
Jimdoの39種類のレイアウトがすべてレスポンシブ対応になったのをご存知でしょうか?そのことで、喜んだ方も慣れないと不便に感じている方も両方いらっしゃるかと思います。
- 何がどう変わったの?そもそもレスポンシブってなに?
- パソコン表示が気に入ってたのにな〜
- スマホでメニューが見つけにくいとユーザーから言われる
そんな方へ、これまでのモバイル表示との違いや、閲覧者にもやさしい、スマホでの上手な見せ方などをご紹介します。今のご自身のサイトがレスポンシブ対応かどうかをチェックする方法も載せています、ぜひご一読ください
INDEX
レスポンシブってどういう意味?
さて、まずレスポンシブ対応とはどういうことなのでしょうか。
「閲覧者の表示環境(パソコン・タブレット・スマホ)に合わせて、デザインが自動調整される」状態のことを言います。
これまでのモバイル表示はあくまで、パソコンで作ったWebサイトをスマホで少しでも見やすくするための、仮のデザインに近いものでした。 そのため、作ったWebサイトをありのまま見せるというよりは、スマホ用はスマホ用で近いデザインを表示させる、という感覚が近かったでしょう。
今回レスポンシブ対応になったことによって、作成したサイトをほぼそのまま、スマホユーザーにも見てもらうことができます。パソコンと変わらず、フォント・サイズ・カラー・背景画像(一部)が反映されるので、こだわって作ったデザインを大きく崩さずに見てもらうことが可能です。

今は誰もがスマホ・携帯電話を持つ時代。朝の通勤電車・移動途中・寝る前のベッドの中など、SNSをチェックしたり、なにか記事を読むのはスマホやタブレットの方が多いかもしれませんね。
そんな時代背景もあり、JimdoのWebサイトもこの度レスポンシブ対応になりました。
旧レイアウト・前のバージョン から何が変わったの?
1. モバイル表示がなくなった
昔の旧レイアウトの時代からJimdoを使っている方や、2014年8月にJimdoの新しいレイアウトが追加され、長く同じレイアウト使っている方はご存知かと思いますが、パソコンでの表示とは別にスマホではどんなデザインに見せるかを決められる、〔スマートフォン表示〕を選ぶことができました。


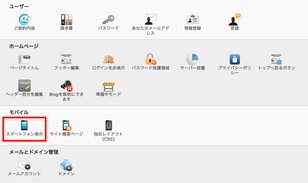
今現在、以上のように管理画面上に〔モバイル〕の項目が表示されるのは、旧レイアウトを使用中または新レイアウトのバージョンを最新版(レスポンシブ対応後)に更新していない方です。
現在、39種類すべてのレイアウトがレスポンシブ対応になっているので、以下でご自身のサイトをチェックし、まだの方はバージョンアップを検討して見てください。
1. 旧レイアウトを使っている ※レイアウト名が数字(例:F4202 )
2. 管理画面の設定の中に〔モバイル〕の項目が表示されている
3. レイアウト選択画面にアップデートのお知らせが出ている
→ひとつでも当てはまった方はレスポンシブ非対応です。
管理画面の〔レイアウト〕の選択画面で、使用中のレイアウト(もしくは新しいレイアウト)を選択しなおし、更新をお願いいたします。
※選択画面で〔保存〕を押すと非レスポンシブの状態に戻せません
旧レイアウトからの変更の場合は特に、プレビューで一度試してください
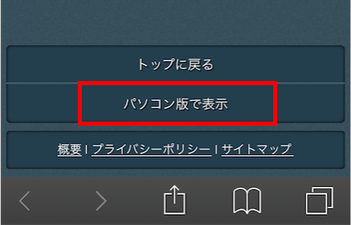
2. パソコン版の表示がなくなった
スマホで見た際、ページ下部にあった「パソコン版で表示」というボタンがなくなりました。

