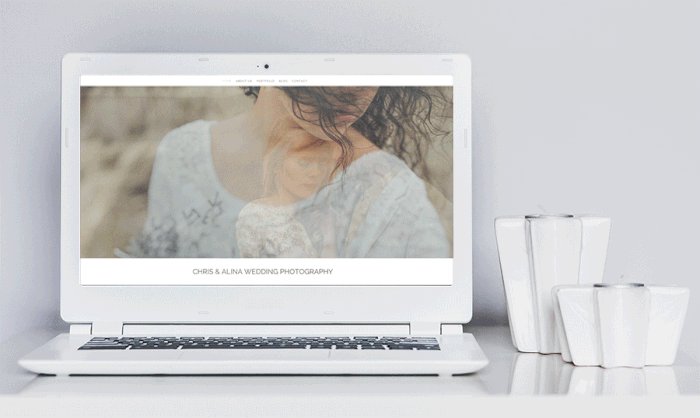
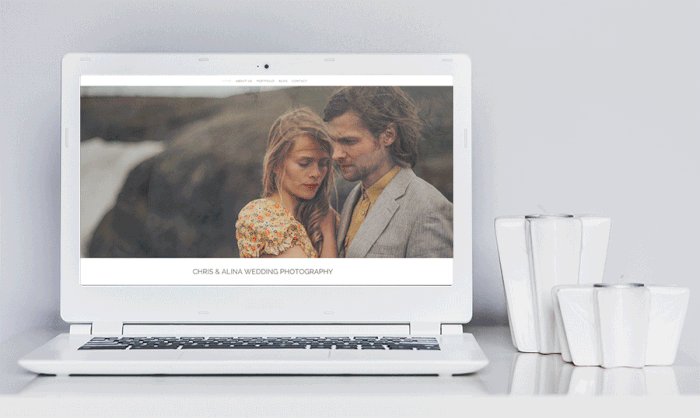
背景の個別設定機能は、各ページごとに別の背景を設定できる機能で、これまでの統一表示とは異なり、各ページに適したお好みの背景を設定できます。

先日Jimdoでは背景の機能自体も新しくなり、画像のアップロード、動画の設置、カラーやスライドショーの設定も容易にできるようになりました。この新バージョンの背景機能のおかげで、今回の個別設定もスムーズに行えます。

旧バージョンの背景機能をご利用の場合、背景の個別設定はできません。
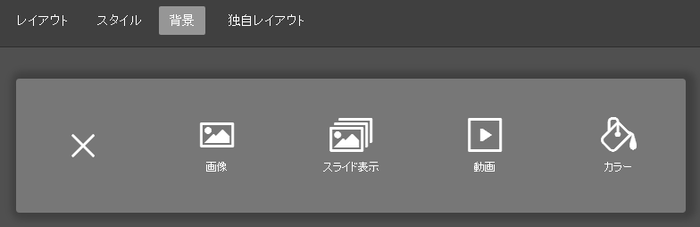
「レイアウト」>「背景」をクリックした時に下記の案内が表示される方は、新バージョンへの移行をご検討ください。
背景を変えるだけで、そのページの印象はがらりと変わります。
新しい背景機能を利用するには?
背景の個別設定機能は下記の手順でご利用いただけます。確認いただかなくても簡単にわかる設定方法になっています。

