
「Macで使える“ホームページ作成ソフト”って何があるの?」
とお探しでしょうか。
さっそくですが、以下の表をご覧ください。

れらは、実用性が高く、愛用者が多いおすすめの12選です。
ご覧いただくとわかるように、Macでホームページを作成するときに使うツールは、主に4種類あります。
- Webオーサリングツール:視覚的にWeb編集ができる総合ツール
- テキストエディター:HTMLなどのコードを記述するときに使うエディター
- FTPクライアントソフト:ファイルをサーバーに転送するソフト
- ホームページ作成サービス:サーバー環境からシステムまで込みのオールインワンサービス
今回は、この4種類すべてに対し「Macで使えるおすすめ」を厳選しました。プロ愛用ソフトから超時短サービスまで、あなたのニーズに合った最適ツールが見つかります。
なお、初心者の方にはカンタンにホームページが作れる「ホームページ作成サービス」がおすすめです。
「4.Macで使える【ホームページ作成サービス】おすすめ5選」からご覧ください。
<目次リストを追加する領域>
1. Macで使える【Webオーサリングツール】おすすめ2選
まずは「Webオーサリングツール」からご紹介しましょう。本章では、以下の機能を持つ総合ソフトをWebオーサリングツールとして扱います。
- テキストエディター機能
- FTPクライアントソフト機能
- ドラッグ&ドロップでの視覚的なデザイン編集
おすすめは次の2つです。
- Dreamweaver
- BiNDup
1-1. Dreamweaver

出典:Dreamweaver
Dreamweaver(ドリームウィーバー)は、PhotoshopやIllustratorを展開するAdobeが提供している有料のソフトウェアです。
公式サイトで「Web デザイナーとフロントエンド開発者のための最高水準の統合ツール」と紹介されている通り、制作現場で愛用されているプロ用ツールといえるでしょう。
Dreamweaverが持つ機能は非常に多岐にわたります。一言でいえば「Webデザイン・コーディング・サイト管理」のすべてが、最先端のやり方で提供されています。
できあがりイメージを表示させながらのデザイン、緻密なコーディング、サーバーへのファイル転送、複数サイトの管理など、ホームページ作成に必要なすべての作業をDreamweaverで行うことができます。
高機能な分、初心者には難易度の高いソフトです。「仕事としてホームページを制作していきたい」という方は、Dreamweaverを使いこなせると即戦力になるはずです。
▼ 特徴
- サイトを表示しながらコーディングができる
- レスポンシブなWebデザインを構築できる
- コーディングが高度にサポートされる
- FTP機能でファイルをサーバーにプッシュ送信できる
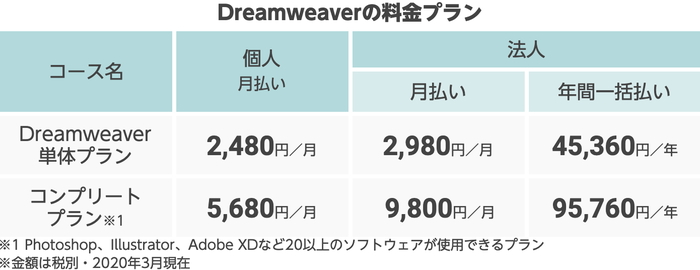
▼ 料金

▼ 対応OS
Mac、Windows
▼ こんな人におすすめ
・Webの専門知識を身に付けたい人
・将来的にWebデザイナー・開発者として仕事をしたい人
・PhotoshopやIllustratorなどAdobeの他のソフトウェアも使っている人
1-2. BiNDup