レスポンシブデザインは、表示環境によって自動で最適に調整されるため、パソコン・タブレット・スマホ問わず、作った元のサイトに近い綺麗な状態で見てもらうことができます。
3. サイドバーのコンテンツが表示されるように
旧レイアウトでは、スマホでサイドバーのコンテンツを見ることができませんでした。
2カラムと3カラムのデザインが多い旧レイアウトでは、縦割りのデザインを生かして、サイドバーにバナーや情報を多く載せるサイトが多かったです。
そうやって作られたサイトを、いざスマホで見ようとすると、メインコンテンツの下にサイドバーのコンテンツが来るため、とてつもなく長いページになってしまいます。(パソコン版ではなく通常のモバイル表示で見た場合)しかも、サイドバーはすべてのページに表示されるのですべてのページが長くなるということです。
そんな見辛さを防ぐべく、モバイル版ではサイドバーは非表示、という仕様になっていました。
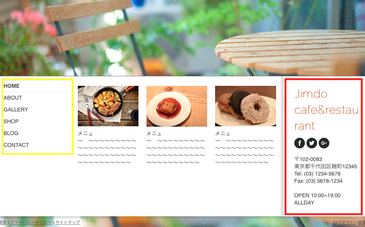
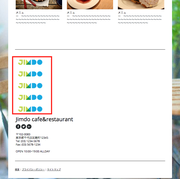
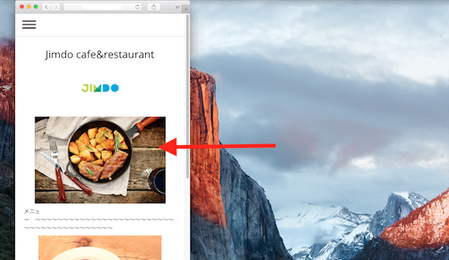
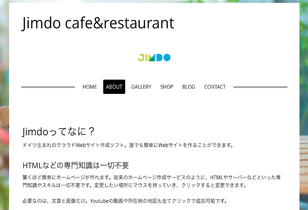
以下は3カラムの旧レイアウトを使ったWebサイトの表示例です。

このサイトをモバイルで見ると…





例としてJimdoのロゴを使用していますが、このようにたくさんバナーを並べていたりメニューのリンクを付けていたりすると、スマホで見たときはすべてメインコンテンツの下に表示されます。
特にこの例で使用した新レイアウト「Prague」はサイドバーが下部にあるデザインですので、情報がメインコンテンツの外(下)に入っています。
スマホで見たときにページが長くなりすぎないように、サイドバー内のコンテンツの整理をおすすめします。縦並びだったコンテンツを短くするためには、カラムの活用が便利です。以下でもご紹介をしています。
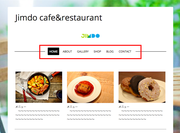
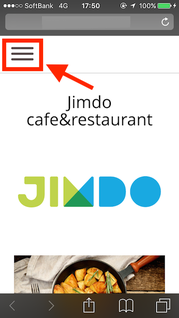
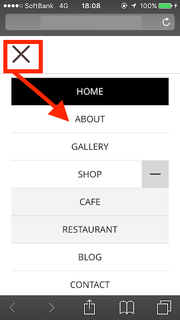
4. ナビゲーションメニューがアイコン表示に
Webサイトの上部やサイドに表示されるナビゲーションメニュー。レスポンシブ対応では、スマホは全て「≡」このような三本線で画面上部に表示されており、タッチすることによってメニューが出現します。



このアイコンは「ハンバーガーメニュー」と呼ばれています。
ーまるでハンバーガーみたいだからとアメリカで名付けられたそう。
「目立たないから、メニューがどこにあるかわかりづらい!」そんな方へ、この記事の最後の見出しで、メニューの表示場所を補足する方法を提案しています。参考にしてみてください。
▼ちょこっと便利ワザ!
サイトを作成している途中で、スマホではどう見えるかチェックしたい!という時。「わざわざスマホをひらいて確認するのが面倒だな」と思いませんか?そんな時はパソコン上で、ブラウザをスマホの横幅サイズまで細長くしてみてください。レスポンシブ対応のサイトはブラウザの大きさに合わせて見え方を変えてくれるので、パソコン上でスマホの見え方をチェックすることが可能です。

3つのポイントを押さえて、スマホでも使いやすいページを作ろう
冒頭でも少し触れましたが、レスポンシブ対応になり、モバイル専用の表示やパソコン版表示ができなくなったことを、不便に思われる方もいるかもしれません。
ハンバーガーメニューのメリットは、メインのコンテンツを広く使う(見せる)ことができるということ。
Jimdoは、誰でも簡単にデザイン性の高いWebサイトが作れます。カラムや余白を使ったり、フォントやフォントサイズ・カラーも見たまま編集することができるので、こだわって作ったWebサイトをスマホの閲覧者にも綺麗に見てもらえるというのが、レスポンシブのメリットです。
せっかくのサイトをスマホでも綺麗に見てもらうために、押さえるべきポイントを紹介します。
1. 文章の改行に気をつける
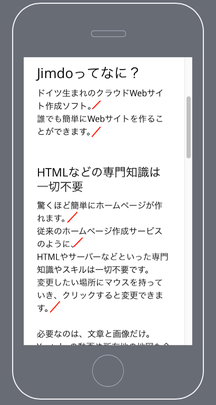
見やすい文章にしようと句読点「。」ごとに改行をしがちですが、スマホで見てみるとどうでしょうか。




