
ホームページの作成をしていて、背景の色やデザインに悩むことってありますよね。作っているサイトにぴったりな雰囲気の色やデザインを使いたいけども、どういうものを選べばいいのかがわからないし、自分で作るのはとても無理。どこかに商用でも使える、背景用のホームページ素材で良いものははないのかな、とお悩みでしょうか。
そこで今回は、ホームページ背景に使える素材の入手先として下記ををまとめました。
- 商用にも使える「タイプ別背景素材」の入手先・厳選14サイト
- 「初心者向け」CSSを使った背景の変え方2パターン
- 【コラム】HTMLやCSSが全くわからない人向けサイト作成ツール・ジンドゥー(Jimdo)の紹介
最後までお読みいただければ、今作っているサイトに最適な背景がわかり、カンタンな操作で背景の変更をする方法までわかります。ぜひ、お役立てください。
<目次リストを追加する領域>
1.商用にも使える「タイプ別・背景素材」の入手先・厳選14選
本章では、商用にも使えるタイプ別の背景素材の入手先を以下の14タイプにまとめてあります。作りたいサイトのイメージにあわせて参照してください。
| ①シンプルで邪魔をしないタイプ | ・Subtle Patterns |
| ②ミニマリストタイプ | ・Pixeden |
| ③おしゃれな印象タイプ | ・写真AC |
| ④ガーリー&エレガントタイプ | |
| ⑤カッコいい&クールタイプ | ・Graphicburger.com |
| ⑥派手な印象タイプ | ・PATTERCOOLER.com |
| ⑦高画質な「美」サイトタイプ | ・lostandtaken.com |
| ⑧光や透明感を演出するタイプ | |
| ⑨アートでデザイン性の高いタイプ | ・Freestocktexture.com |
| ⑩幾何学模様・アラビックな雰囲気タイプ | ・PATTERN |
| ⑪テクスチャー素材(紙・木・石など)タイプ | ・フリーテクスチャ素材館 |
| ⑫和風素材タイプ | |
| ⑬動物素材タイプ | |
| ⑭その他 高機能タイプ | ・Transparent Textures |
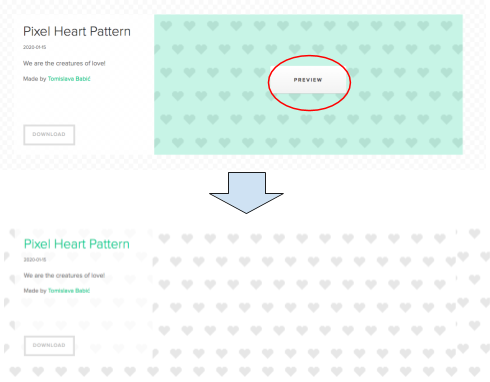
①シンプルで邪魔をしないタイプ 「Subtle Patterns」
背景がシンプルだと、サイト全体の訴求を邪魔をせずに、白背景よりも少しだけ雰囲気のあるサイトになります。
・入手先URL 「Subtle Patterns」

「Subtle Patterns」シンプルな背景画像が300種近くあり、「PREVIEW」ボタンで背景した画像が実際に、どのように見えるのかをダウンロード前に確認ができます。
- 無料・有料: 無料
- 会員登録: なし
- 向いているサイト
好感度の高いサイトを作りたい場合には、シンプルな背景が向いています。
また、画像の多いサイトには白背景か、シンプルな背景が適切です。画像には色がたくさん入っているので、シンプルな背景にすると画像の色とバッティングせず、サイト全体が美しい仕上がりになります。
②ミニマリストタイプ 「Pixeden」
サイト作成におけるミニマルとは、訴求したいこと以外にユーザーの視線を散らさないのが狙いです。
最適なのは白背景のままなのですが、それ以外の背景にしたい場合は
- 背景を限りなく白に近い無彩色(白〜灰〜黒)にする
- または、訴求する商品・サービスの印象に近い色か、サービスの邪魔をしない単色を使う
という方法があります。
・入手先URL:「Pixeden」