出典:BiNDup
次に「BiNDup」をご紹介しましょう。BiNDupはデジタルステージが提供している有料サービスです。
特長は、Macにインストールして使うソフトウェアと、クラウド型ホームページ作成サービスの両方を兼ね備えている点。
もともと、2つは別のサービスだったのですが、2018年に統合された経緯があります。
ソフトウェアの機能だけで比較すると、前項でご紹介したDreamweaverよりも初心者向けで簡易的。高度なコーディングサポート機能やサイト管理機能はありませんが、デザイン編集やサーバーへのファイル転送は可能です。
Dreamweaverほどの機能はいらないけれど、Macにインストールするタイプのソフトウェアを使いたいなら、選択肢となるでしょう。
▼ 特徴
- Webアプリとデスクトップアプリの両用タイプ
- サーバー環境も込みで提供される
- サイトの自動生成機能あり
- 業種別のテンプレートあり
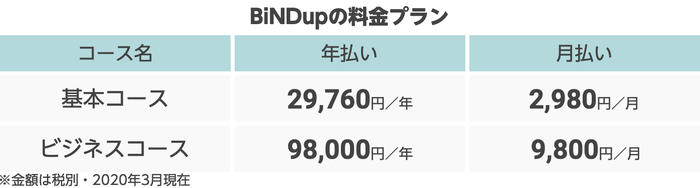
▼ 料金

▼ 対応OS
Mac、Windows
▼ こんな人におすすめ
- ソフトウェアとクラウド型の両方のサービスを使いたい
- Dreamweaverよりも難易度の低いソフトウェアを探している
2.Macで使える【テキストエディター】おすすめ3選
次に、HTML・CSS・JavaScriptなどのコードを記述する際に使う「テキストエディター」のおすすめ3選をご紹介します。
- Brackets
- Visual Studio Code
- Atom
2-1. Brackets

出典:Brackets
Bracketsは、Adobeが開発しオープンソースでGitHubに公開されている無料のテキストエディターです。HTML、CSS、JavaScript用の3つの種類があります。
コーディングに集中できるシンプルな画面と、快適にサポートしてくれる多機能性が魅力。
例えば「クイック編集機能」を使うと、Bracketsが先回りしてタグ候補を表示。自分でタイピングしなくても、候補から選択するだけでスピーディにコーディングが進みます。
▼ 特徴
- スピーディに編集ができるクイック編集機能
- 変更した箇所をブラウザ上で確認できるライブプレビュー
- カーソルを画像ファイル名に乗せるとポップアップで確認できるホバービュー
- コードが折りたためる機能
- 拡張プラグインが充実
- 動作が軽い
▼ 料金
無料
▼ 対応OS
MacOS、Windows、Linux
▼ こんな人におすすめ
- シンプルで使いやすいエディターを探している
- できるだけ動作が軽いエディターを選びたい
2-2. Visual Studio Code

Visual Studio Codeは、Microsoftが開発した無料で使えるオープンソースのテキストエディターです。
タグの自動生成機能やデバッグ機能など、強力な編集機能を持った高度なエディターになります。特に、ローカルでサーバーレスに開発してデバッグできる機能は、開発者に人気です。
JavaScript、TypeScript、CSS、HTML などの一般的なWeb ベース言語を標準で搭載。さらに、拡張機能を利用すれば数百のプログラミング言語の入力補完に対応します。
▼ 特徴
- 自動生成をはじめとする強力な編集機能
- ローカルでサーバーレスに開発してデバッグできる
- 数百のプログラミング言語をサポート
- 拡張機能が豊富で自分好みにカスタマイズ可能
▼ 料金
無料
▼ 対応OS
MacOS、Windows、Linux
▼ こんな人におすすめ
- 入力補完機能が強力なテキストエディターを使いたい
- プログラミング言語を使って開発を行いたい
2-3. Atom

