皆さんはどんな背景を使っていますか? Jimdoでは背景の追加パターンは4つです。画像がなくても、カラー設定で綺麗なサイトを作ることもできますし、動画やスライド設定でサイトに動きを出すこともできます。
この記事では、新たに追加された背景機能についてご紹介します。背景はWebサイトのビジュアルに大きく影響するので、少し工夫を加えるだけで印象がずいぶんと変わります。ぜひご一読ください。
INDEX
背景の基本:4パターンの見せ方
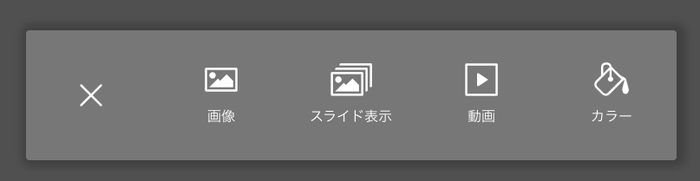
背景は、大きく分けて4つの種類から選んで追加できます。Romeのレイアウトで作ったサイトを例に、見比べてみましょう。

画像

スライド表示
動画
カラー

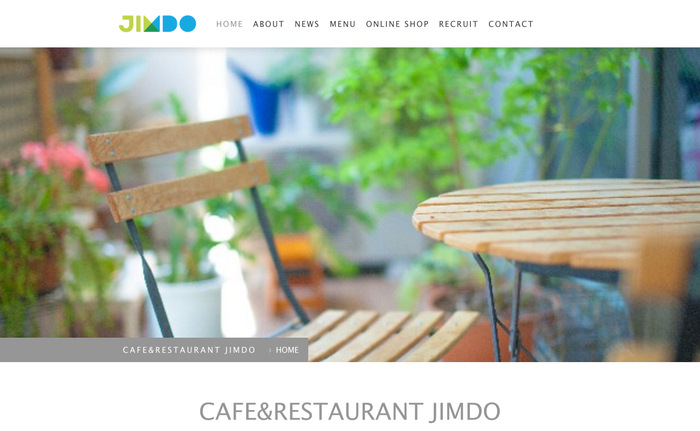
Romeのように背景画像がヘッダー部分に大きく出るレイアウトは、サイトをひらいた瞬間に画像が目に飛び込んできます。メインコンテンツの邪魔にならないように気をつけましょう。
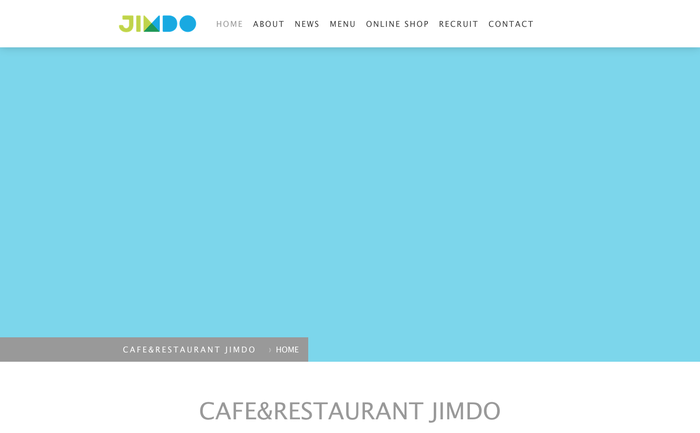
カラーを設定する場合は、ヘッダー部分にロゴを設定できるようなレイアウト(MiamiやAmsterdam)がおすすめです。カラーの背景でも、シンプルなロゴやアイコンを使ってサイトを作成すると綺麗に見えます。
それぞれの詳しい追加方法については、サポートセンターの背景ページをご覧ください。
新機能:背景固定はどんな効果があるの?
背景に関する新しい機能が追加されました。設定した背景をサイトに全体(後面)に固定できる機能です。
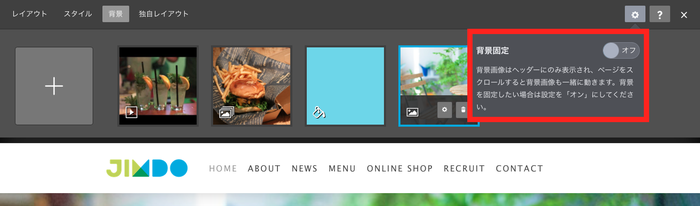
[管理メニュー]>[スタイル]>[背景] から、設定画面をご確認ください。

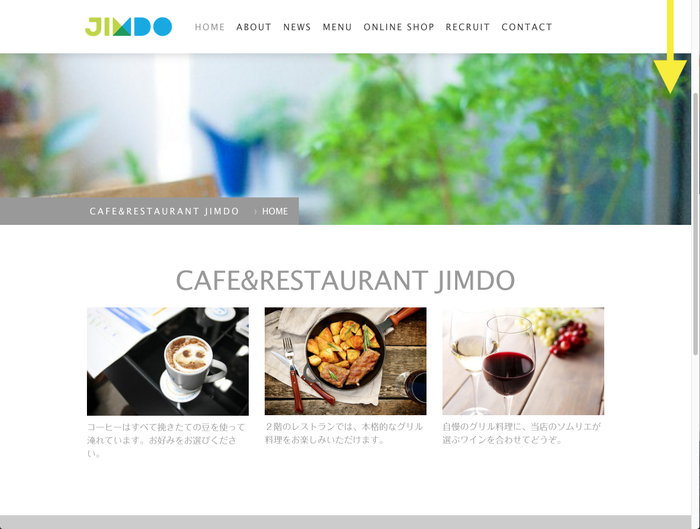
上の例であげたRomeのように、背景がヘッダー部分にのみ表示されるレイアウトは、これまでページをスクロールするとメインコンテンツと一緒に背景も上に流れていきました。
この背景固定のスイッチをオンにすると、背景がサイトの後面に固定されて動かなくなるので、ページをスクロールしても背景画像は流れず、コンテンツだけが上に流れていきます。
背景固定:オフ

