
「ホームページを自分で作成したい」と考える人は、多いのではないでしょうか。自分で作れば余計な費用がかかりませんし、「モノづくり」の楽しさを味わうこともできます。
しかし、イチからホームページを作成して公開するまでには、たくさんのクリアすべき難題があります。
- 必要なものは何?
- どんな流れで作成するの?
- 作成する手順は?
- 本当にお金はかからない?
…などなど、ひとつひとつ調べるだけでも大変です。
そこで本記事では、ホームページを自分で作成するために必要な情報の要点をギュッとコンパクトにまとめました。
サッと読んでいただくだけで「自分でホームページを作る方法」がわかる構成となっています。
<この記事でわかること>
- ホームページ作成に必要な基礎知識
- ホームページ作成の流れ
- 実際に作成する手順
- あらかじめ知っておきたい注意点
さっそく続きをご覧ください。
<目次リストを追加する領域>
1. 自分でホームページを作成するために知っておきたい基礎知識
まずは自分でホームページを作成するために知っておきたい基礎知識からご紹介します。
この章ではホームページの基本的な仕組みを理解し、自分でホームページを開設するためには何が必要なのか把握しましょう。
すでに知っているという方は次章の「2. ホームページ作成の流れは3パターン」から読み進めてください。
1-1. ホームページの基本的な仕組み
ホームページは「HTML」と呼ばれるファイルで作成されています。

このHTMLファイルは「サーバー」と呼ばれるコンピューターに保存されています。サーバーはインターネットに接続されており、世界中からアクセスすることが可能です。

ホームページにアクセスするためには、ブラウザでホームページのURLを入力します。

URLは[ドメイン名]+[ディレクトリ名]+[ファイル名]で構成されています。ドメインとは「ホームページの住所」のことです。
例えば、[A]というサーバーと[jimdo.com]というドメインを紐付けることで、[jimdo.com]にアクセスすると[A]サーバーに保存されているファイルが表示されるようになるのです。
1-2. ホームページを開設するために必ず必要な3つのもの
以上から、「ホームページを開設するために必ず必要な3つのもの」がわかります。
- HTMLファイル
- サーバー
- ドメイン
…ですね。
- 1つめの「HTMLファイル」は、先ほど述べた通り、ホームページを作成するファイルになります。ファイルの作成方法はいくつかあります。詳しくは次章で解説します。
- 2つめの「サーバー」は、HTMLファイルの保存場所です。レンタルサーバー会社やホームページ作成サービスに申込みして、自分専用に利用できるサーバーを確保する必要があります。
- 3つめの「ドメイン」は、独自のものを有料で取得する方法と、レンタルサーバーやホームページ作成サービスで提供しているものを利用する方法があります。
以上を踏まえつつ、次章では「ホームページ作成の流れ」を見ていきましょう。
2. ホームページ作成の流れは3パターン
本章では「実際にホームページを作成する流れ」を解説します。
「①HTMLファイル ②サーバー ③ドメイン をどんな方法で準備するか?」によって、ホームページ作成の流れは3パターンに分けられます。
- パターン①全部イチから自分で手作りする
- パターン②既存ツール(CMS)を利用して作る
- パターン③ホームページ作成サービスの自動生成で作る
それぞれ詳しく見てみましょう。
2-1. パターン①全部イチから自分で手作りする
1つめのパターンは「全部イチから自分で手作りする」方法です。
サーバーやドメインの手配からHTMLファイルの作成まで、すべてを自分で行います。
▼ 作成の流れ
- サーバーをレンタルする
- (必要に応じて)ドメインを取得する
- HTMLファイルを作成する
- HTMLファイルをサーバーに転送する
▼ メリット
- (スキルがあれば)自由に好きなホームページを作成できる
▼ デメリット
- Webの専門的な知識とスキルが必要で難易度が高い
- HTMLファイルの作成やサーバーの転送のための専用ソフトが必要
- 作成に手間と時間がかかる
▼ こんな人におすすめ
- Webの専門スキルがある上級者の方
- これからWebの専門スキルを身に付けたい人
2-2. パターン②既存ツール(CMS)を利用して作る
2つめのパターンは「既存ツール(CMS)を利用して作る」方法です。
CMSとは、簡単にいえば他の人がすでに構築したシステムを利用して、効率的にホームページを立ち上げられるようにするための仕組みです。有名なCMSには「WordPress」があります。
▼ 作成の流れ
- サーバーをレンタルする
- (必要に応じて)ドメインを取得する
- 使いたいCMSを入手する
- (必要に応じて)CMSをカスタマイズする
- CMSをサーバーにインストールする
- (必要に応じて)ファイルをサーバーに転送する
▼ メリット
- 自分では構築できない高度なホームページが作れる
- イチから自分で作成する手間が省ける
▼ デメリット
- CMSのインストールやカスタマイズをするためのスキルが必要
- カスタマイズやサーバー転送のための専用ソフトが必要
- CMSの種類によっては使えるサーバーに制限がある
▼ こんな人におすすめ
- 使いたい目当てのCMSが明確にある人
2-3. パターン③ホームページ作成サービスの自動生成で作る
3つめのパターンは「ホームページ作成サービスの自動生成で作る」方法です。
ホームページ作成サービスでは、HTMLファイル・サーバー・ドメインなどのホームページに必要なものが、すべてオールインワンで含まれています。
サービスを利用すると、ホームページを構成するファイルは自動生成されるので、専門的な知識は不要です。
▼ 作成の流れ
- ホームページ作成サービスでアカウントを登録する
- 好きなレイアウトやデザインを選んでホームページを自動生成する
- ホームページの中身を編集する
▼ メリット
- 初心者でも簡単に作成できる
- 別途サーバーを契約する必要がない
- すべての作業はブラウザ上で行うため専用ソフトはいらない
▼ デメリット
- カスタマイズできる範囲に制限がある
▼ こんな人におすすめ
- Webの専門スキルがない初心者の方
- 簡単に良質なホームページを作りたい人
- できるだけ早くホームページを完成させたい人
- 効率的な作成方法を選びたい人
3. 一番おすすめの方法は「ホームページ作成サービス」
ここで3つのパターンの違いを比較表としてまとめましたので、ご確認ください。

