
ホームページを作りたいけれど、「どういうレイアウトにすれば良いの?」と、途中で手が止まって悩んでいませんか。
そんな方は、まず「レイアウトの基本パターン」から押さえることをおすすめします。

基本パターンがわかれば、あとは「ホームページの目的」に沿って、適切なレイアウトを選ぶだけ。初心者の方でも、カンタンにレイアウトができるようになりますよ。
ただし、ここで注意点がひとつあります。「どのレイアウトを選ぶべきか?」は、ホームページの用途によって変わるので、選び方が重要なのです。
そこで本稿では、ホームページの目的別に、最適なレイアウトを詳しく解説します。

参考事例を挙げながら、丁寧にレクチャーしますので、どなたでもホームページのレイアウトができるようになります。ぜひ続きをご覧ください。
<目次リストを追加する領域>
1. レイアウトを考える上で知っておくべき5つのパーツ
ホームページのレイアウトを考えるためには、まず「ホームページを構成するパーツ(部品)」を知っておく必要があります。
すでにご存じの方は本章を飛ばして、次章の「2. ホームページのレイアウトの基本4パターン」からご覧ください。
パーツはホームページによって多少変わりますが、基本的には次の5つです。
- ヘッダー
- グローバルナビゲーション(グローバルナビ、グロナビ)
- メインコンテンツ
- サブナビゲーション(サブナビ、サイドバー)
- フッター
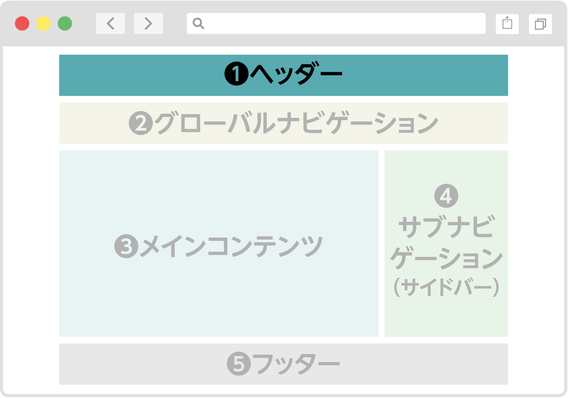
1-1. ①ヘッダー

「ヘッダー」は、ページ上部に表示されるエリアです。
- ホームページのタイトル
- 企業やブランドのロゴ
- 重要ページのリンク
などが配置されます。
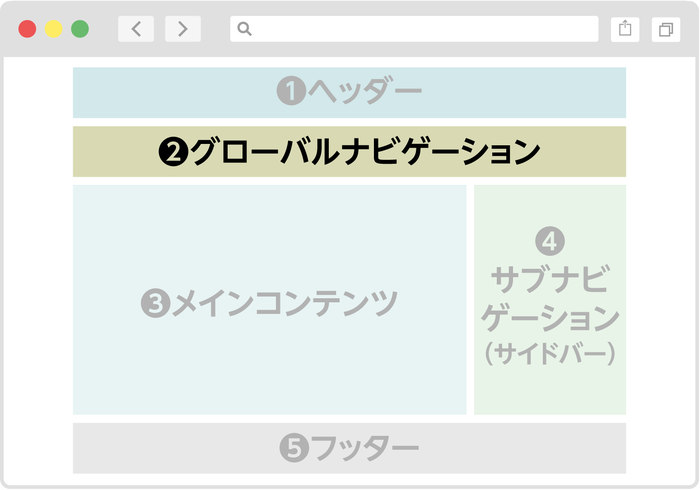
1-2. ②グローバルナビゲーション

「グローバルナビゲーション」は、サイト内の別ページへ移動するための案内メニューです。「グローバルナビ」「グロナビ」と呼ばれることもあります。
各ページ共通で同じものを配置するのが基本です。どこのページからでも、迷うことなく見たいページにたどり着けるための道しるべとなります。
1-3. ③メインコンテンツ