- 無料・有料: 無料
- 会員登録: なし
- 向いているサイト
単純な白背景/単色背景の代わりに、何かもう少しだけデザイン性のあるものを使いたい場合は、ミニマルタイプが向いています。
単色背景との違いは、ミニマルタイプには少しだけ陰影などをつけて、奥行き感があるデザインされているものが多いので、強い主張をしないけども、サラリとおしゃれな演出ができるのが特徴です。
また、ミニマル素材はシンプルでクリアな画質が多いので、白以外の色でもサイトが明るく見えます。ミニマル系サイトには背景以外にもボタン・アイコンなど様々なミニマル素材があり、統一して使うとおしゃれ度が上がります。
③おしゃれな印象タイプ 「写真AC」
おしゃれかどうかというのは、実際にはユーザー(受け取り側)の好みにもよりますので、サイト作成でいうおしゃれとは「ここはなんとなく、他のサイトとは違うな」という印象を与える背景を指します。
パターン素材や模様柄に関しては他項目で紹介があるので、画像でおしゃれさを表現したい時はこちらです。
・入手先URL:写真AC

無料会員登録後、検索窓で「おしゃれ 背景」と入れると、背景で大きく使っても見栄えが変わらない高画質な画像が約2,000種ほど出てきます。
- 無料・有料: 無料
- 会員登録: あり
- 向いているサイト
大きな画像を使って、ひと目で自社サービスのしたいこと・雰囲気を印象つけたいサイトに向いています。
④ガーリー&エレガントタイプ 「Girly Drop」 「素材ラボ」
少女っぽい可愛らしさ(カワイイ)や、女性らしい優雅な雰囲気を演出したい時に使います。
4-1.ガーリータイプ
・入手先URL:Girly Drop

- 無料・有料: 無料
- 会員登録: 登録なし
- 向いているサイト
とにかくカワイイをテーマにしたいサイトに。ネットで見かける、ティーンから20代までの女の子向けサイトで「あ、可愛い!」という画像やイラスト素材は、ほとんどここです。
4-2.エレガントタイプ
・入手先URL:素材ラボ

- 無料・有料: 無料
- 会員登録: 登録なし
- 向いているサイト
エレガントでありながら、日本人が作った「きちんと」「清楚」な印象の素材がたくさんあり、大人の女性をイメージしたサイトに向いています。
プロのイラストレーターが登録をし、オリジナル作品を掲載しています。検索窓で「エレガント」「優雅」などと入れると、イメージ通りの画像が出てきます。

- 無料・有料: 無料
- 会員登録: なし
- 向いているサイト
脱力感のある、大人カッコいいサイトを作りたい時に背景に使います。
他にもアイコンや文字効果(エフェクト)などのサイト作成素材が揃っていますので、ここで一揃えすると全体的に「カッコよくてイケている」という印象のサイトが出来上がります。

- 無料・有料: 無料
- 会員登録: あり
- 向いているサイト
インパクトを重視したいサイトに向いています。
パターン柄がメインの素材サイトです。右上の「Style」を押すと、パターンの元になる模様が選択できますので、好みのものを見つけて使いましょう。
どの柄でも基本は「派手」「目立つ」タイプの主張の強いものが多く、ユーザーの印象に残ります。
⑦高画質な「美」サイトタイプ 「Lostandtaken.com」
有料サイト並みに画質が良いのに、完全無料な素材サイトです。画質が良いサイトは、仕上がりが美しく、高級感が演出できます。
・入手先URL:lostandtaken.com

- 無料・有料: 無料
- 会員登録: なし
- 向いているサイト
言外に高品質・高級品であることを訴求したいサイトは、高画質な背景を使いましょう。
テーマごとに大量の無料画像がストックされています。気に入ったものはカートに入れ、まとめてダウンロードができます。不定期に画像が入れ替えられることがあるので、よく使うものは自分でファイルをして保存しておきましょう。
⑧光や透明感を演出するタイプ 「BEIZimage」 「blugraphinc.com」
光や光の玉そのものが背景画像にあるか、画像の中に光が滲んだポリゴン風の2種です。どちらも全体的に透明感を感じさせます。
・入手先URL:
光や光の玉そのものがあるタイプ:BEIZimage
光が滲んだポリゴン風の光:blugraphinc.com