最も簡単で、所要時間が短く、費用も安く抑えられるのは「ホームページ作成サービス」を使う方法です。
どの方法にするか迷ったら、ホームページ作成サービスから試してみることをおすすめします。
ホームページ作成サービスなら、スピーディーにホームページを作ることができるので、気軽にお試しできます。
試してみて「やっぱり違う方法が良いな」と思ったら、他のパターンにチャレンジすると良いでしょう。
次の章では、実際の作成手順を図解で解説します。参考にしてみてくださいね。
4. 20分で完成!ホームページ作成サービスを使った作成手順
本章では、ホームページ作成サービスのジンドゥー(Jimdo)を使って、実際に自分でホームページを作る作成手順を解説します。

- STEP①アカウントを作成する
- STEP②ホームページを自動生成する
- STEP③コンテンツを編集する
ぜひ、実際に作成しながら読み進めてみてください。
4-1. STEP①アカウントを作成する
ジンドゥー(Jimdo)のホームページにアクセスして、アカウントを作成します。

[登録する]をクリックしてアカウント作成画面に進みます。

メールアドレスとパスワードを入力し[アカウント作成]をクリックすればアカウント作成の完了です。
住所氏名などの入力は不要です。FacebookやGoogleのアカウントを利用することもできます。
4-2. STEP②ホームページを自動生成する
アカウントを作成すると、質問が表示されます。答えていくだけで、ホームページが自動生成されます。

「どんなホームページを作成しますか?」と質問されますので、[ホームページをはじめる]をクリックしてください。

さらに詳しく聞かれますが、このページはスキップできます。もし、自分の業種に合う選択肢があれば選んで進みましょう。

レイアウトの選択肢が出てきますので、自分の好きなレイアウトを選びましょう。後で変更することもできます。

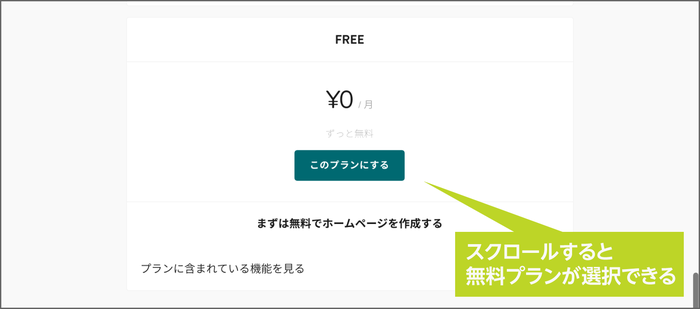
プランの選択画面が表示されます。有料プランの高額な順に表示されますが、最後までスクロールすると「FREE(¥0)」のプランが表示されます。

最初は無料のプランでも十分です。自分に合うプランを選んで[このプランにする]をクリックしてください。

ホームページのドメインを決めます。ここで入力した文字列が、ホームページのURLになりますので、よく考えて決めましょう。

好きな文字列を入力したら[無料ホームページを作成する]をクリックします。すると、ホームページが自動生成されます。
4-3. STEP③コンテンツを編集する
ここまでで、ホームページの土台が完成しました。あとは内容を編集するだけです。

