
ホームページを構成する要素として、ヘッダーとフッターの存在は重要です。
各ページの一番上に表示されるヘッダーは目立つ存在なので、気を使ってデザインされる方も多いと思います。
しかし、ページの最下部に表示されるフッターに関しては、意識する機会が少ないのではないでしょうか?
「フッターのデザインの方向性がわからない……」
「フッターに載せるべき情報って何だろう?」
と疑問に思われる方も多いと思います。
今回は、ホームページのフッターデザインのおすすめ15選を紹介。
フッターに記載すべき情報と合わせて紹介します。
1. フッターが持つホームページ上での役割
フッターはホームページの最下部に表示されるため、最後までページを読み進めないと目にする機会がありません。
しかし、フッターにはホームページの詳細を伝えるための、多くの情報が記載されているのです。
フッターは、主に以下の5つの役割を持っています。
- サイトマップとして回遊性を高める
- 企業情報・連絡先の紹介
- 著作権情報の表示
- ホームページ全体のバランス調整
- 目玉商品やサービスへのリンク
1つずつ確認しましょう。
<目次リストを追加する領域>
1−1. サイトマップとして回遊性を高める
フッターにサイトマップを設置することで、ホームページ内の回遊性を高められます。
サイトマップとは、ホームページ全体の構造を伝える地図のようなものです。
ホームページへ来訪するユーザーはトップページからばかりとは限りません。
商品やサービスを紹介するページや、会社概要のページなどから訪れる場合があります。
その際に、ホームページ全体の構造を示すことで、別のページへと移動してもらったり、ページからの離脱を防いだりする効果が期待できるのです。
ユーザーが必要だと感じる情報の載ったページを見逃さないためにも、フッターはサイトマップとしての大きな役割を持っているのです。
1−2. 企業情報・連絡先の紹介
フッターには、ホームページを作った会社や店舗、個人の情報を伝える役割があります。
・住所
・地図
・電話番号
・メールアドレス
・SNSへのリンク
・営業日
・見積もりなどの依頼
などの情報を載せることが一般的です。
ページの情報を最後まで閲覧し、興味を持ったユーザーがサービスの利用や商品の購入などの、次のアクションを起こすために必要な情報となります。
ホームページに興味を持ったユーザーに対する重要な訴求ポイントになるため、必ず記載したい情報です。
1−3. 著作権情報の表示
写真やイラストなどを扱うホームページの場合は、フッターに著作権情報を表示しておきましょう。
これにより、写真やイラストの無断利用を防ぐ効果が期待できます。
著作権情報はコピーライトと呼ばれ、以下のように記載します。
「コピーライトの記号(©)」と「最初の発行年」と「著作権を持つ人物・法人の名前」
コピーライト表示の例:© 2020 ○○株式会社
コピーライトの表記はなくても構わないのですが、多くのホームページで採用されるようになっています。
1−4. ホームページ全体のバランス調整
フッターを利用することで、ホームページ全体のバランスや雰囲気の調整ができます。
ホームページで最初に目に入るのはフッター部分ですが、ここに情報を詰め込みすぎると縦長のデザインになりがちです。
これにより、ホームページのバランスを崩す原因になります。
企業情報や連絡先などの情報をフッターに入れることで、全体のバランスを維持する役割を持つのです。
ユーザーにとっては「ページを最後まで見た」と理解しやすくなります。
また、ホームページの雰囲気を維持する役割も持っています。
シンプルなページやおしゃれなページなど、デザイン性を重視する場合は、フッターの情報を「問い合わせ」や「関連リンク」など、最低限の情報のみ記載するケースがあります。
1−5. 目玉商品やサービスへのリンク
フッターには他のページへのリンクを貼ることができます。
目玉となる商品やサービスなど、重要度の高いページへのリンクを貼ることで、回遊性とコンバージョン率の向上が期待できるのです。
ページを最後まで読み進めて興味を持ったユーザーに対し、アピールすべきポイントとなるでしょう。
ただし、派手すぎるボタンをつけるなど、あまりにリンクを強調しすぎた場合は逆効果になる恐れがあるので、バランスに気をつけましょう。
2. フッターに記載すべき情報
フッターの役割を把握した上で、記載すべき情報について確認していきましょう。
下記の3つのパターン別に必要な情報を整理します。
- コーポレートサイトの場合
- ECサイトの場合
- WEBメディアの場合
2−1. コーポレートサイトの場合
会社の公式ホームページともいえるコーポレートサイトの場合は、以下の情報を記載します。
- サイトマップ
- タグ(似通った記事をまとめる)
- お問い合わせページへのリンク
- 会社概要
- 地図
- 会社のロゴマーク
- SNSへのリンク
- コピーライト表示
会社の顔であるコーポレートサイトは、必然的に情報量が多くなります。
事業内容や経営理念などの情報は専用のページで説明し、フッターはユーザーの利便性を高めることを優先しましょう。
サイトマップでホームページの階層構造を見せることで、ユーザーの回遊性を高める効果が期待できます。
問い合わせにつなげるためにも専用の応募フォームの設置や、事業所の場所がわかりやすいよう地図を載せるのも効果的です。
FacebookやInstagramなどのSNSを展開している場合はリンクを貼ることで、ホームページだけでは伝えきれない会社のイメージを紹介できるでしょう。
