いつもJimdoをご愛用いただき、ありがとうございます。
皆さん、夏休みはたのしく過ごせましたか?
過ごしやすい秋、Jimdoでのサイト作成が捗りますように、と思いを込めて、今回はJimdoのレイアウトに関するデータを初公開しちゃいます!
世界各国で使われているJimdoの40種類のレイアウトのなかで、今最も使われているレイアウトのTOP3を解説します。プリセットのパターンやレイアウトの特徴を生かした活用法も必見です。レイアウト選びの参考にしてみてください!
第3位:Zurich
ナビゲーションも全て横一列、シンプルで綺麗な1カラムデザインのZurich。
あえて遊び心をいれず、使いやすさを重視して作られたレイアウトだそうで、Jimdoスタッフも納得の使いやすさです。
【プリセットの特長】かゆいところに手が届くこだわり



上の画像はZurichのプリセットの一部です。
画像の表示サイズや、コンテンツ間の広さがちがいます。シンプルなレイアウトこそ細部が気になりやすいので、この細やかな違いはうれしい方も多いのでは? 他も試しながら、理想に近いものを選んでみてくださいね。
【こんな活用法も!】簡単に見やすい多言語サイトが作れます
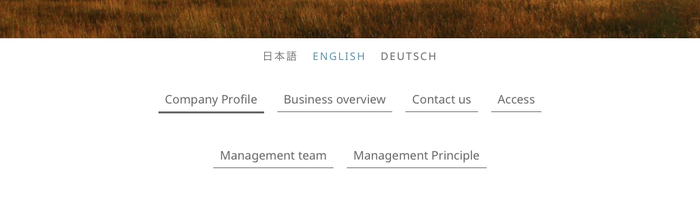
Zurichはもともとナビゲーションがシンプルなので、余計な手を加えなくても、綺麗なサイトに見えるのが便利です。ナビゲーションの第一階層から第三階層まで、ヘッダーの背景画像のすぐ下につづけて表示されます。
この特性を生かして、複数の言語をもつサイトを作ることができます。
それぞれの階層が一列で綺麗に表示されるので、複数言語があっても、雑多な印象になりません。
このように、第一階層にはことばの種類だけを入れ、それぞれに紐づく第二階層以降にサイトのメニューを作っています。
まずは日本語で全てのページを作っておき、あとからコピーをすると便利です。すべての言語でおなじページ構成にできますし、上書きで翻訳をしていくとだけで完成できます。
観光地にあるお店などで使えそうな多言語サイト、ぜひこのZurichでチャレンジをしてみてください!
第2位:Chicago
Chicagoもヘッダーに背景画像が表示されるタイプのレイアウトです。ナビゲーションの第二階層がサイドに表示され目立ちます。
サイドバーはフッターエリア(下部)に付いているため、2カラムながらもメインコンテンツを閲覧しやすいレイアウトです。
【プリセットの特長】透過パターンが豊富でイメージしやすい