オフの状態はこれまでと同じ見え方です。背景画像もスクロールと一緒に動きます。


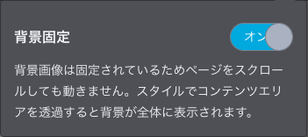
背景固定:オン(新機能)

背景固定をオンにすると、スクロールしても背景は動きません。前面のコンテンツだけがスクロールされていきます。


背景固定ができるレイアウト
Amsterdam, Bordeaux, Cairo, Chicago, Florence, Madrid, Miami, Rome, Stockholm, Vienna, Zurich, Tokyo
以上のレイアウトはスイッチを操作することができます。(2016年7月29日現在)
それ以外のレイアウトに関しては、すでに背景が全面に固定されているので、スイッチを操作できず、次のような表示が出ます。

背景固定の機能リリース時、Tokyoはこの機能を使うことができませんでしたが、ご利用いただけるようになりました。(2016年8月5日:追記・内容変更)
また、長くJimdoをご利用いただいているお客様のなかで、レスポンシブデザインに変更したときに背景が固定されなくなりスクロールのされ方が変わってしまった、というお客様もいらっしゃるのではないかと思います。この新機能をオンにすることで、以前の見え方に戻すことが可能です、ぜひご活用ください。
新機能+スタイル編集で、ガラッと印象チェンジ
上記にあげた背景固定ができるレイアウトはこれまで、メインコンテンツ部分を透過して背景画像をサイト全体に表示させることができませんでした。
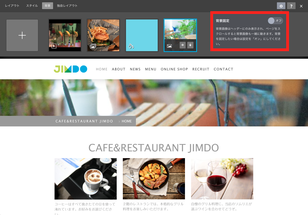
この背景固定の機能でスイッチをオンにしたあと、スタイルの編集でメインコンテンツやフッターを透明に設定すると、透過され背景が全面に表示されるようになります。
設定:オフ

設定:オン(※)

メインコンテンツ部分に背景画像を表示させたい場合:
(※)設定をオンにするだけでなく、〔スタイル〕設定から背景画像を表示させたい場所(メインコンテンツやフッター)のカラーを透明に設定してください。
※背景画像を透過させることは、Webサイトの全ページに反映されます。ページごとに透過を設定することはできません。
スクロールの仕方や、透過して背景画像を全面に見せたビジュアルは、レスポンシブデザインのおかげでスマホでも同じように見ることができます。
※PCとスマホではナビゲーションメニューとハンバーガーアイコンの違いがあるように、閲覧環境・レイアウトによって異なる見え方もございます。
スマホでの見え方も意識し、編集してみてください。

レイアウト別:背景+デザインの参考サイト
日本・海外のJimdoサイトをご紹介します。綺麗なデザインのサイトの、背景に注目してみました。画像をクリックすると実際のサイトに飛ぶことができますので、ぜひ参考にしてください。
Berlin

札幌往診動物病院
背景はカラーで白に設定されシンプルです。ロゴとナビゲーションメニューの色合いも良いですし、スライドショーで追加しているトップの写真のおかげで、動物病院のやさしい印象が伝わりますね。
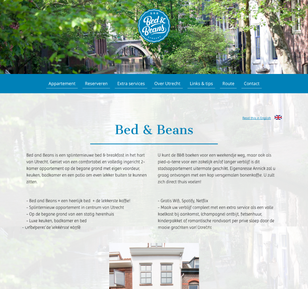
Zurich

Bed and Beans
ナビゲーションメニューやフッターに使っている青色と、文字のカラーを合わせています。ナビゲーションメニュー以外は透けさせて、綺麗な背景を見せることによって奥行きのあるサイトになっていますね。
Barcelona

boooo
ドイツのWebサイトです。シンプルですがカラーとロゴの使い方が良く、寂しく見えないですね。日本語でも美しく見えそうです。ショップ機能も、商品の魅せ方がお洒落です。
Jimdoユーザーポータルサイトには、日本のユーザーのJimdoサイトを掲載しています。海外ユーザーのJimdoサイトもご覧いただけますので、海外ユーザーのセンスも参考にしてみてくださいね!
新しい背景固定の機能で、スクロールの見え方とスタイル編集の幅が広がりました。レイアウトやご自身のサイトのイメージに合わせて、お好みで設定してみてください。
冒頭でも触れたように、背景はサイトのビジュアルに大きく影響するのでこだわりたいですよね。「綺麗な画像がない!」という方は、Jimdoでもすぐに使える背景素材を用意しているので、ぜひご活用ください。新しい機能やスタイルを使いこなし、より綺麗で使い易いサイトを目指していきましょう。
関連記事まとめ
サポートページ:Webサイトに背景を設定する
サポートページ:画像・背景素材
ワンポイント講座:カラーパレットを使いこなそう
ワンポイント講座:スタイル機能を活用しよう
ワンポイント講座:背景画像を活用しよう