「メインコンテンツ」は、その名の通り、メインのコンテンツを表示させるエリアです。
ホームページの「本体」にあたり、各ページごとに内容が異なります。
1-4. ④サブナビゲーション(サイドバー)

「サブナビゲーション」は、グローバルナビゲーションのサブ的な役割を担うエリアです。
- 注目ページへのリンク
- SNSへのリンク
- 広告バナー
- カテゴリ
- アーカイブ
など、そのサイトによって表示させるものは異なりますが、グローバルナビゲーションだけではフォローしきれなかった分を補う目的で使用されます。
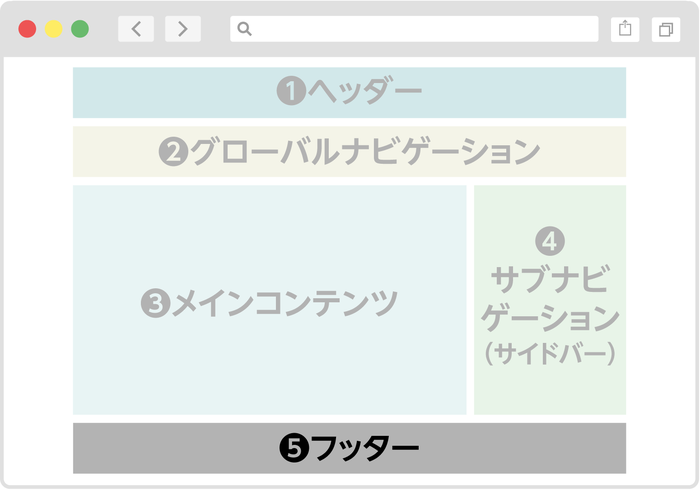
1-5. ⑤フッター

「フッター」は、メインコンテンツの下に表示されるエリアです。
フッターは、近年は「サイトマップ」として利用する例が増えています。サイトマップとは、サイト内のすべてのページへのリンクを一覧にしたものです。
フッターにサイトマップを置く場合は、すべてのページへのリンクではなく、適宜、重要ページが抜粋されます。例えば以下のリンクです。
- 利用規約
- 運営会社について
- プライバシーポリシー
- お問い合わせ
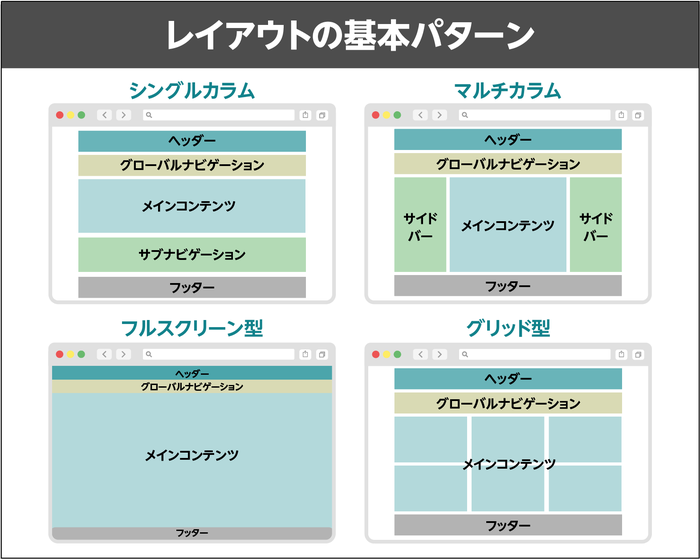
2. ホームページのレイアウトの基本4パターン
レイアウトに使うパーツ(部品)が理解できたら、ここからは「パーツの配置の仕方」を見ていきましょう。
冒頭でも触れたように、基本パターンは4つあります。
- シングルカラム
- マルチカラム
- フルスクリーン型
- グリッド型
それぞれのレイアウトパターン別に、特徴やメリット・デメリットを詳しくご紹介します。
2-1. シングルカラム