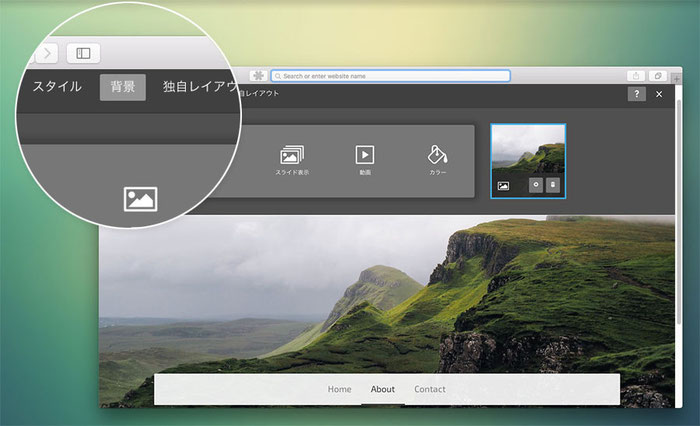
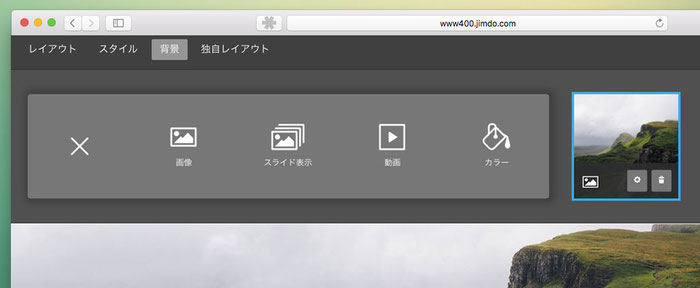
Step 1: 背景機能を開く
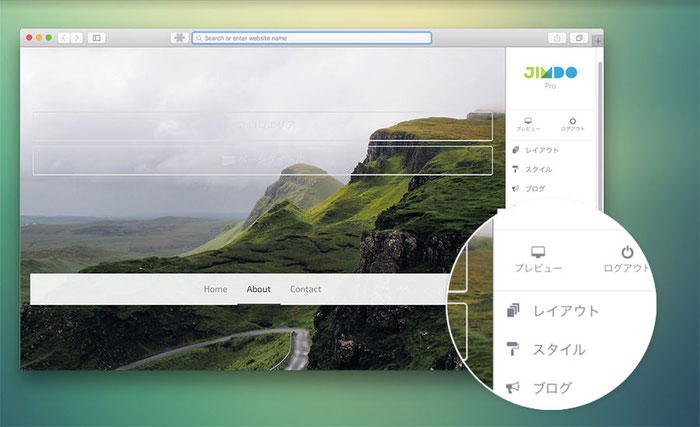
Jimdoにログインし、管理画面右側のメニューから「スタイル」をクリック。その後、ページ上部に表示されるタブから「背景」をクリック。

すでに背景画像をアップロードしている場合は、これまでにアップロードした背景が表示されています。新しく画像をアップロードする場合は「+」をクリックして追加できます。画像・スライド表示・動画・カラーの中からお好みのものを選んでください。

Step 2: サブページごとに背景を設定する
背景タブは開いたまま、ナビゲーションを使って背景を変更したいページを開きます。

背景をアップロードすると自動的にプレビューが表示されるので、ページの全体的な雰囲気を確認してみてください。
ヒント!
はじめて背景画像をアップロードした際は、その画像が初期設定として「すべてのページ」に適用されます。2枚目からは個別に設定ができます。
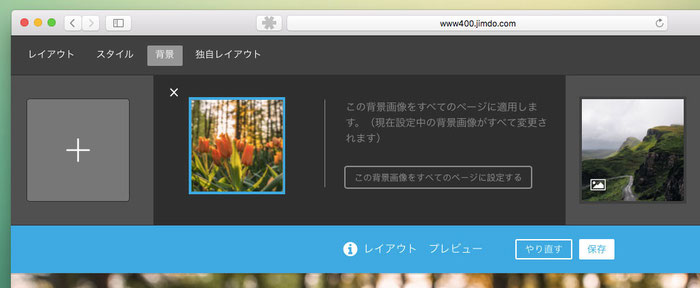
Step 3: 設定を保存する
プレビューの表示がそのまま実際の背景に反映されるので、適用してよい場合は「保存」を、別の画像を試してみる場合は「やり直す」をクリック。

ヒント!
アップロードした画像をすべてのページに適用させたい場合は「この背景画像をすべてのページに設定する」をクリックしてから「保存」します。当該ページにだけ適用する場合はそのまま「保存」をクリックします。
チュートリアル
英語の管理画面ですが、以下から視覚的に操作方法を確認できます。
背景画像はどうやって選ぶの?
背景画像はホームページの印象に大きく影響します。人目を惹く、とても魅力的な背景がそこにあれば、訪問者はきっとそれだけであなたのホームページに好感を持ち、引き付けられます。ホームページの第一印象となる背景画像には、あなたのホームページがどんなホームページなのかや、どんなことをしているのかが伝わるようなものを選びましょう。
また、ホームページの背景画像を選ぶときは、クオリティや容量、サイズなども考えなければなりません。これらについてはサポートセンターで紹介していますので、ぜひご参照ください。
ヒント
画像は解像度の高いもの(横2000ピクセルがベスト)を使用しましょう。また縦向きではなく横向きになっているかも確認しましょう。
プロの写真素材は有料で購入するものもありますが、無料で提供しているフリー素材サイトもあります。ここでは、無料も含めた高画質の写真画像が利用できるサービスをご紹介します。
* 画像を使用される際は、各サービスの利用規約を必ず確認し、利用規約に沿ってご利用ください。
多くの人が待望した新機能のリリース、いかがでしたでしょうか。
背景の個別設定はすべてのプランで利用できる機能ですので、ぜひたくさんの方にご活用いただければと思います。
ご質問やフィードバック等ございましたら、サポートセンターよりご連絡ください。
関連記事