2−2. ECサイトの場合
インターネット通販を行うECサイトの場合は、ユーザーが商品を探しやすくするための情報を整理することが重要になります。以下の情報を記載しましょう。
- サイトマップ(商品のジャンルごとに階層表示)
- お問い合わせページへのリンク
- 決済方法や送料の説明
- 利用規約
- 会社概要
- 会社のロゴマーク
- メールマガジン登録
- SNSへのリンク
- コピーライト表示
取扱商品をジャンルごとに階層表示することで、ホームページ内の回遊性を高め、ユーザーの複数購入が期待できます。
決済方法や送料、手数料、返品のルールなど、ユーザーが購入前に不安に思うことを解決する要素も必須です。
SNSへのリンクはECサイトにおいても効果的で、スタッフブログなどを通して、普段は接する機会のないスタッフとユーザーの架け橋を作るのも、ファンを増やすための施策となります。
2−3. WEBメディアの場合
情報発信を行うWEBメディアのホームページでは、フッターはシンプルにまとめられているケースが多くあります。必要な情報は下記の通りです。
- サイトマップ(カテゴリ一覧)
- 記事の検索バー
- お問い合わせページへのリンク
- 広告掲載について
- 利用規約
- 会社概要
- 会社のロゴマーク
- メールマガジン登録
- SNSへのリンク
- 関連するWEBメディアへのリンク
- コピーライト表示
WEBメディアは多くの記事を取り扱っているため、ジャンルごとにカテゴリ分けしてリンクを貼ることで、回遊性を高めることが期待できます。
特定の内容の記事を探しているユーザーのために、ヘッダーと合わせて検索バーを設置するのもよいでしょう。
関連するWEBサイトやSNSへのリンクも、ユーザーの垣根を増やすのに効果的です。
また、収益につなげるためにも、広告掲載についての情報を載せるのも大切です。
3. フッター作成時の3ポイント
フッターを作成する際に意識すべき3つのポイントを紹介します。
載せるべき情報のまとめ方やホームページ全体で見た場合の整合性の取れたデザインであることが大切です。
- 必要な情報を精査する
- サイトマップは階層を意識
- 企業のイメージに合わせたデザインにする
3−1. 必要な情報を精査する
ユーザーファーストを意識し過ぎるあまり、フッターに多くの情報を盛り込んでしまいがちですが、そこは堪えましょう。
必要な情報のみを精査して記載しなければ、フッターの情報量が溢れてしまい、非常に縦長なデザインになってしまいます。
ユーザーからすれば、必要な情報を探す手間が発生してしまい、結果としてページからの離脱を招く恐れがあります。
特にスマートフォンの場合は、縦長過ぎるフッターでは必要な情報にたどり着くのに時間がかかるデメリットが生じます。
ホームページへ来訪したユーザーが本当に必要とする情報のみを厳選して載せるのが、ページ全体の回遊性を高め、問い合わせや商品の購入につながるのです。
3−2. サイトマップは階層を意識
ホームページ全体の回遊性に関わるサイトマップ。
ヘッダーの限られた情報量の枠内に納める場合は、カテゴリごとに階層を整理して記載するのがポイントです。
例えば、アパレル系のECサイトの場合は以下のように記載します。
アウター
- ジャケット
- パーカー
- ベスト
バッグ
- バックパック
- ショルダーバッグ
- トートバッグ
アウターやバッグなどの大分類の下に、アイテムごとの小分類を記載します。
階層が整理されることで、情報に迅速にアクセスしやすくなるメリットが生まれるのです。
3−3. 企業のイメージに合わせたデザインにする
フッターのデザインは、ホームページ全体にイメージに合わせたものにしましょう。
フッターだけ個別に考えるのではなく、ホームページの一部として違和感がないように作成します。
シンプルなホームページのフッターは、情報を最低限にして雰囲気を統一しましょう。問い合わせなど必要な情報を絞り込むことで、上品なイメージを伝えられます。
賑やかなホームページの場合は、合わせてポップなフッターデザインにするのも一つの方法です。フッターにも遊びの要素を入れることで、ホームページの明るい雰囲気に一貫性を作れます。
4. 企業別・おすすめのフッターデザイン15選
フッターの特徴を把握した上で、ここからは企業別のおすすめフッターデザインを確認しましょう。
コーポレートサイト、ECサイト、WEBメディアの3つの分類から、それぞれのホームページを紹介します。
コーポレートサイト5選
- トヨタ自動車株式会社
- 株式会社サイバーエージェント
- 株式会社吉野家
- 髙松建設株式会社
- 佐川急便株式会社
ECサイト5選
- アスクル株式会社「アスクル」
- 株式会社土屋鞄製造所「土屋鞄製造所オンラインストア」
- 株式会社ユニクロ「ユニクロオンラインストア」
- 株式会社グリニッチ「greeniche Web Store」
- 株式会社世田谷自然食品「世田谷自然食品」
WEBメディアのサイト5選
- 株式会社LIG「LIG」
- 株式会社小学館「PETomorrow」
- 株式会社アニメイト「アニメイトタイムズ」
- 株式会社グローバルウェイ「キャリコネニュース」
- 株式会社ソニー・ミュージックエンタテインメント「andGIRL web」
4−1. コーポレートサイト5選
会社のホームページであるコーポレートサイトは、各社の特色が大きく現れています。
展開する事業や企業規模に合わせてホームページの雰囲気が異なり、フッターのデザインにも個性があります。
4−1−1. トヨタ自動車株式会社:シンプルに整理されている