「シングルカラム」は要素をすべて1列で構成したレイアウトです。「1カラム」とも呼ばれます。シンプルに上から縦にパーツを並べただけの、最もシンプルなレイアウトです。
画面の幅が広いパソコンから狭いスマートフォンまで、さまざまなデバイス共通でレイアウトできるのが特徴です。

例えば「朝日新聞デジタル&w」は美しいシングルカラムのサイトとして知られています。

出典:朝日新聞デジタル&w
▼ シングルカラムのメリット
- パソコンとスマートフォンで共通のレイアウトが使える
- サイドバーがない分スッキリとシンプルな印象を与える
- ユーザーがメインコンテンツに集中しやすくなる
▼ シングルカラムデメリット
- ナビゲーションが少ないため回遊率(サイト内のほかのページを閲覧する率)が下がる
2-2. マルチカラム(2カラム・3カラム)
「マルチカラム」は、複数の列を使ったレイアウトです。2列または3列が多いパターンで、2列の場合は「2カラム」、3列の場合は「3カラム」とも呼びます。


マルチカラムは、多くの人にとってなじみ深く「使いやすい」と感じるもの。なぜなら、1990年代のホームページ黎明期から現在に至るまで、多くのサイトで採用されているのがマルチカラムのレイアウトだからです。
例えば、有名サイトのWikipediaは2カラム、Yahoo!JAPANは3カラムです。

出典:Wikipedia
一方、欠点はスマホのように画面の幅が狭いデバイスからは見づらいこと。マルチカラムのレイアウトを採用する場合は、スマホではシングルカラムで表示されるよう設計する必要があります。
▼ マルチカラムのメリット
- 1ページに多くの情報を掲載できる
- 重要な情報をサイドバーに掲載してアピールできる
- サイト全体の回遊率が上がる
- 多くの人が慣れ親しんでおりストレスを感じにくい
▼ マルチカラムのデメリット
- スマホのように画面の幅が狭いデバイスでは見づらい
- サイドバーの情報が多すぎると、メインコンテンツに対するユーザーの集中力が低下する
- シンプルさが求められるデザインには適さない
2-3. フルスクリーン型

「フルスクリーン型」は、画面いっぱいにメインコンテンツを配置するレイアウトです。
シングルカラムの1種という捉え方もできますが、余白なしにメインコンテンツで全画面を埋め尽くすのが特徴です。サイドナビゲーションはありません。
メインコンテンツ以外のパーツ(ヘッダー、グローバルナビゲーション、フッター)は控えめです。必要最低限の大きさで配置され、省略されることもあります。
以下の「古宇利島」のホームページは、フルスクリーン型のレイアウト事例です。写真の訴求力を最大限に活かしたダイナミックさが魅力的です。

出典:古宇利島
▼ フルスクリーン型のメリット
- 画像の持つインパクトを最大限に引き出せる
- デザイン性の高いホームページを作りやすい
▼ フルスクリーンの型デメリット
- ナビゲーションが見づらくなり回遊率が落ちる
- テキストは読みづらくなる傾向がある
- ユーザービリティ(使い勝手)が低くなりやすい
2-4. グリッド型(カード型)

「グリッド型」は、格子状にコンテンツを配置するレイアウトです。写真集サイトのように、画像がメインのページに適したレイアウトになります。
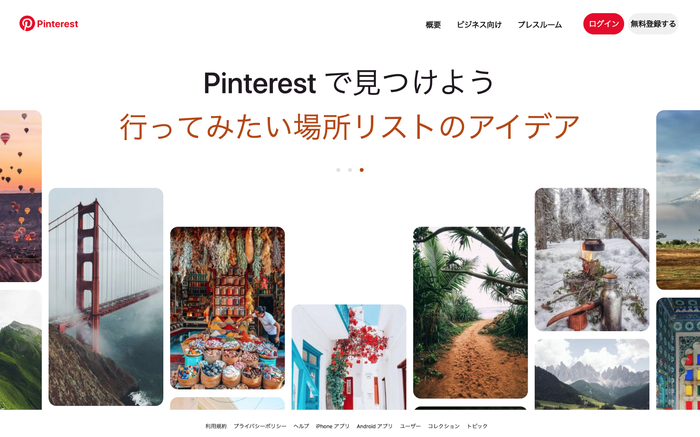
有名なグリッド型のサイトにはPinterestがあります。