Chicagoのプリセットは全4種類。ナビゲーションエリアの透過具合がそれぞれ異なり、カラーバリエーションも豊富。好きなイメージを直感的に選びやすくなっています。
直感的に選んだあとは、スタイルの編集でカラーを変えたり、好きな場所を透過したり。プリセットで選んだ後の編集もしやすいのではないでしょうか。初心者の方にもおすすめなレイアウトです!
【こんな活用法も!】カテゴリ表示でブログが見やすいサイトに
Chicagoのように第二階層がサイドについているレイアウトは、ブログをよく使うサイトにおすすめできます。第二階層にブログのカテゴリを設定すれば、ユーザーはジャンル別で記事を探しやすくなりますよ。
このブログのカテゴリはぜんぶで3つ。「今週のランチ」「スタッフの休日」「イベント情報」です。それぞれの記事を書く際に、必ずそれぞれに決めたタグを付けるようにします。
第一階層のブログの下に、第二階層で3つのカテゴリを作っておき、それぞれのページの中にブログ表示のコンテンツを入れます。
今週のランチの記事に毎回つけている「weeklunch」というタグを、ページのブログ表示のカテゴリに入れてください。そうすることで、ページごとに記事を表示させることができます。
2カラムのレイアウトはすべてブログを見やすく作りやすいのですが、特にこのChicago・Bordeaux・Hamburg などは、サイドに第二階層だけが表示されるので、ブログを見たいユーザーにとっては使い勝手が良いです。
ブログについて詳しく知りたい方はサポートセンターをご覧ください。
第1位:Dubai
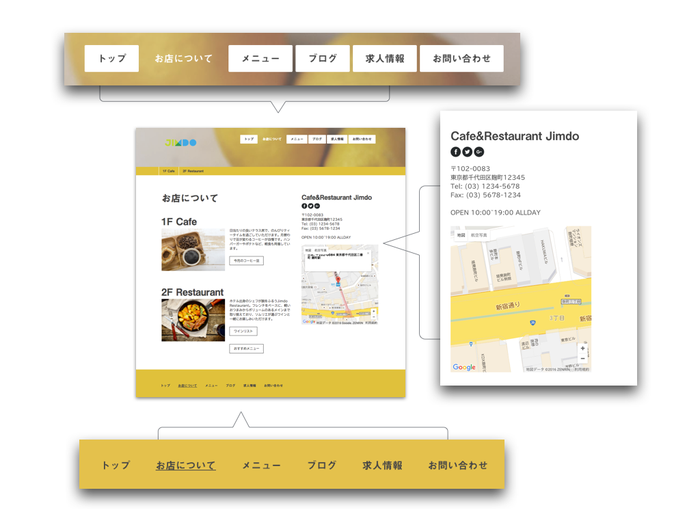
ナビゲーション・メイン・フッターのエリア分けがハッキリとした印象のDubaiが、一番多く使われているサイトです。
2カラムで、サイドバーにたくさん情報をのせることができるので、企業やビジネスでの利用に向いています。
【プリセットの特長】題材を選ばないシックなカラーパターン



モノクロやダークトーンのカラーバリエーションが多く、いろんな用途に使えます。シンプルでロゴも映えるので、オリジナルのロゴやアイコンを使ったサイト作りがおすすめです。
【こんな活用法も!】サイドバーを有効に使ってビジネス促進
Dubaiはとにかく、ユーザーがわかりやすいように情報を見せることができます。
2カラムで、ナビゲーションがページの上部と下部の両方に配置されているので、情報量が多くたくさんスクロールしないといけないようなサイトも、次のページへ誘導しやすいです。
また、サイドバーが広いので、重要な情報はサイドバーを使って常にユーザーに見せておくことができます。サイドバーにカラムを入れたり、バナーを入れて使っても、ごちゃごちゃ見えにくいでしょう。
このように、上部と下部に設置されたナビゲーションメニューと、広いサイドバーをうまく利用すれば、訪問してくれたユーザーを逃さない、ビジネス向けのサイトを作ることができます。
飲食店であれば場所や連絡先を、ビジネスであればお問い合わせや資料請求先を載せておくと良いですね。各ページで商品やサービスの情報収集をし、問い合わせをしたい! と思ったときにすぐにユーザーが行動に移せます。
【ここもポイント!】スマホユーザーにとことん優しい
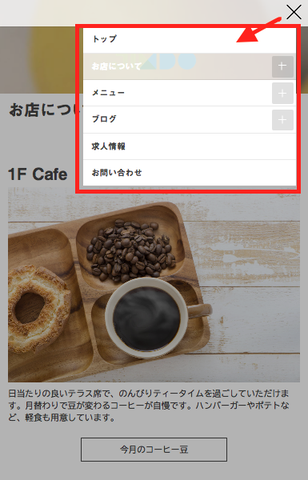
レスポンシブデザインになったことで、スマホでJimdoのサイトを閲覧するとき、ナビゲーションはすべて「≡」このような、ハンバーガーアイコンとよばれるもので表示されています。
昨今よく使われるスタイリッシュなデザインですが、ナビゲーションがどこにあるかわからない、というユーザーさんもいらっしゃいますよね。
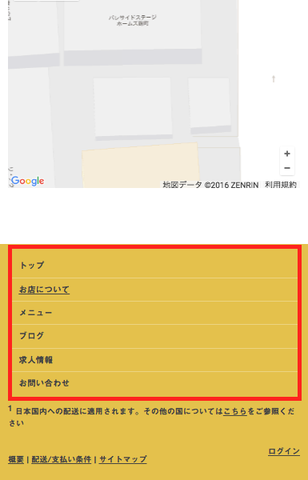
Dubaiのレイアウトは、ナビゲーションが下部にも設定されているので、スマホで見てもメニューの一覧がよく目に付きます。
ヘッダーのハンバーガーアイコンに加え、スクロールしていくと、ナビゲーションメニューが下部に表示されています。
ページを読んだ後〔トップに戻ってアイコンをタップしてメニューを開き、見たいページを選ぶ〕という動作が必要ないので、スマホのユーザーも使いやすいですね。
番外編:Jimdoのプロが好きなレイアウトは?
世界のJimdoレイアウトランキング、いかがでしたでしょうか? 国別だと人気のレイアウトは違うかもしれませんが、今日本では画面いっぱいに画像が表示されているものや、1カラムのデザインが人気と言われています。
今年リリースしたTokyoレイアウトは1カラムでシンプルなもの。その次にリリースしたStockholmはフルスクリーンで、インパクトのあるレイアウトですよね。
特にTokyoレイアウトは、社内でも使いやすいと人気の高いレイアウトでもあります。そこで、Jimdoを長年愛用しているお2人にどのレイアウトが好きかを聞いてみました。
Helsinki が好き!

