
ホームページを作り始めるとき、全体の色合いや文字フォント、ページのレイアウト、各ページ内のコンテンツを何にするかなど、たくさん決めなければならないことがあります。忙しくてホームページ作成に時間をかけれない方も安心してください! 今回の記事では、ホームページ作成に費やす時間をぐんと節約できる方法を7つご紹介します。
1. レイアウトやブロックを使ってページ構成もラクラク♫
ジンドゥークリエイターでは「レイアウト」、ジンドゥー AI ビルダーでは「ブロック」と呼ばれるデザイン要素があります。そのため、ゼロからページの構成を考える必要はありません。それぞれの機能についてみてみましょう。
クリエイターでは既存のレイアウトから選べる!
ジンドゥークリエイターでは 40 以上ものレイアウトとパターンを用意しているので、レイアウトで迷ったときは、どんな業種にもマッチするものを選ぶといいでしょう。例えば、「Zurich」「Berlin」「Rio de Janeiro」の3つはもっとも人気のあるレイアウトです。
Zurich はヘッダー部分が大きく、幅広の写真やデザインの変更がしやすいレイアウトで、ポートフォリオや多言語サイトにぴったりです。Berlin は、大きな背景画像や使いやすいナビゲーションメニューが人気のポイントです。もし、ロゴを際立たせたいという場合は Rio de Janeiro がベストでしょう。

AI ビルダーではブロックでデザイン作成の手間なし
ジンドゥー AI ビルダーではクリエイターのようなレイアウトはないのですが、ブロックと呼ばれるデザイン要素を使うことで簡単にページを構成することができます。ブロックはジャンルごとにデザインが分けられているので、追加したいデザイン要素をすぐに見つけることができます。
2. 定型ページを使う
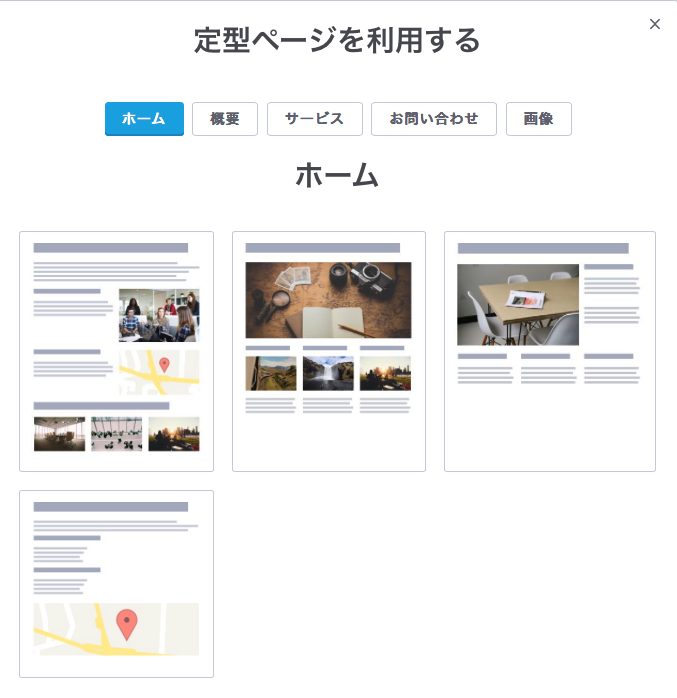
定型ページとは、レイアウトとは異なりページごとで設定できるデザイン構成のテンプレートのようなものです。クリエイターのみの機能なので、クリエイターで新しいページを作る際には、ぜひ定型ページを活用してみてください。
レイアウトと同じく、定型ページも情報が伝わりやすく編集もしやすい構成に仕上げているので、皆さんで必要な作業は、サンプルで入っている文章や画像をご自身言葉や画像に入れ替えることだけです! もちろん、必要のない項目を削除したり、追加したい情報を付け加えることもできます。
クリエイティブ感を出しつつも、ゼロから作ることなくページを最適化したい方にぴったりです。

定型ページについては、こちらの記事を参考にしてみてください。
3. ページのコピー機能で時間短縮!
ホームページ上で同じようなデザイン構成のページを複製して使いたい場合にオススメなのが「ページのコピー機能」です。この機能を使うことで作成時間を短縮できることはもちろん、同じページ構成を使うことでページ全体の一貫性を保つこともできます。