出典:Pinterest
Pinterestは画像主体のサイトですが、画像主体のサイト以外でも、トップページにグリッド型レイアウトを採用することがあります。
こちらの「東京メトロ」が一例です。

出典:東京メトロ
多くの情報を一画面に集約しつつ、遊び心のある楽しさが伝わってきます。
▼ グリッド型のメリット
- 多くの情報を一覧で一度に伝えられる
- 異なる素材でもグリッドにまとめることで全体の統一感を出しやすい
- おしゃれで遊び心のある雰囲気を作りやすい
▼ グリッド型のデメリット
- ユーザーが見る順番に迷いやすく、どこから見たら良いのかわかりづらい
- コンテンツごとの優先順位がつけにくい
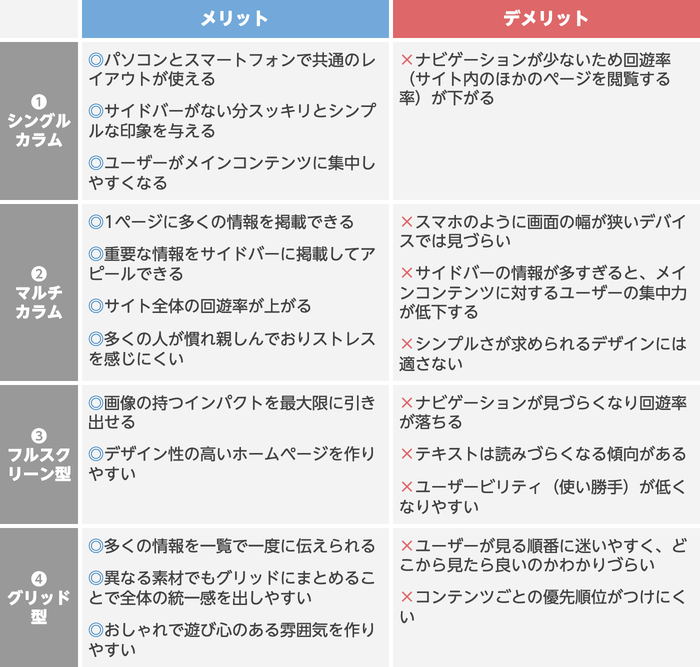
2-5. 4つのレイアウトのまとめ
以上が基本的な4つのレイアウトになります。一度まとめておきましょう。

さて、ここで知りたいのが「この基本パターンを、実践にどう活かしていくのか?」ではないでしょうか。
いよいよ次の章では、5つの目的別に、参考事例を交えながらレイアウトの実践を解説します。
3. 【参考事例つき】5つの目的別・最適なレイアウトの選び方
本章では、ホームページの目的別に最適なレイアウトはどれなのか、詳しく解説します。

あなたのホームページの目的に合う項目から、ご覧ください。
3-1. 企業情報を伝えるコーポレートサイト⇒【シングルカラム】
1つめにご紹介するのは「企業情報を伝える」目的で作成するコーポレートサイトです。
コーポレートサイトにおすすめなのは「シングルカラム」のレイアウトです。参考事例を3つ、ご紹介します。
▼ 参考事例