- 無料・有料: 無料
- 会員登録: なし
- 向いているサイト
光の要素なので、「明るさ」を伝えたいサイトに使います。
・光がくっきりしていると「キラキラ」「明るい」
・滲んでいると「ふんわり」「神秘的」
とした印象に仕上がりますので、仕上げたい雰囲気によって使い分けをします。
どちらも透明感(画面の向こう側まで透き通った感じ)があるため、背景のような広い面積に使うとサイト全体の印象がボンヤリとしてしまい、ユーザーの注意も散漫になりがちです。この場合は、訴求したい商品やサービスの付近に使用した画像と似たような色彩の「イラスト」を使用して、バランスを調整します。

- 無料・有料: 無料
- 会員登録: あり
- 向いているサイト
芸術性・センスなどを訴求したい場合に使えます。または、自然・ナチュラルをもっと意識高い視点で伝えたい場合に向いています。
アート系の素材はたくさんありますが、このサイトの作品は、CGアートの元になっているものが自然素材なため、背景として大きく使ってもサイト内容以上に主張をせず、使い勝手が良いものが揃っています。

- 無料・有料: 無料
- 会員登録: あり
- 向いているサイト
ちょっと個性を演出したいサイトに向いています。エジプトやトルコなどの国や文化をイメージさせる柄で、元は寺院(モスク)のタイルとして使われている伝統的な柄でもあります。
- ツタのような模様をアラベスク
- 四角形・三角形などを組み合わせた柄を幾何学模様
と呼んでいます。アラベスク柄は宗教的かつ神秘的な印象に、幾何学模様は神秘的かつ科学的な印象になります。
⑪テクスチャー素材(紙・木・石など)タイプ 「フリーテクスチャ素材館」
水・砂・石・紙・木材・炭・布・コルクなど、自然や生活の中にある素材が持つ「自然の柄と色」を使った背景素材です。例えば、
水なら「水の波紋」「水の雫」「波の模様」
木なら「木目」「木肌色」
などです。
・入手先URL:フリーテクスチャ素材館

- 無料・有料: 無料
- 会員登録: なし
- 向いているサイト
背景に模様が欲しいが、柄やデザインが目立つようなものは避けたいサイト向け。全体的にどのようなサイト内容ともしっくり馴染みます。
⑫和風素材タイプ 「粋屋」 「SOZAI GOODS」
日本や和をイメージさせる素材です。
完全に日本の古典から出た伝統的な和柄タイプと、和風にアレンジされたタイプがあります。
12-1. 伝統的な和柄素材タイプ
・入手先URL:粋屋

- 無料・有料: 無料
- 会員登録: なし
- 向いているサイト
日本の「伝統」や「世界観」を強く伝えたいサイトに向いています。
着物柄からデザインを起こしているものが多いので、サイト内に華やかな色が多くなり、訴求のほとんどが「模様」になります。文字色は黒か墨色に統一し、イラストも和柄で揃え、控えめに使用しましょう。
【和イラスト入手先:GAHAG和風イラスト】
12-2. 和風にアレンジされたタイプ
・入手先URL:和風の柄:SOZAI GOODS

- 無料・有料: 無料
- 会員登録: なし
- 向いているサイト
こちらは上記の伝統的な柄とは違う、もう少し軽いテイストの「和風」の柄です。透明感が高く、サイト訴求の邪魔をしないので使いやすい背景です。
日本の四季を表す花やテーマが多いので、
- 季節ごとに入れ替える
- 商品やサービステーマごとに差し替える
という使い方をすると、訴求したいポイントを背景がサポートしてくれます。
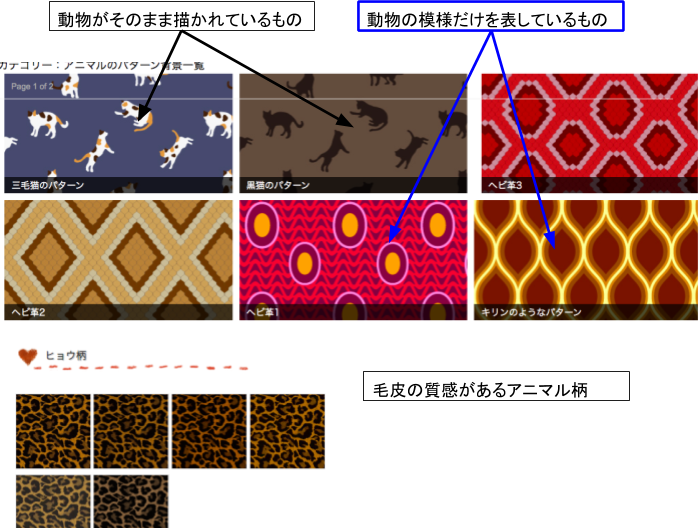
⑬動物素材タイプ 「Bg-pattern」 「Re:vre」
動物素材には2種類あり、「アニマル柄」と言われる洋服やカバンの布地にも使われるタイプと、動物の個体がイラストとしてそのまま描かれているタイプに分かれます。ヘビ柄、ワニ柄などの爬虫類柄もここに分類します。
・入手先URL:Bg-pattern
*画像は少ないのですが、毛皮の質感があるアニマル柄として以下のサイトもありますので、あわせて紹介します。>>>Re:vre