赤線が入った図が、こまめに改行をした文章です。文字が詰まっていないので読みやすそうに感じますが、途中で何度も文が切れているので集中して読むことができません。
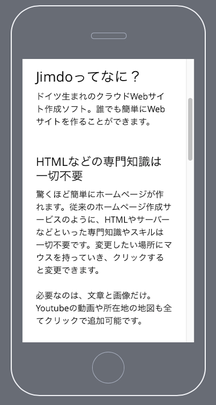
一方、ある程度の段落にまとめた方は、改行が少ない分ページも短く、全体的にすっきりしています。文章を詰めて長くなりすぎても読みづらいですが、話の切り替えの部分で改行があることにより、読みやすいリズムになります。
2. カラムの見え方を理解する
パソコン表示で、コンテンツを横並びにすることができるカラム。スマホではカラムが左から1列ずつ、縦並びで表示されます。そんなとき、列と列の間に、少し空間が欲しいなと思ったことはありませんか?


どこに余白を入れたらちょうど間の位置に反映されるんだろう、と思った方もいるかもしれません。カラム内のそれぞれの列の最後に余白を入れると、列が変わるごとに余白ができ、スマホでの縦並びの空間を綺麗に見せることができます。


3. メニューの表示場所を増やしてみる
上記で紹介したハンバーガーメニュー、近頃は一般的になってきたナビゲーションメニューの表示方法です。メニューを使うときだけ表示させることによって、狭いスマホ画面の中でもコンテンツを大きく見せてくれる効果があります。
一方「≡」が何を表しているのかわからず、メニューがどこにあるかわからない、といった声はよく上がります。
サイトのターゲットを考え、メニューのわかりやすさ(場所)を優先したい場合、トップページもしくはフッターにメニューを補足するのはいかがでしょうか。
高齢者を対象としたWebサイトや、普段インターネットをあまり使わない業界の方へ向けたサイトを運営されている方は、参考にしてみてください。
・トップページ


たとえばこのJimdoのサポートセンターのトップページは、「はじめに」「ブログ」「SEO」など、アイコン+説明文とともにリンクを貼っています。
Jimdoのサポートセンターの場合はナビゲーションメニューではなく、よく検索される項目をトップページに載せているのですが、スマホで見ても縦並びで表示されるので目につかないことはありません。
ただし、スマホユーザーには親切ですが、パソコンで見ると同じページに重複した内容を載せることになりページの情報量が増えてしまうので、検討が必要です。
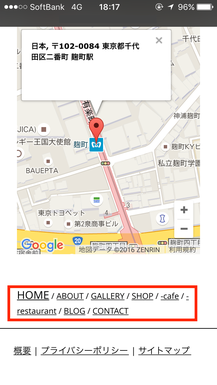
・フッター
フッター内の最下部にメニューを小さく載せることによって、メインコンテンツを邪魔することなく、ハンバーガーメニューを探す手助けができます。


パソコンでせっかく綺麗に整えたページ、スマホでもデザインにこだわっていきたいですね。また、綺麗なだけでなく使いやすいサイトを作るために、自分のWebサイトを使ってほしい人・使ってくれる人が求めていること、を考えながらデザインしていくと良いでしょう。
基本はレスポンシブ対応のおかげで表示領域によって最適に調整されるので、サイトを作る際にスマホでの見え方を少し意識するだけで、ぐっとかっこいいWebサイトになります!
レスポンシブ対応についてご紹介しましたが、いかがでしたでしょうか?以前のモバイル表示の仕様に慣れていらっしゃるユーザーさんは特に、はじめは馴れないかもしれません。
このレスポンシブ対応の良い面を引き出し、ターゲットが見やすく使いやすいWebサイトを目指してみてください。
レイアウトを変更したい方もこちらから。
※ご利用の環境によって、以上の内容と異なることがございます。
機能や仕様に関するお問い合わせは、Jimdoサポートセンターへお気軽にどうぞ。