出典:三井物産株式会社

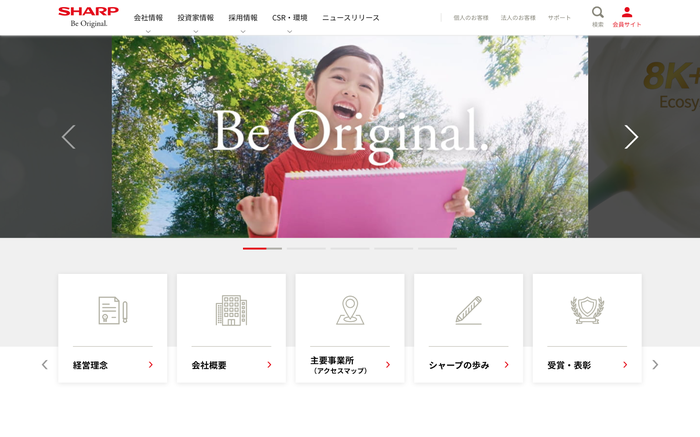
出典:SHARP

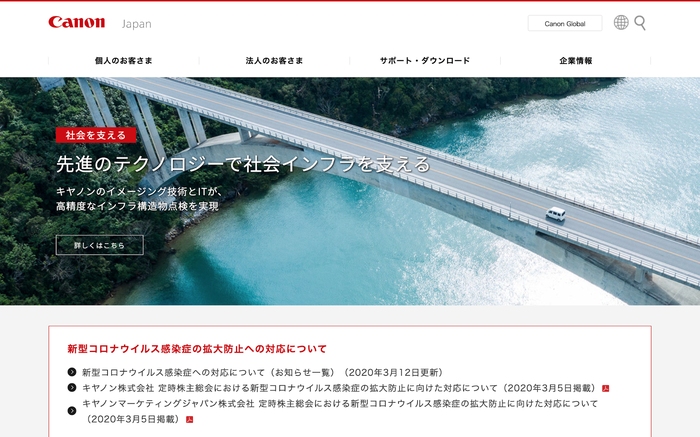
出典:Canon
コーポレートサイトにシングルカラムが適しているのは、「各ユーザーが求める情報を伝えること」と「企業イメージの訴求」を、両立させやすいからです。
具体的には、参考事例の3社を見ると、〈グローバルナビゲーション〉で、各ユーザー向け情報への動線が明確になっていることがわかります。
「投資家情報」「採用情報」「個人のお客様」「法人のお客様」などのリンクが、それにあたります。
企業イメージを訴求する〈メインコンテンツ〉で、3社とも企業イメージの訴求につながるビジョンや価値を掲げています。
(例)
- 三井物産:LNGで担う。世界の明日を担う。
- SHARP:Be Original.
- Canon:先進のテクノロジーで社会インフラを支える
▼ ワンモアポイント
企業のコーポレートサイトにアクセスするユーザーは「どんな会社なのか」を知りたがっています。
それを一言で表したビジョンや価値をメッセージとして打ち出すことで、ユーザーの興味を惹くことができるのです。
3-2. 来店を促す店舗ホームページ⇒【シングルカラムまたはマルチカラム】
次に、「来店を促す」ための店舗ホームページをご紹介しましょう。
店舗ホームページは、扱っている商品やサービスの数によって、シングルカラムかマルチカラムのどちらかを選ぶようにしましょう。
商品・サービスの数が多いなら、マルチカラムが適しています。ホームページに掲載する情報量が増える分、ナビゲーションを増やして導線を整理する必要があるからです。
逆に商品・サービスの数が少ないなら、シングルカラムですっきり見せた方が、商品・サービスの訴求力が高まります。
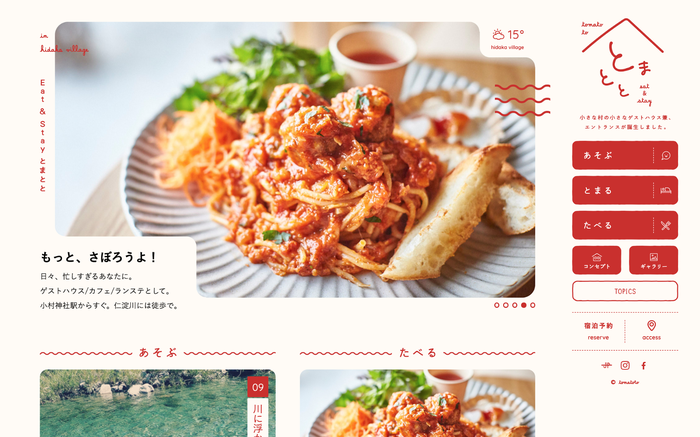
参考事例を2つ、ご紹介します。
▼ 参考事例