出典:Atom
Atomは、GitHubが開発した無料で使えるオープンソースのテキストエディターです。
使いやすいインターフェースや豊富な拡張機能が特徴で、Webデザイナーやプログラマーにも愛用している人が多く見られます。
オートコンプリート機能や折りたたみ機能、独自に設定できるショートカットキーなど、快適にコーディングできるサポート機能が整えられています。
さらに、カスタマイズ性が高いのもうれしいポイント。細かく環境設定ができるのはもちろん、「パッケージ」と呼ばれる拡張機能を使えば、かゆいところに手が届くカスタマイズが可能です。
▼ 特徴
- オートコンプリート機能
- 折りたたみ機能
- テーマの変更
- 拡張機能が豊富(8,000種類以上のパッケージ)
▼ 料金
無料
▼ 対応OS
MacOS、Windows、Linux
▼ こんな人におすすめ
- 自分好みにカスタマイズしたい
- 高機能なエディターを探している
3.Macで使える【FTPクライアントソフト】おすすめ2選
前章でご紹介したテキストエディターでファイルを作成したら、そのファイルをサーバーに転送する必要があります。
本章では、ファイル転送に使う「FTPクライアントソフト」のおすすめを2つ、ご紹介します。
- FileZilla
- Transmit
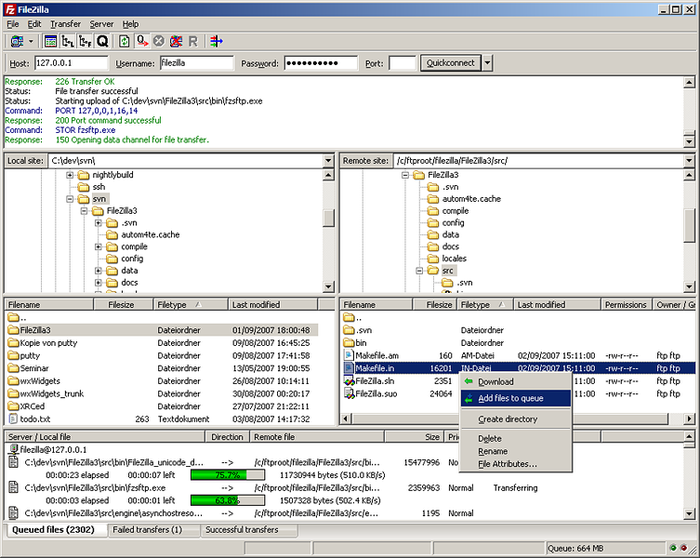
3-1. FileZilla

出典:FileZilla
FileZillaは、Mac・Windows・LinuxとOSを問わずに使える無料のFTPクライアントソフトです。オープンソースで開発されている、有名な定番ソフトといえるでしょう。
セキュリティの高い通信方式であるFTPS・SFTPに対応しているので、安全にファイル転送を行えます。
サイトマネジャー機能や高速転送機能も兼ね備えており、実用性の高いソフトです。
▼ 特徴
- FTPS、SFTP対応の安全なファイル転送
- サイトマネジャー機能
- 高速転送機能
- マスターパスワード機能
- ファイル名のフィルタ機能
▼ 料金
無料
▼ 対応OS
MacOS、Windows、Linux
▼ こんな人におすすめ
- 定番ソフトを選びたい
- Mac・Windows両方の環境で同じソフトウェアを使いたい
- セキュリティを重視している
3-2. Transmit

出典:Transmit
Transmitは、MacOS用の有料FTPクライアントソフトです。
FTP・SFTPによるサーバーへのファイル転送機能だけでなく、11種類のクラウドサービスとの連携でファイル管理が行える点が特徴的です。
例えば、Google Drive、Dropbox、OneDrive、Microsoft Azureなど連携が可能になっています。
ユーザーインターフェースはMacのFinderに似ています。Macユーザーなら、直感的に使用できるでしょう。
▼ 特徴
- FTP、SFTP、WebDAV、S3をサポート
- 11種のクラウドサービスと連携したファイル管理
- Macユーザーにとって使いやすいUI
▼ 料金
5,400円
▼ 対応OS
Mac
▼ こんな人におすすめ
- クラウドサービスと連携したファイル管理を行いたい
- Macで使いやすいソフトを探している
4.Macで使える【ホームページ作成サービス】おすすめ5選
さて、ここからは「ホームページ作成サービス」をご紹介します。
ご存じでない方のために簡単にご説明すると、ホームページ作成サービスは、Macに専用ソフトをインストールしなくてもホームページが作れるツールになります。
ホームページを作るために必要なシステムやサーバーは、すべてサービスに含まれているのです。