- 無料・有料: 無料
- 会員登録: なし
- 向いているサイト
動物がそのまま描かれているタイプは、ペットや子供向けのサイトに向いています。アニマル柄は個性や高級感を演出したい時や、趣味のサイトに向いています。
⑭その他・高機能タイプ 「Transparent Textures」
シンプルかつ透明感のある背景が揃っており、プロも愛用者が多いサイトです。以下の画像のように、左のパネルで柄を選んで色調整ができ、大きな画面で背景を確認しながら選べます。
自動でCSSの吐き出しがされますので、コピーをして、作成中のCSSカスタマイズ画面の最下段にペースト追記すれば良いだけです。
*注意*
お使いのテンプレートによっては、コントロールパネルのCSSカスタマイズ画面で反応しない場合があります。その場合は、2章で説明している方法でCSSを探し、最下段にペーストをします。
・入手先URL:Transparent Textures

- 無料・有料: 無料
- 会員登録: なし
- 向いているサイト
シンプルな背景を自由度高く試してみたい場合に向いています。また、同じ背景柄でも色を多彩に変更できるので、制作を複数掛け持っている担当者が活用するのにも向いています。
「.jpg]だけでなく「.png」でも吐き出しができます。
2.「初心者向け」CSSを使った背景の変え方2パターン
ここでは、サイト背景をCSSを使って変更する方法をまとめています。初心者でもできるようにまとめましたが、やはりある程度は練習した方が失敗を避けることができます。心配な人は、テスト用サイトで何回か練習してから本番で使うようにしましょう。
- CSSのカンタン説明
CSSはサイトの「見た目」を決定するものです。初心者向けにざっくりとHTMLとCSSの違いを説明すると
- HTML=うちの基礎ファッションはTシャツとデニムにする。
- CSS=Tシャツはプリント柄、デニムはブラックデニムにしよう!
というように、サイトの構造は変えずに、単に見た目だけを変更したい時にCSSを使います。
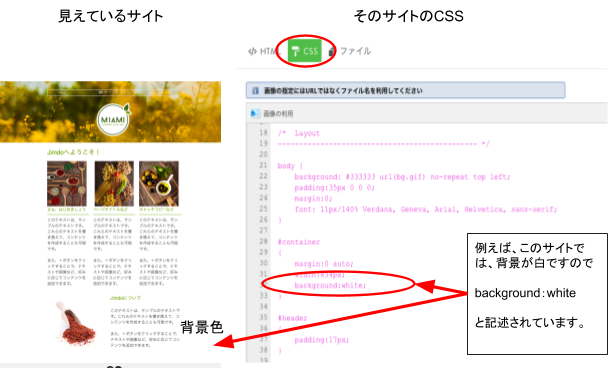
- CSSはどこにあるのか
サイト背景を変更する時は、CSSの「Background」プロパティを使います。
CSSがある場所は、今作っているサイトファイルの中に拡張子が「.CSS」と書かれたものがありますので、そこに記述をしていきます。
使用しているソフト・CMSツール・選択しているテンプレートにより表記方法が少しずつ違いますが、背景にまつわる記述には必ず「background」と書かれています。