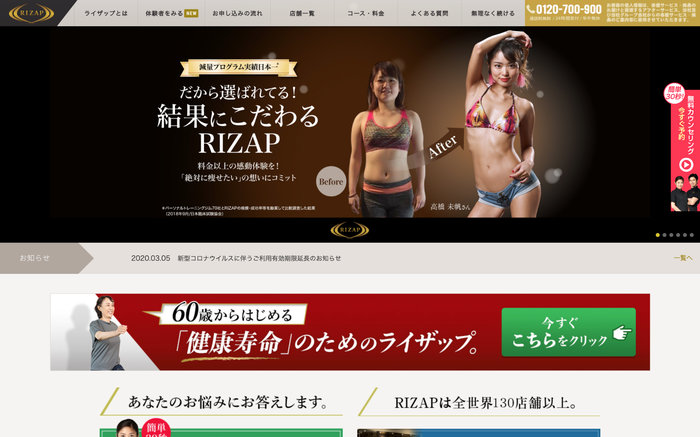
出典:RIZAP

▼ワンモアポイント
シングルカラム・マルチカラムのどちらを選ぶにしても、トップページの〈メインコンテンツ〉エリアは十分な領域を確保しましょう。
参考事例を見ると、どちらもトップページの〈メインコンテンツ〉は「1枚のシズル感のある写真で、ユーザーの気持ちをくすぐる」ことを意識してレイアウトされています。
シズル感とは、人の五感に訴える広告表現のこと。「おいしそう!」「美しい!」など、思わず心が奪われるほど訴求力のある表現、と考えてください。
店舗ホームページでは来店という行動を引き出すことが目的です。魅力あるビジュアルを使って、強くユーザーの気持ちを引き付けることが大切なのです。
その上で、「いいかも!」と感じたユーザーが、すぐに行動に移せる動線を、〈グローバルナビゲーション〉と〈サイドバー〉にレイアウトしましょう。
来店の申込みボタン、店舗の地図、電話番号など、ユーザーのくすぐられた気持ちが冷める前に、一気に行動してもらうことを意識してください。
3-3. 商品を販売するネットショップ⇒【マルチカラム】
「その場で商品を販売する」ことを目的としたネットショップはマルチカラムがおすすめです。
ユーザーが自由にサイト内を動き回って、ストレスなくショッピングを楽しめるようにするためには、マルチカラムを利用した導線設計が欠かせません。
加えて、「多くのネットショップはマルチカラムで構成されており、ユーザーがマルチカラムに慣れている」という側面もあります。
2つの参考事例をご覧ください。
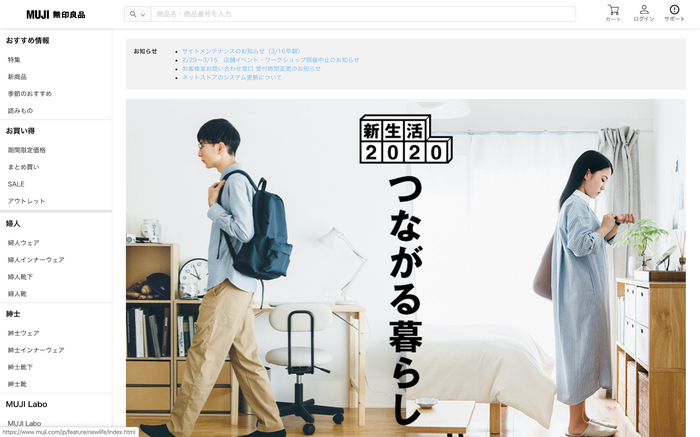
▼ 参考事例