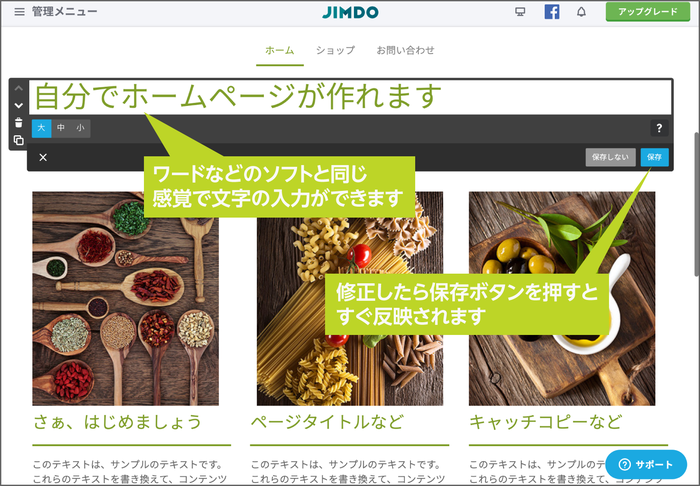
仮のサンプルテキストが入力された状態になっているので、自分のホームページに載せたい情報へ書き換えていきます。
修正が終わったら、各パーツごとに[保存]ボタンを押します。保存ボタンを押すと、すぐに実際のホームページに修正が反映されます。
さらに詳しい作成方法については、「ジンドゥーの使い方 - ジンドゥーハウツー」にて解説していますので、併せてご覧ください。
5. 自分でホームページを作成するときの3つの注意点
最後に、自分でホームページを作成する上で知っておきたい注意点を3つ、お伝えします。
- ホームページの目的を見失わない
- 立ち上げた後の更新に力を入れる
- 知らずに著作権を侵害しない
5-1. ホームページの目的を見失わない
1つめは「ホームページの目的を見失わない」ことです。
ホームページを作成しているうちに、細かい作業に夢中になる、自分なりのこだわりが強くなるといったことを経験する人は多いものです。
ビジネス用途など、達成したい目的のあるホームページなら、その目的を見失わないよう注意が必要です。
- お店の売上をアップしたい
- 新規のお客様を獲得したい
- 商品をたくさんの人に知ってほしい
など、常に本来の目的に立ち返りながらホームページを作成しましょう。そうすれば、自己満足ではなく、訪れるユーザーに満足してもらえるホームページができあがるはずです。
「ホームページの目的や役割がまだ明確ではない」という人は、ジンドゥーハウツーにある「1. ホームページの目的と役割を明確にしよう」のページをご覧ください。ホームページの役割、目的、対象者を明確にする方法を解説しています。
5-2. 立ち上げた後の更新に力を入れる
2つめは「立ち上げた後の更新に力を入れる」ことです。
ホームページが完成したときの喜びは、ひとしお。大きな達成感を感じる人もいるでしょう。
しかし、完成したまま更新されず、放置されるホームページが非常に多いのです。インターネットの情報は「鮮度」が命。古い情報のまま放置されたホームページでは、訪れたユーザーをがっかりさせてしまいます。
そこで、「ホームページに完成はない」と考えてみましょう。ホームページは、公開した日からずっと大切に育てていく存在です。小まめな更新を繰り返すことで、徐々にファンが増えていくでしょう。
5-3. 知らずに著作権を侵害しない
3つめは「知らずに著作権を侵害しないようにする」ことです。
「かっこいいデザインにしたい」と思うあまり、インターネット上で見つけた画像を流用したり、他のホームページの文章をコピー&ペーストで使ったりすることは、著作権の侵害になります。
自分でホームページを作成する際には、著作権の基礎知識を学んでおくと安心です。
<著作権について学べるサイト>
著作権を侵害せずに高クオリティの画像を使いたいなら、画像配布サイトの利用がおすすめです。
利用の際には各サイトの規約に目を通し、規約の範囲内で使うようにしましょう。
6. まとめ
ホームページを開設するために必要なものは3つあります。
- HTMLファイル
- サーバー
- ドメイン
この3つを、どんな方法で準備するかによって、ホームページ作成の流れは3パターンに分かれます。

3パターンのうち、一番おすすめなのは「ホームページ作成サービス」を利用する方法です。最も簡単で所要時間が短く、費用も安く抑えられるからです。
本文中では、実際にホームページ作成サービスのジンドゥー(Jimdo)を使って、ホームページを作る手順を解説しました。

自分でホームページを作成するときには、以下の3点に注意してください。
- ホームページの目的を見失わない
- 立ち上げた後の更新に力を入れる
- 知らずに著作権を侵害しない
さあ、ここまでお読みいただいたら、自分でホームページを作成する準備は整っています。さっそく、ホームページの作成をスタートしてみてください。この記事が、素敵なホームページへの出発点となれば幸いです。