出典:トヨタ自動車株式会社
国内外の自動車産業を牽引する、「トヨタ自動車株式会社」。
ホームページは堅実な雰囲気で作られています。
フッターはサイトマップや利用規約など、シンプルにまとめられています。
SNSへのリンクが貼ってあるのがポイントです。
ホームページだけでは伝えきれない情報を、身近に感じやすいSNSを使って幅広い年代層に伝えています。
4−1−2. 株式会社サイバーエージェント:黒バックにシンプルな情報のみ

国内のIT企業として高い知名度を誇る、「株式会社サーバーエージェント」。
IT系の企業を象徴するように、動きのある技術力を象徴するホームページです。
フッターは黒バックに、サイトマップ、プライバシーポリシー、問い合わせなど、最小限の情報をシンプルに記載しています。
SNSへのリンクボタンもモノクロになっており、フッター部分との統一感が意識されています。
4−1−3. 株式会社吉野家:店舗検索が可能

出典:株式会社吉野家
牛丼のチェーン店を展開している「株式会社吉野家」。
フッターには店舗検索やテイクアウトの予約など、ユーザーが知りたい情報にすぐにアクセスできるよう、工夫がされています。
サイトマップや問い合わせ情報などの他、企業のこだわりについても知れる内容となっています。
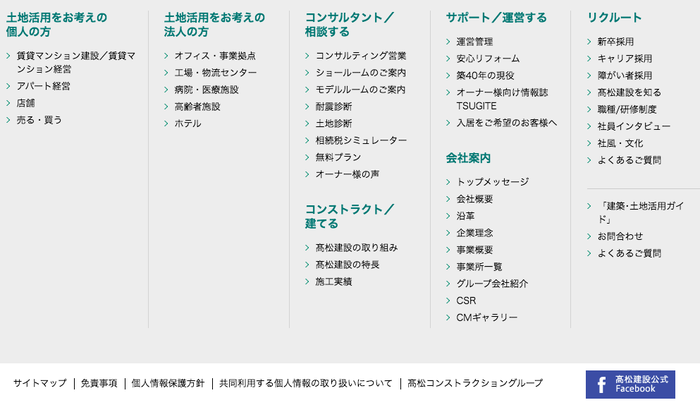
4−1−4. 髙松建設株式会社:整理されたサイトマップ

出典:髙松建設株式会社
1917年の創業から、4,700棟以上の建物を建設してきた「髙松建設株式会社」。
集合住宅建設事業やオフィスビル建設事業などを手がけています。
フッターは土地活用を検討している個人や企業など、幅広いユーザーが一目でわかるよう、わかりやすくサイトマップが整理されているのがポイントです。
多様なユーザーとの取引のある建設会社として、ユーザーファーストなフッターデザインになっています。
各情報もグループごとに分けられて整理されています。
4−1−5. 佐川急便株式会社:アプリへのリンクを設置