出典:無印良品

出典:北欧、暮らしの道具店
どちらも2カラムのマルチカラムレイアウトを採用しています。
▼ ワンモアポイント
ネットショップの重要な点は、「ホームページ自体の使いやすさが、購入率に直結する」こと。ネットショップの役割は、商品をアピールする広告だけではありません。
「ユーザーが商品を購入するときに使う道具」という役割も持っているのです。
ネットショップは、ユーザーの視点に立って、「ストレスなく使いこなせるかどうか」を重視してレイアウトを作ってください。
3-4. イメージを醸成するブランドサイト⇒【フルスクリーン型】
商品・サービスを紹介するサイトでは「ブランドイメージを醸成する」ことを目的とするケースもあります。
ブランドイメージの醸成に最も効果を発揮してくれるのは「フルスクリーン型」です。パッと目に飛び込んでくるインパクトで、ユーザーの心の中にブランドイメージを植え付けます。
実際の例を見てみましょう。
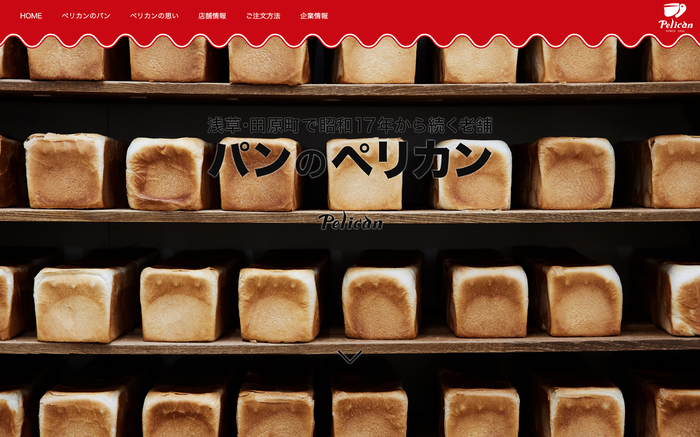
▼ 参考事例

出典:とらや

出典:パンのペリカン

出典:est
3社とも、ブランドのキービジュアル(メインのビジュアル+キャッチコピー)を、画面いっぱいに表現しています。
▼ ワンモアポイント
キービジュアルを目立たせるためには、それ以外を控えめにするのがコツです。
〈グローバルナビゲーション〉〈サブナビゲーション〉〈フッター〉はあえて目立たせないよう、控えめにレイアウトしましょう。
3-5. 情報を発信するメディア・ブログ⇒【マルチカラム】
最後に「情報を発信する」目的のメディアやブログのレイアウトを見ていきましょう。おすすめはマルチカラム(2カラム)のレイアウトです。
メディアやブログでは、“記事やコラムなど数々のテキストを、ユーザーに快適に読んでもらうこと”が、レイアウトの重要な役割といえます。
ここで参考事例を2つ、ご紹介します。
▼ 参考事例

