About ページはホームページの中でも、最も訪問者の多いぺージです。ホームページを訪れた人に、あなたが誰なのか、何をしているのか、どのようなサービス・商品を提供しているのかなどを伝える役割を果たします。また、「他のホームページよりもあなたのホームページで行動(購入など)をしたい」と思わせるような理由を明確に伝えるためのページでもあります。
そして、多くの人が作成に行き詰まるページでもあり、文章が長すぎたり、専門用語が多く情報が理解しづらいページや、重要な情報が埋もれているページが多いようです。しかし、最も致命的なミスは、そもそも About ページがないことです・・・。そのようにならないためにも、今回の記事では、About ページを作るコツをご紹介します。ご紹介する 7 つの方法を実践することで、誰もが納得する About ページを作成することができますよ!
1. About ページの掲載場所を見直そう
あなたのホームページではどこに About ページがありますか? ページの下に小さく表示させている人もいるようですが、せっかくあなたのことを知ってもらうためのページが見つけられないような場所にあるのはもったいないです!
ホームページへ訪れる人のほとんどは、あなたのお店(会社、団体、クラブ)が何をしているのかを知るためにホームページを訪れています。しかし、最近では集中力の低下が原因で、同じページに 15 秒以下しか滞在しない人が増えてきているようです。そんな中、訪問者が探している情報が簡単に見つけられないような構成だと、ホームページから離脱してしまうでしょう。
そのため、ホームページのトップページにあなたのお店(会社や団体)についてまとめた概要を入れ込むか、About ページを作ることでホームページからの離脱を防ぎましょう!
2. わかりやすいタイトルをつけよう
場合によっては、About ページにオリジナリティあふれるページタイトルをつけようとする人がいますが、About ページだと分かるようなページタイトルでないと意味がありません。ホームページの訪問者、特にその業界に馴染みのない人にとって、一般的ではないページタイトルだと、探している情報と結びつかないのです。何回も繰り返すようですが、探している情報がないと判断されると、ホームページからの離脱に繋がりますので、ホームページの訪問者が求めている情報だと分かるようなタイトルを設定しましょう。

3. 重要な情報はトップに入れる
会社の歴史、従業員、今後の展開などは興味深い事項ではあるものの、初めてあなたのホームページを訪れた人にとっては、そこまで重要な情報ではありません。初めて訪れた人がまず知りたいのは、この3点です。
ホームページ内(特に About ページ内)では専門用語を使わず、簡潔に会社のことを説明することを意識しましょう。また、重要な情報は、About ページの中でも上部に表示するべきです。これはページの構成を考えていく上で最も重要なことで、 About ページに限らず、ホームページ全体においても言えることです。
4. ざっと読んで理解できるように!
上手く文章でまとめた「概要」は About ページの重要部分ではあるものの、それだけであなたが誰で、どのようなサービスを提供しているのかなどを説明できるわけではありません。そのため補足説明が必要になりますが、分かりやすい見出しと、箇条書きで情報を伝えると、比較的短時間で内容を理解してもらいやすくなります。見出しの内容は、業界や事業によっても異なりますが、一般的には下記のように書くと良いでしょう。
親近感を出すことができる「人が写っている写真」を使ってみても良いですね。ここでは、ホームページ訪問者が興味を持っている特定の話題や、商品・サービスの詳細情報が見られる同ホームページ内の他の関連ページへ飛ぶリンクを置くのに最適です。
5. 動画や画像を使って視覚的に伝える
ホームページの訪問者に対して情報を伝える際は、「語る」のではなく「見せる」 べきだと一般的に言われています。つまり、提供しているサービスがどんなに素晴らしくても、そのサービスについて説明する際に、大げさに伝えたり、難しい専門用語などで説明するだけではなく、データや具体的な例などを使い、事実を伝えることを意識すると、信憑性も高まります。
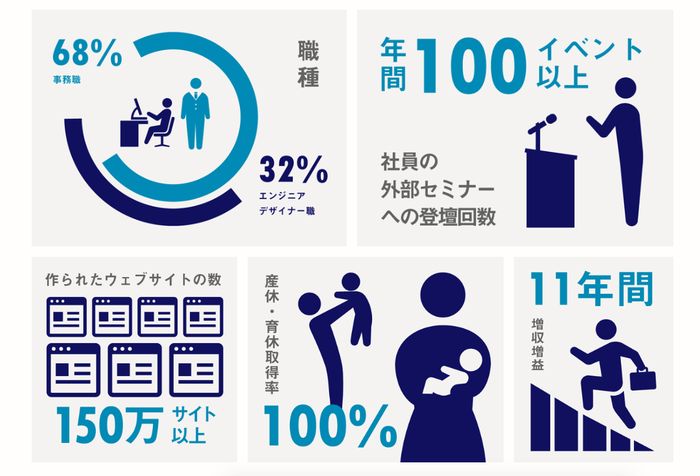
参照:KDDI ウェブコミュニケーションズ リクルートページ
さらに、画像や動画を使い視覚的に伝えると、飛躍的にそのインパクトは強くなります。専門家によると、人間の脳は文字より 6 万倍の速さで視覚的情報を処理するそうです。そのため、会社の歴史をショートムービーにしてみたり、従業員や会社のリーダー、利用者の声を短いインタビュービデオなどにすることで、実際に使う人や働く人の顔が見えるため、信頼感に繋がるかもしれません。
6. 組織の個性を反映させる
ホームページの訪問者は、「どのように情報を伝えているのか」と同じように「何を伝えるのか」によっても、どのような会社なのかを汲み取ります。例えば、社風が地域で馴染みがあり、人との繋がりを大事にしているのであれば、
- お客さまからのお声
- 社員や会社の雰囲気が分かる写真や情報
- なぜ人との繋がりを大事にしているのかについて
を重点的に伝え、会社の「雰囲気」や「個性」を反映させましょう。
また、事業の色とホームページのトーンをきちんと合わせることも必要です。例えば、コーヒーショップのホームページのトーンは、裁判所のホームページのトーンとは全く異なっているはずです。それは、ブランドカラーや会社の空気感を表す言葉だったりするので、実際にあなたの会社の「雰囲気」や「個性」を出すものをリストアップしてみるのも良いですね。リストに上がったブランドカラーや言葉(単語)が About ページのコンテンツ(中身)や、あなたの会社の個性、全体の空気感の反映に導いてくれますよ。
7. 情報は常に最新に!
お店(会社、団体)の情報は時間とともに、必然的に変わっていくものです。それに伴って、About ページも変えていく必要があります。少なくとも半年に 1 回は About ページの内容を見直し、最新情報を加えて、より説得力のある内容に更新してみてください。

いかがでしたか? 今回の記事では他のページの土台となる About ページ の作り方についてご紹介しました。信頼感や存在感のあるホームページを作るには、About ページのみではなく、ホームページ全体を修正していく必要がありますが、今回紹介した方法で、適切な基礎を作ることは始められますよ。About ページがすでにある方は、見直してみてくださいね。
Jimdo のメルマガを購読すると、こんなことができます!
✔ ホームページ作成に役立つ情報を受け取れる
✔ Jimdo の最新のイベントが知れる
✔ 通勤時間や隙間時間を活用できる