ジンドゥークリエイターの場合
Pro プランと Business プランをご利用であれば、この機能を使うことができます!
■ 手順
1. 編集画面でナビゲーションの上にカーソルを合わせて[ナビゲーションを編集]をクリック
2. コピーしたいページの横にあるコピーアイコンをクリックするだけです!
サポートセンターにも手順についての説明があります。
ジンドゥー AI ビルダーの場合
無料の Play プランをはじめ全てのプランで、ページをコピーすることができます。
■ 手順
1. 編集画面の左上の[ナビゲーション]をクリックします。
2. コピーしたいページの横にある縦の「...」マークをクリックします。
3. [複製]をクリックします。
4. 既存のカラーパレットをみつける
クリエイターではぴったりの配色をみつけることから始めよう
クリエイターでは、好きな色を好きな箇所で利用できるメリットがありますが、好き放題に色を選んでしまうとページ全体が乱雑な印象になってしまいます。そのため配色選びをする際は、ColorHunt などで最適な配色をみつけるのがオススメです。センスよく、すぐに使えるカラーパレットを取り揃えていますよ!
配色選びのコツについては、こちらの記事で詳しくご紹介しています。
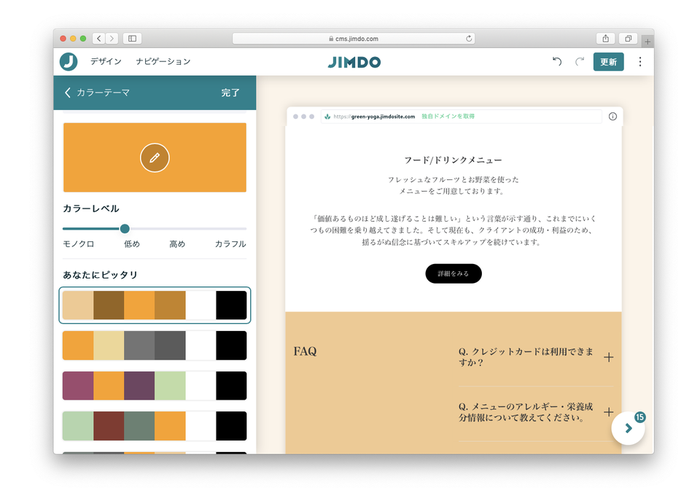
AI ビルダーでは、自動で作成されるカラーパレットから選ぼう
AI ビルダーでは、メインカラーを登録すると、その色に合わせたカラーパレットを自動生成してくれるので、配色選びがグンと簡単になりました。それだけではなく、ワンクリックでホームページ全体の配色が変更されるので、配色選びからホームページのデザイン設定(カラー設定)までをほんの数秒で完結させることができるがオススメポイントです!

5. 美しい無料の画像素材を使う
写真はホームページの与える印象を大きく左右する要素のひとつです。しかし、中にはカメラがなかったり、写真撮影に出かける時間が取れないなどで写真を用意することができない人も多いのではないでしょうか。そんな時は、画像素材をフル活用しましょう! インターネット上には、高品質の画像素材がたくさんあるので、その画像を使うことはホームページ完成への近道になります。
おすすめの無料画像サイト
無料会員登録で高品質な写真が無料でダウンロードできます(加工や商用利用もOK)
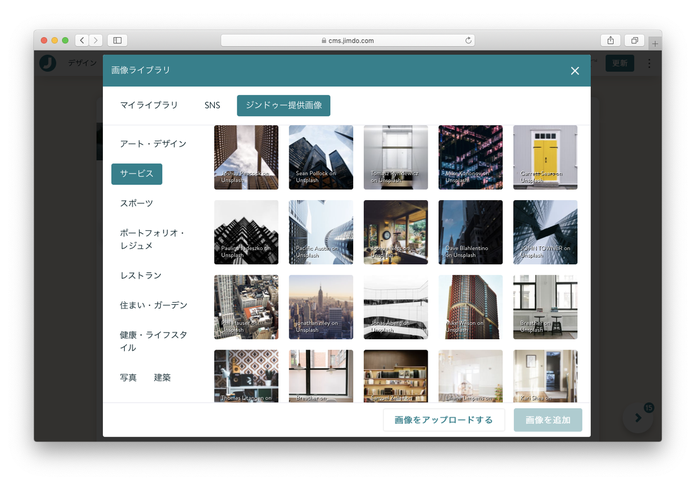
AI ビルダーは無料素材がもともと付いている!
AI ビルダーで画像を追加するときは、ご自身のパソコン内にある画像を選べることはもちろん、連携した SNS アカウントなどから画像を読み取ることができます。実はそれ以外にも、ジンドゥーが無料画像を提供していることを知っていましたか? また、ジャンル別で画像素材をご用意しているので、使いたい画像をはやく見つけ、使うことができます。
6. 文字フォントの組み合わせは 「読みやすさ×あそび」
ホームページをデザインする上で楽しみのひとつが文字フォントを選ぶこと。クリエイターだと、通常の文字フォントに加えて、Pro プランだと日本語フォントのモリサワフォント 15 書体、Business プランだと 176 書体使うことができます。
一般的に、遊んだ文字フォントはインパクトを出すためにタイトルや文字数の少ない文に使い、本文では読みやすい ”Sans serif” フォントを使いましょう。
こちらの記事で文字フォントについて詳しくご紹介しているので参考にしてみてください。
AI ビルダーだと AI がフォントの組み合わせを提案してくれる!
使える文字フォントが充実しているのは、使いたいフォントがある程度決まっている人にとっては嬉しいことですが、多すぎるとなにを使ったらいいのか迷ってしまうこともあると思います。そんなときにありがたいのが、ジンドゥー AI ビルダーのフォントの組み合わせ提案機能です。
視認性、情報の伝達性を考えて、AI が見出しと本文の文字フォントの最適な組み合わせを提案してくれるので、もう組み合わせで迷うことはありません!

7. ほかのホームページからヒントを得る
もし、ホームページのデザインや情報の掲載方法について迷ったら、ほかのホームページを見てみましょう。デザインはもちろん、ホームページ内のコンテンツについてのヒントなど参考になることがたくさん!
ジンドゥーのユーザー事例

まとめ
いかがでしたか? 今回の記事では、忙しい時に役立つ7つの近道ワザをご紹介しました。近道をすることは、行きたい場所へ早く導いてくれるもので、手抜きをしていることとは大きく異なります。
皆さんがビジネスをする上で一番必要なのは、会社(お店)の魅力を最大限に伝え、集客や売上に繋げることなので、そのために、ホームページはできるだけはやく立ち上げ、運営していくことが求められてきます。そんなとき、今回ご紹介した近道ワザを試してみてくださいね!