みなさんはウェブサイトにアイコンを使っていますか?
アイコンは伝えたいことを一目で伝えてくれる道路標識のようなもの。文字だけよりユーザーの目に止まりやすいので、ウェブサイトの内容も伝えやすくなりますし、なにより見た目が美しくなります。
まずは第一印象がよくないと、中身にも興味が持てないですよね。
アイコンは専門知識がなくても簡単に使え、無料で配布しているものもたくさんあるので、素人感が抜けない・プロには敵わない、と思っているかたにおすすめです。
今回は選びかたから無料で使えるサービスまで紹介します。
INDEX
アイコンを使うと良い4つの理由
-
見た目が美しくなる
文章だけが並べられたサイトと、アイコンや画像があるサイトだと、後者のほうが目を惹きます。目を惹くことができれば、中身に興味がわきますよね。
第一印象を良くする効果があるといえるでしょう。
-
内容が伝わりやすい
新しく訪れたユーザーはそのサイトにどんな情報があるかを知りません。文章だけよりアイコンを使ったほうが、そのサイトに何があるのか、ページの内容やコンテンツを理解しやすくなります。
-
ユーザーを誘導しやすい
アイコンはリンクを設定して使うこともおすすめです。文章だけより目に止まりやすいので、ユーザーは自然に導くことができます。そうするとストレスを感じないので、離脱を防ぐことができ、使い勝手がいい印象を与えます。
-
言語に左右されない
国や言語に関係なく一目見ただけで内容を伝えられるので、多言語対応のサイトを作成する際にもおすすめです。
以上の4つが、アイコンの大きなメリットです。
すこし思い浮かべてみてください。電話のアイコンは連絡先を、ショッピングカートのアイコンはオンラインショップを連想しませんか? そうすることで、自然にユーザーは導かれます。
以下の例をみると、アイコンがあるほうが一目で内容が伝わりやすいのがわかりますね。


誰でもわかるようなアイコンを選ぶ
アイコンを選ぶときは難しくかんがえず、子供にも伝わるくらいわかりやすいものを選んでください。コンテンツの内容をただしく表しているかが重要なので、オリジナリティをだすために自分で作ったり、誰も見たことがないような凝ったデザインのものを探す必要はありません。
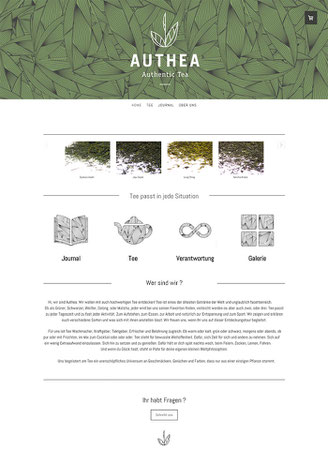
以下は、アイコンをうまく使っているJimdoユーザーのサイトです。
トップページの「各情報のご紹介」にアイコンが使われていますが、各ページの内容を表すものをうまく使っています。このアイコンのおかげで見た目も美しく、ページの続きを見たくさせていますよね。「どんな年齢層のかたにでも見やすいサイト」を意識されて作られたそうですが、シンプルでわかりやすく、まさに老若男女問わず見やすいサイトです。
使うときに気をつけるべきポイント
- サイズ
アイコン同士の大きさを揃えることはもちろん、同じページのなかの他のコンテンツとバランスが悪くならないようにしましょう。
-
配置の仕方
アイコンを横に並べて使うときはカラムを使うのがおすすめです。
-
一貫性
同じ種類のものを使用しましょう。あまりにも違うデザインのものを使うと、一貫性がなく伝わりにくいです。
以上の3つを気をつけてみてください。コンテンツの内容を表すためのアイコンなのに、それぞれにデザインが違ったり配置のバランスが悪いと美しく見えません。

アイコンをうまく使ったサイト事例
さらに、アイコンをうまく使っているJimdoユーザーのサイトを見てみましょう。画像をクリックすると拡大できます。
商用利用できる、おすすめの無料アイコンサイト
では、早速ダウンロードして使ってみましょう。無料で使えるアイコンを提供しているサイトはたくさんありますが、今回は日本語で使いやすいサイトを紹介します。
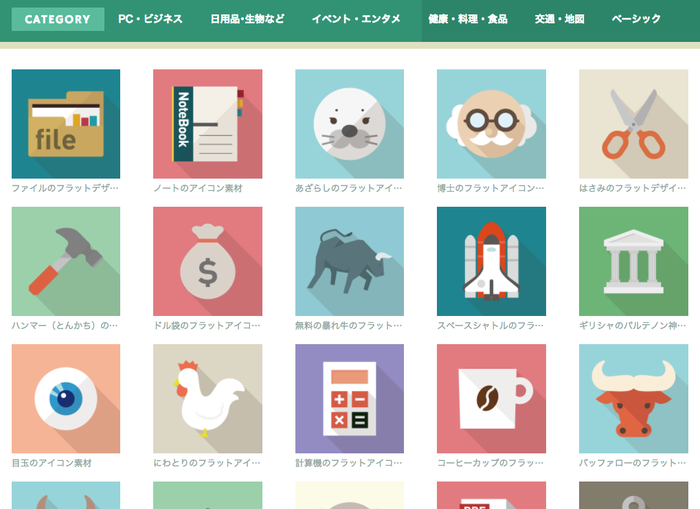
ICOOON-MONOの魅力は?
- カラーパレットで好きな色に指定してダウンロードできる
- サイズやファイルを選べるだけでなく、illustratorやphotoshopで使える素材もある
FLAT ICON DESIGNの魅力は?
- 今風なフラットデザインのアイコンが豊富にある
- 背景付き、影のみ、などアイコンごとのデザインのバリエーションが多い
Jimdoではこのほかにも、アイコンや背景画像の素材提供サイト を紹介しています。ライセンスの記載が必要なところもありますので、必ずサイトの利用規約に目を通してから使ってください。ダウンロードするときのファイルの種類は、ウェブサイトが重くならないようにPNGファイルをおすすめしています。
実践!アイコンをページに設定してみよう
アイコンがダウンロードできたら、早速使ってみましょう。ここではひとつの例として、SNSのアカウントをフォローしてもらう目的に、アイコンを使っています。
アイコンは画像をアップロードするのと同じ方法です。SNSサービスを表すアイコンに、ご自身やお店のアカウント(URL)を入力しましょう。

いまや多くの人が利用するSNS、ウェブサイトを見てくれたユーザーがあなたのアカウントをフォローすればユーザーに情報を届けやすくなります。アイコンをどこに使えばいいか迷ったかたは、このようにSNSのアイコンから使いはじめてみてはいかがでしょうか?
アイコンは簡単にウェブサイトに取り入れやすく、素人っぽさを抜け出すのにもってこいです。伝えたい内容を一目で伝えられると、ユーザーにとって親切です。
ユーザーの目を惹くウェブサイトへの第一歩、まずはアイコンを使うことから始めてみませんか?