出典:ウィキペディア

出典:ジンドゥーハウツー
1つめはほとんどテキストのみで構成されているウィキペディア、2つめはホームページの作り方を解説するハウツーサイトです。
どちらもマルチカラム(2カラム)のレイアウトが採用されています。
シングルカラムでも、優れたテキストメディアは存在します。どちらを選べば良いのか迷う人もいるかもしれません(2章でご紹介した「朝日新聞デジタル&w」はその好例でしょう)。
しかし、デザインスキルに自信のある方以外は、マルチカラムを選ぶのが無難です。
なぜなら、全体で見ればマルチカラムでレイアウトしているテキストサイトが圧倒的に多い状況だからです。多くのユーザーは、マルチカラムに慣れています。
▼ ワンモアポイント
ブログなら、マルチカラムのサイドバーに、過去記事のアーカイブやカテゴリ別のリンクを表示させるのが定番レイアウトです。
テキストサイトは、奇をてらったレイアウトより、多くの人が慣れ親しんだレイアウトを踏襲するのがおすすめです。そうすれば、余計なストレスなく、肝心のテキストを集中して読んでもらいやすくなります。
4. 最適なレイアウトを作り上げるための注意点
ここまでレイアウトの基本パターンと実践例をご紹介してきました。それらを踏まえつつ、最適なレイアウトを作り上げるためのコツを2つご紹介します。
最後に、これからレイアウトに取り組む中で意識したい注意点を2つ、お伝えします。
4-1. 「ユーザーにどうなってほしいか」から考える
「ホームページの目的次第でレイアウトは変わる」とお伝えしてきました。
これは、言い換えれば「ホームページに訪れたユーザーにどうなってほしいか」を設計することでもあります。
作り手側が「何を伝えたいか」ではなく、“ユーザー側の気持ちから考える”ことが、実践でとても役立ちます。ぜひ覚えておいてください。
例えば、
- 「今すぐに買いたい!」という気持ちになってほしいのか?
- 「なんだか良さそうなブランドだな」と思ってほしいのか?
- サイト内のできるだけ多くのページを読んでもらいたいのか?
- 会社の帰り道に「お店に寄って行こう」と思い出してほしいのか?
など、ユーザーの視点に立ちながら、具体的に想像してみます。それに対して「適切なレイアウトは?」と考えていく順番です。
4-2. ホームページ作成に関わっていない人にテストしてもらう
ユーザーの視点に立って、気持ちを考えながらレイアウトしていく一方で、「それが意図通りに機能しているか」をチェックすることも大切です。
そのために役立つのが公開前のテストです。自分が意図した通りにできているか、ほかの人の新鮮な目でテストしてもらいましょう。
多くの人が自分でテストを行いますが、それだけでは不十分です。作成しているうちに見慣れてしまって、徐々にユーザーの感覚がわからなくなっていくからです。
そこで、ホームページ作成に関わっていない人にテストしてもらい、結果をヒアリングするようにしましょう。この工程を経るだけで、レイアウトがグッと洗練されます。
4-3. 各種デバイスに対応できているか
1つめは「各種デバイスに対応できているか」です。ここでいうデバイスとは、パソコン、タブレット、スマホなどのことです。
特に「マルチカラム」のレイアウトを選択する場合、スマホ用には別途シングルカラムのデザインを準備する必要がありますのでご注意ください。
なお、ジンドゥー(Jimdo)などのホームページ作成サービスを利用しており、「レスポンシブ対応」のレイアウトを使用している場合は、自分で注意する必要はありません。
「レスポンシブ対応」とは、“ホームページを見ている人の画面サイズに合わせて、最適なレイアウトで表示させるようになっている”ということです。
こちらで特別な対応をしなくても、自動で各種デバイスに対応してくれます。
4-4. ユーザビリティに問題はないか
2つめは「ユーザービリティに問題はないか」です。ユーザービリティとは簡単にいえば「使いやすさ」のことです。
具体的には、以下をチェックしましょう。
- 初めて訪れたユーザーでもなじみやすいか
- 素早く効率的に行きたいページに移動できるか
- 読み込みの遅いページはないか
- 2回目に訪れたユーザーがまた同じページにたどり着きやすいか
- ユーザーが知りたい情報がすぐに見つかるか
- ユーザーが迷子にならないか
総じて重要なのは、どんなシーンでもユーザーを迷わせないことです。明快でわかりやすいレイアウトを心掛けましょう。
まとめ
ホームページのレイアウトには基本の4パターンがあります。

それぞれのメリット・デメリットはこちらです。

本文中では、ホームページの5つの目的別に実践方法を解説しました。

最適なレイアウトを作り上げるためには、次の2点を意識してください。
- 「ユーザーにどうなってほしいか」から考える
- ホームページ作成に関わっていない人にテストしてもらう
また、「各種デバイスに対応できているか」「ユーザビリティに問題はないか」に注意しながら作成を進めるようにしましょう。
レイアウトの技術は、一度コツをつかめば、どんなホームページにも応用できます。ぜひ、本稿でご紹介したレイアウトのエッセンスを存分に活かして、レイアウトに取り組んでみてください。