CSSの「Background」プロパティには他にも様々な設定ができる箇所がありますが、今回は「背景を変更する方法」のみです。
1.背景色を変更する 「background-color」(またはbackground)
CSSの中から、background-color(またはbackground)というコードを探し出して変更します。これは「背景色」または「背景」を意味するコードです。
例えば、デフォルト設定で背景色が白だった場合、コードはこのように書かれています。
background-color:#000000(またはwhite)
*background:#000000(またはwhite)
これを任意の色に変更します。例えば、青にしたい場合はRGBコードという色を表すコードを調べて、そのコードを入力します。(コード確認先:原色大辞典)

画像の通り、青(blue)のコードは「#0000ff」ですので以下の赤字で示したように
background-color: #0000ff(またはblue)
と、書き換えます。以上で終わりです。CSSが変わると、以下のように見た目が変わります。

2.背景に自分が気に入った画像を使う
背景に気に入った画像を使う方法です。同じくCSSの「Background」プロパティを使い、以下の①〜③の手順で行います。今回は、厳選14サイトで紹介したアニマル柄で、艶っぽい毛皮感のあるヒョウ柄を背景にしてみましょう。
手順①希望の画像を、サーバーにアップロードしておく
気に入った画像を、画像ファイルにアップロードしておきます。
手順②CSSの中から、背景画像の記述「background-image: 」を探す
変更前のCSSの記述は以下のようになっています。現時点で画像がない場合は、ここは「”画像へのパス”」が空欄になっています。
「画像へのパス」とは、①の画像を格納した場所のことです。例えば、アップロード先のファイル名がimagesなら、そのファイル名と、実際にアップロードした画像の名前を描きます。
background-image: url("画像へのパス");
手順③CSSを書き換える
画像の名前が「animal001.jpg」だった場合は、以下のようになります。
- アップロードしたファイル名=imagesファイル
- アップロードした画像名=animal001.jpg
background-image: url("images/animal001.jpg");
これで書き換えは終了です。今回は、アニマル柄を背景にしたので、画面は以下のように変わりました。

3.初心者でもカンタンに背景が変更できるサイト作成ツール・ジンドゥー(Jimdo)
HTMLやCSSわからなくても、触るのが怖くても大丈夫。ジンドゥー(Jimdo)を使えば、背景があっとうい間に変更できます。
ジンドゥー(Jimdo)とは
ジンドゥー(Jimdo)とは、オンライン・ホームページ作成ツールです。今まで他のツールを使ってホームページ作りに挫折してきた人でも、ジンドゥー(Jimdo)ならは、確実にホームページが完成します。
ジンドゥー(Jimdo)でのホームページ作りは、以下の3ステップのみ。
- 無料でジンドゥーのアカウントを作成
- 好みのスタイルを選択して、オリジナルの写真や文章を追加
- ホームページを公開
さらに、ジンドゥー AI ビルダーなら、AIアシスタントが自分が希望しているサイトをゼロから一緒に作ってくれる機能があります。ジンドゥー(Jimdo)AIアシスタントが、

作りたいホームページの内容
- サイトに適切な色合いやフォント
- どのような要素を入れるか
- レイアウトはどうするか
など、作りたいサイト内容を提案してくれます。これらの質問に答えていくだけで、自分が思っている通りの中身や雰囲気でホームページが出来上がっていきます。
一旦完成したホームページでも、後から見た目やレイアウトの変更ができますので、ジンドゥー(Jimdo)で作るホームページには「失敗」が存在しません。さらに、
- 独自ドメインの取得がそのままできる(有料)
- FTPやサーバー知識不要でアップロード完了
- SEO対策のアドバイス機能があり
- アクセス解析をしてくれる
など、ホームページ運用知識がゼロでも適切な運営ができます。
スマホからも操作ができますので、外出先でもホームページの作成・更新ができます。無料からスタートして、必要な場合は有料タイプへの切り替えができるなど、ホームページ制作のハードルが極限まで排除してある、初心者・ノンデザイナー向けのホームページ作成ツールです。【参照:https://www.jimdo.com/jp/】
背景色を変更する方法と、背景画像を入れ替えるのも、ジンドゥー(Jimdo)ならカンタンです。
今回は、ジンドゥー(Jimdo)で制作したホームページの背景を変更する方法を説明します。まずは、ジンドゥー(Jimdo)で作ったホームページ初期画面の左上にある
①左上の「管理メニュー」を開きます。
②「デザイン」ボタンを触ると、ページが切り替わるので
③の「背景」を選択します。
ここまでは、背景の色変更も、画像変更も同じ操作です。

