
テキストレイアウトの基礎となる、ジャンプ率についてご紹介します。
本文のサイズに対してのタイトルや見出しのサイズ比率のことをフォントのジャンプ率と呼びます。テキストレイアウトにおいては、フォントのジャンプ率がデザインやコンテンツに対し、意図的に役割を果たしているかどうかを確認することが大切です。またタイトルだけでなく、見出し・中見出しなどの階層や本文、キャップションなどジャンプ率に、ルールを設けることも大切になってきます。
ジャンプ率を上手に扱えば、見た目や読みやすさ、ひいてはデザインに大きく左右しますので、テキストレイアウトのジャンプ率の参考例を見ながら、良いパターンを学びましょう。
<目次リストを追加する領域>
01.タイトルが大きくジャンプ率が小

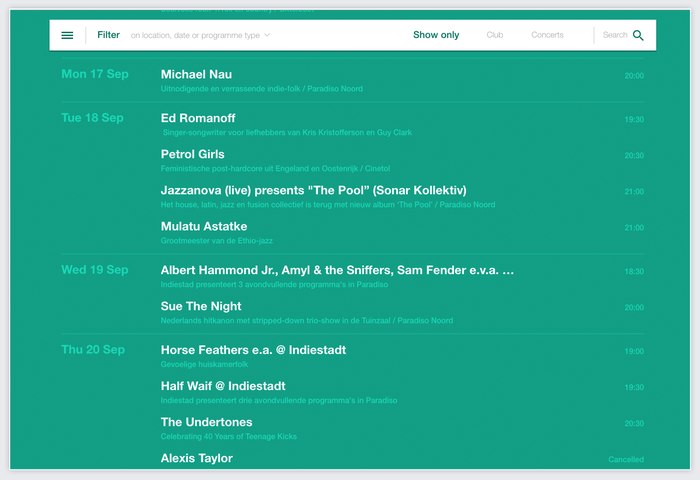
「タイトルが大きく、ジャンプ率が小」のBlog/Magazine系のWebサイトでのジャンプ率パターンの参考です。各フォントのウェイトや、文字サイズを表す値の級数、余白がバランスよく配置されているので、洗練された硬いレイアウトデザインの印象を与えています。
文章量が多い場合には、ジャンプ率が大きいことが逆に読みにくい印象になってしまうこともあるので、そのような場合「ジャンプ率」を下げ目に設定してみてください。
Webサイト(PC)の場合では、本文を12〜18pxあたりに設定していることが多いです。その中でも、14~16pxあたりがよく使われているベーシックなサイズですので、本文の級数を基準に全体のバランスをみて、見出しやタイトルの大きさを設定すると良いでしょう。
今回は、ジャンプ率にフォーカスしていきますが、実際は、フォントのサイズだけでなく、line-height(行間)やletter-spacing(文字の間隔)でも読みやすさやデザインの印象が変わってきますので、意識してみてください。
02.タイトルが大きく、ジャンプ率が中

「タイトルが大きく、ジャンプ率が中」のパターンの参考です。
タイトルが大きいのですが、本文も大きくレイアウトされているので、ジャンプ率のバランスも良く、読みやすい印象です。全体の級数が大きいので、ジャンプ率的には中くらいです。
03.タイトルが大きく、ジャンプ率が大


「タイトルが大きく、ジャンプ率も大」のジャンプ率パターンの参考サイトを見てみましょう。一般的なジャンプ率の使い方では、大きくすると「印象的・大衆的」な印象となりますが、スタイリッシュな印象も合わせて感じることができ、そういった印象を与えたいときにはとても参考になります。

こちらの参考も「タイトルが大きく、ジャンプ率の大きい」パターンです。テキストレイアウトにおいては、テキストのジャンプ率がデザインやコンテンツに対し、意図的に機能しているかどうかとお伝えしていました。
参考を見ると、イベントのタイトル(SECOND SIGHT ART EXHIBIT)が大きく、次に訴求したいポイント(日時と開催場所)のテキスト(Launching on Aug.8,8:00AM Beechtown Art Gallery)の順で大きいジャンプ率のルールづけをしていることがわかります。
伝えたいメッセージに対して、ジャンプ率を使い分けることがポイントです。
この記事が掲載されているCanvaでは、デザインテンプレートが多数掲載されています。無料登録すればジャンプ率の参考になるアイテムがいくつも手に入りますので、気になる方はぜひチェックしてみてください。
04.タイトルと本文のジャンプ率をなくす

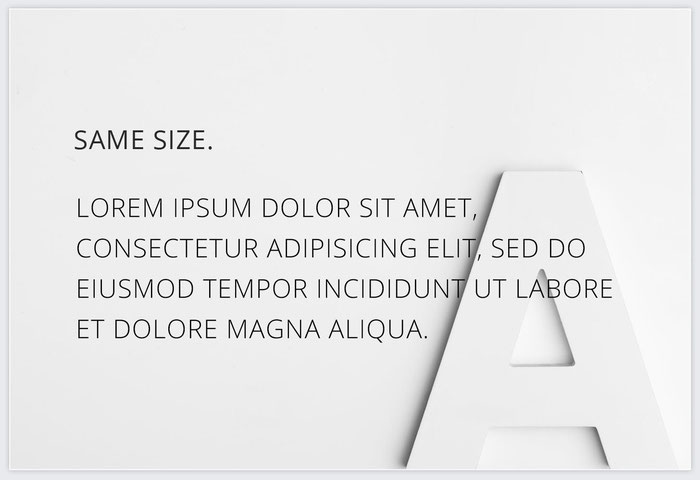
「タイトルと本文のジャンプ率を無くす」パターンの参考です。
ジャンプ率を無くして、ウェイトのみで本文とのコントラストを保つことも出来ます。
コンテンツ内容やデザインに合わせ、あえて級数のジャンプをさせないテクニックも試してみてください。文字での主張が少ないので、部分的にスッキリとした控えめなデザインの印象を与えたい場合に有効です。
まとめ
ジャンプ率の扱いで、読みやすさ以外の部分でも異なる印象があったと思います。テキストレイアウトにおけるジャンプ率を使ったデザインのポイントは、ターゲットの属性やコンテンツ、デザインにあったジャンプ率を設定することです。
欧文書体と和文書体で印象もガラリと変わってしまうので、フォントの特性を見ながら、バランスを見てルールづけを行ってみてください。
ジャンプ率におけるバランスの良さとは、級数の大小でコントラストをつけ、コンテンツやデザインに合っているか、読みやすいように設計されているかどうかです。見出しを単純に「少し大きくして、太くする」ことではありません。
一般的なジャンプ率の使い方では、大きくすると「印象的・大衆的」な印象となりますが、同時にスタイリッシュな印象を与えているデザインもありました。
デザインに合わせたジャンプ率が上手くつけられると、ステップアップしたデザインとなるので、テキストレイアウトのジャンプ率に注目してみるといいでしょう。

Junichi Ito(Tommy)
都内のWeb制作プロダクションを経て、2018年4月より「FIT」名義でフリーランスのアートディレクター・デザイナーとして活動中。
過去にDesignAwards.Asiaなどのオンラインアワード受賞。