出典:佐川急便株式会社
国内の物流を支える「佐川急便株式会社」。
堅実なデザインのホームページで、フッター部分もシンプルにまとまっています。
サイトマップなど標準的な情報に加え、運送会社らしく荷物の再配達の受付ができるアプリへのリンクが貼っているのが特徴です。
ユーザーの利便性につながる情報を表示するなど、フッターを効果的に活用しています。
3−2. ECサイト5選
インターネット通販で人々の暮らしに貢献するECサイト。
ユーザーが目的の商品を不安なく購入でき、実店舗のように買い物を楽しめるような試みがされているホームページが多くあります。
3−2−1. アスクル株式会社「アスクル」:項目別にまとまっている

事務用品などのインターネット通販を手がける、「アスクル株式会社」。
ホームページにはさまざまな商品の写真が並び、見ているだけで楽しめる内容になっています。
フッターは各情報がグループごとに整理されており、非常に見やすくなっているのが特徴です。
特に、初めて利用するユーザーへ向けて、ご利用ガイドが充実しています。
ユーザーに安心して買い物をしてもらえるよう、注力されたホームページです。
3−2−2. 株式会社 土屋鞄製造所「土屋鞄製造所オンラインストア」:SNSで背景を伝える

出典:株式会社 土屋鞄製造所「土屋鞄製造所オンラインストア」
鞄や小物などの製品をハンドメイドで作成する「土屋鞄製造所」。
公式のオンラインストアは、同社が製品の品質に込めた思いが伝わる内容になっています。
企業としての歴史やユーザーとの関わり方など、歴史や背景の解説に力を入れており、大量生産された製品にはない魅力を伝えています。
フッターは非常にシンプルで、問い合わせと修理の受付が目立つ位置に配置され、ご利用ガイドや会社概要などの情報が並列しています。
メールマガジン登録やSNSへのリンクなど、企業の背景がユーザーに伝わるように工夫がされているのが特徴です。
3−2−3. 株式会社ユニクロ「ユニクロオンラインストア」:安心を与える

アパレル販売で幅広い年齢層からの支持を得ている「株式会社ユニクロ」。
オンラインストアは折込チラシのように商品の写真が並び、ウィンドウショッピングしているかのような感覚を得られます。
フッターはシンプルな色味とデザインで、各情報ページへのリンクが見やすく配置されています。
初めて利用するユーザーに対しては、送料や決済方法をまとめたページのリンクを載せるなど、安心して買い物ができるように配慮されています。
3−2−4. 株式会社グリニッチ「greeniche Web Store」:商品のリンクに飛べる

出典:株式会社グリニッチ「greeniche Web Store」
北欧家具や照明などインテリアに関する商品を扱う株式会社グリニッチの「greeniche Web Store」。
ホームページはモダンなデザインで、写真が豊富なので購入したアイテムを飾った際のイメージがしやすくなっています。
フッターはソファーやテーブルなど、アイテムごとにプルダウンで選べるようになっており、回遊性を高めています。
他には、マイページやショッピングガイド、問い合わせ先など、ユーザーが知りたい情報がコンパクトにまとまっています。ホームページの雰囲気に合わせてシンプルなグレーに統一されているのもポイントです。
3−2−5. 株式会社 世田谷自然食品「世田谷自然食品」:わかりやすさ重視

健康食品の販売を行う「株式会社 世田谷自然食品」。
幅広い年齢層のユーザーが利用するため、ホームページは緑色をベースに、見やすく健康的なイメージに統一されています。
フッター部分も同様に明るい雰囲気でデザインされており、問い合わせ先がメール、電話ともに大きく表示され、わかりやすく工夫されています。
利用案内もグループごとに要素が分けられており、アイコンを用いることで視覚的にわかりやすくしているのもポイントです。
3−3. WEBメディアのサイト5選
さまざまな情報発信を行うWEBメディア。
パソコンだけでなくスマートフォンを媒体に、幅広い年齢層のユーザーに利用されています。
ジャンルもニュースやエンターテイメントなど多様であり、ホームページやフッターのデザインも個性的です。
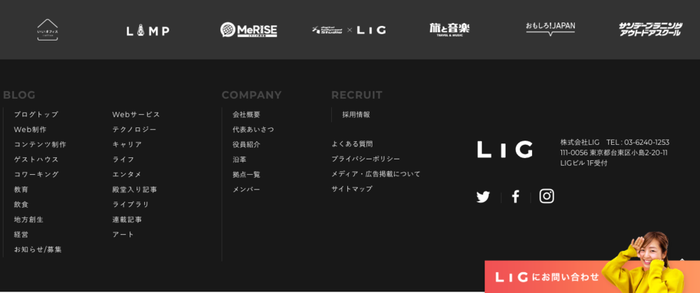
3−3−1. 株式会社LIG「LIG」:記事をジャンルごとに整理