古くからJimdoを使って下さっており、書籍も執筆されたWeb制作者さんに聞いてみました。
ロゴが目立ち、ナビゲーションがドロップダウン式のHelsinkiがお気に入り。
2カラムだけれどワイドなのでコンテンツを配置しやすく、使い勝手が良いそう! ロゴがない場合は、ページタイトルを手打ちできるMiamiを使っていらっしゃるようです。
Amsterdam が好き!

長年Jimdoをそばで見続けてきた本部長に聞いてみました。
今はTokyoレイアウトがお気に入りですが、もともと好きなのはAmsterdamなんだそう。
フラットデザインが主流な今、メインコンテンツにくっきりと影がついているレトロさが好きなんだそうです。さすがマニアな意見。喫茶店やクラフト・ハンドメイド系のサイトに使うのも合うんじゃないか、と具体例まで教えてくれました。
レイアウト選びに迷っている方は、今回のランキングをぜひ参考にしてみてください。レイアウトは何回でも、自分のサイトを当てはめて試して見ることが可能です。しっくりくるものを選んでくださいね。
※ランキング順位、プリセット数は2016年8月31日時点のデータです
また「何を基準に選べばいいかわからない!」「それぞれのレイアウトの違いや魅力をもっと知りたい!」そんな方は、全国にあるお近くのJimdoCafeで相談するのがおすすめ。
JimdoCafeは、実際にJimdoをビジネスに活用していたり、元々Web制作を仕事にしているオーナーさんがたくさんいらっしゃいます。「SEO」「新機能について学ぼう」など、テーマを設けたセミナーもあれば、マンツーマンでサイトの作り方や事業に合わせた見せ方を相談できる、個別相談も開催されています。
パワフルで素敵なオーナーさんばかりなので、ぜひ足を運んでみてくださいね。また、皆さんもお好きなレイアウトや、こだわりの活用法があれば、ぜひ教えてください。
関連記事まとめ
サポートセンター:レイアウトについて
サポートセンター:レイアウトの変更方法
サポートセンター:デザインフィルター
サポートセンター:ブログ
Jimdoユーザーポータル:JimdoCafe
Jimdoユーザーポータル:イベント、セミナー情報