1.ジンドゥー(Jimdo)で、背景色を変更する方法
背景の色を変更する方法です。
現在は白背景です。これを赤に変更してみましょう。
④の背景を選択し、「➕」ボタンを押すと
「画像」「スライド表示」「動画」「カラー」と書かれたスライドが広がりますので、
⑤「カラー」を選択します。

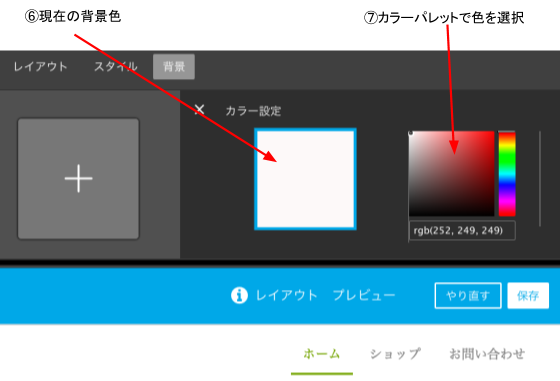
⑥いま選択している色味が表示されている横に
⑦カラーパレットがありますので、任意の色を選ぶと⑥の■の中身が変化します。

⑧赤に設定してみました。すると、選択した■の中の色と同じ背景色が、
⑨下のプレビュー画面に出ています。

⑩最後に、保存ボタンを押せば完了です。
2.ジンドゥー(Jimdo)で、背景に自分が気に入った画像を使う
背景を任意の画像素材に変更する方法です。
④の背景を選択し、「➕」ボタンを押すと
「画像」「スライド表示」「動画」「カラー」と書かれたスライドが広がりますので、
⑤「画像」を選択します。

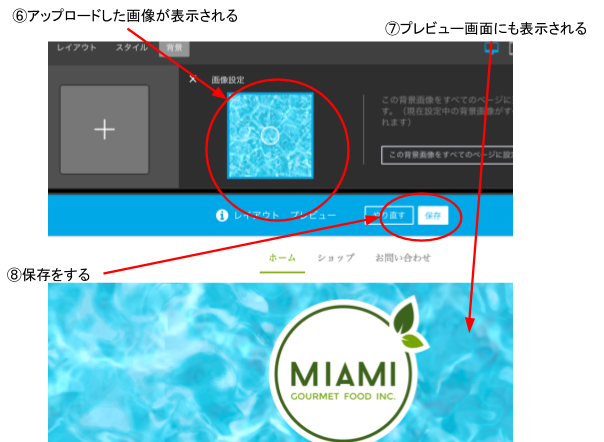
⑥すぐに画像選択画面に切り替わりますので、任意の背景を選択します。
今回は、背景素材厳選14サイトの中から、⑪テクスチャー素材(紙・木・石など)「フリーテクスチャ素材館」から、「水のパターン」をダウンロードし、背景画像にしました。

⑦プレビューで確認をしたら
⑧保存をして完了です。
このように、ジンドゥー(Jimdo)を使うと、HTMLやCSSがわからなくてもカンタンにホームページの背景を変更できます。
まとめ
いかがでしたでしょうか。ホームページの背景に使える様々な素材入手先として
- 商用にも使える「タイプ別背景素材」の入手先・厳選14サイト
- 「初心者向け」CSSを使った背景の変え方2パターン
- 【コラム】HTMLやCSSが全くわからない人向けサイト作成ツール・ジンドゥー(Jimdo)の紹介
をまとめて紹介しました。きっと、ぴったりの背景素材が見つかり、ホームページ作りが順調に進むことと思います。自分で作るのが難しいと感じたら、ジンドゥー(Jimdo)のようなCMSツールを使えば、デザインやサイト作成の技術と知識がほぼゼロでも、短時間でプロ並みのホームページを完成させることができます。ぜひ、活用してください。