出典:株式会社LIG「LIG」
WEB制作会社として、メディア展開を行なっている「株式会社LIG」。
ホームページの技術的な内容を中心に、さまざまなお役立ち情報の記事が揃っています。
ホームページは情報が整理されていてわかりやすさを重視した作りです。
フッターは黒バックにサイトマップや会社概要が記載されています。
サイトマップでは記事をジャンルごとに分けて表示しており、ユーザーの回遊性を高める工夫が施されています。
3−3−2. 株式会社小学館「PETomorrow」:犬と猫でカテゴリ分け

「株式会社小学館」が運営する「PETomorrow」は、「ペットとの明日を考える」をテーマに情報発信を行うWEBメディアです。
犬や猫に関するさまざまな情報が集まっており、更新が楽しみになるホームページです。
フッターは犬と猫のカテゴリに別れており、各階層にニュースやトピックスが並列して構成されています。
犬好き、猫好きのユーザーが目的別の記事にすぐにアクセスできるよう、工夫がされているのです。
3−3−3. 株式会社アニメイト「アニメイトタイムズ」:人気アニメをランキング形式で紹介

グッズや放送日時など、アニメに関する情報が集まる、「株式会社アニメイト」が運営する「アニメイトタイムズ」。
カラフルな色使いで情報量が多く、見ているだけで楽しめるホームページとなっています。
フッターはシンプルにまとめられており、サイトマップや特集、会社案内などのリンクが貼られています。
カテゴリには人気ランキングやみんなの声などへのリンクが貼られており、ユーザーからの反響を伝える工夫がされています。
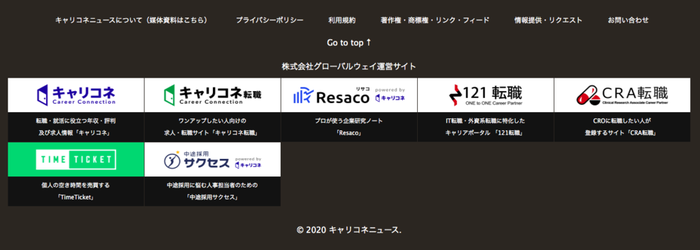
3−3−4. 株式会社グローバルウェイ「キャリコネニュース」:関連サイトへの導線を用意

「株式会社グローバルウェイ」が運営する、就活生や転職希望者への情報提供を行うWEBメディア、「キャリコネニュース」。
赤と白を基調としたホームページのデザインは、若々しくアクティブな印象を受けます。フッターには利用規約などとともに、「キャリコネ転職」など、同社が運営するサービスへのリンクが貼られています。
関連サイトへの導線を貼ることで、情報を集めたユーザーが転職などのアクションを起こせるようにできているのです。
4−3−5. 株式会社ソニー・ミュージックエンタテインメント「andGIRL web」:有名SNSへリンク

出典:株式会社ソニー・ミュージックエンタテインメント「andGIRL web」
「株式会社ソニー・ミュージックエンタテインメント」が運営する、女性向けのWEBメディア「andGIRL web」。
赤やピンクを使った明るめのホームページのデザインが特徴で、ファッションや恋愛といった、女性のニーズに応える記事が連載されています。
フッターは白バックに、カテゴリ別にリンクを表示。ライフスタイルや芸能・エンタメなど、ジャンルごとに記事のあるページへと遷移できるようになっています。
InstagramなどのSNSへのリンクもアイコンで表示。ホームページ以外の媒体でも情報提供ができるよう、ユーザーとの距離感を縮める工夫がされています。
シンプルながら見やすいデザインがポイントです。
5. まとめ
フッターの役割や記載すべき情報、おすすめのデザインについて紹介しました。
フッターは来訪したユーザーに対して、ホームページの構造を伝える手段であり、商品の購入やサービスの利用など、アクションを促す際に効果を発揮します。
コーポレートサイトやECサイトなど、異なるジャンルのホームページの場合は、フッターのデザインや記載する情報の中身も変わってきます。
ご自身が作成されるホームページの目的に合わせた、適切なフッターを設計することが大切といえます。