MacでもWindowsでもスマホでも、OS問わずに利用できます。必要なものはインターネットだけ。作業はブラウザ(SafariやChromeなど)で行います。
「ホームページ作成サービスを使ってみたいけど、具体的にどんなサービスがあるの?」
という方へ、おすすめのホームページ作成サービスを5つ、ご紹介しましょう。
- ジンドゥー(Jimdo)
- Wix
- Ameba Ownd
- グーペ
- ペライチ
4-1. ジンドゥー(Jimdo)

出典:ジンドゥー(Jimdo)
最初におすすめしたいのが「ジンドゥー(Jimdo)」です。国内では170万人が使用している最大級のサービスとなります。
ジンドゥー(Jimdo)は、「Macに専用ソフトをインストールしたい」と考えていた人にもおすすめできるポイントがあります。それは、難易度の異なる2つのサービスがあること。
<難易度の異なる2つのサービス>
- ジンドゥー AI ビルダー:作成アシスタント付きで初心者向け
- ジンドゥークリエイター:コーディング可能で中級者・上級者向け
通常、ホームページ作成サービスでは①と同様の初心者向けサービスしか用意されていません。テキストエディターで行うようなコーディング(プログラムを書くこと)は不可能です。
しかし、ジンドゥー(Jimdo)の「ジンドゥークリエイター」ならコーティングが可能。「HTMLを自分で書いてみたい」と考えていた人も満足できるはずです。
もちろん、
「ホームページを作るのは初めて」
「できる限り簡単に作りたい」
という方にもおすすめです。
①の「ジンドゥー AI ビルダー」を使えば、Webの知識がなくてもあっという間にホームページが作れます。
▼ 特徴
- 難易度の異なる2つのサービスがある
- 初心者から上級者まで満足度が高い
- 無料プランあり(サーバー容量500MBまで)
- 有料プランは1ヶ月あたり990円〜
▼ こんな人におすすめ
- 初心者から上級者まで幅広く使えるサービスを使いたい
- 無料でホームページを作りたい
- 有名な定番サービスを選びたい
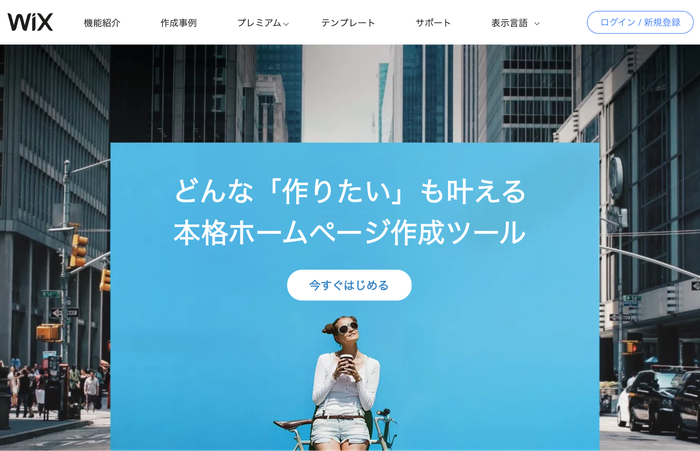
4-2. Wix

出典:Wix
次におすすめなのは「Wix」です。Wixとジンドゥー(Jimdo)は世界的に有名な、ホームページ作成の2大サービスです。
Wixの魅力は、600以上もの豊富なテンプレート。さまざまなデザインのテンプレートが取りそろえられており、眺めているだけで楽しくなってしまうほどです。
注意点は、英語のホームページ向けに作られたテンプレートが多いこと。英語ではカッコ良く見えていたのに、日本語のホームページに反映したらそうでもない…ということもあります。
とはいえ、テンプレートは数多くありますから、丁寧に探せば日本語に合うテンプレートが見つかります。
「今っぽい尖ったデザインを使いたい」
「他のホームページとかぶらないデザインを選びたい」
など、デザインにこだわりがある人に、Wixはおすすめです。
▼ 特徴
- テンプレートの数が豊富
- 無料プランあり(サーバー容量500MBまで)
- 有料プランの月額900円〜
▼ こんな人におすすめ
- テンプレートの数ができるだけ多いサービスを選びたい
- 今っぽい雰囲気のホームページを作りたい
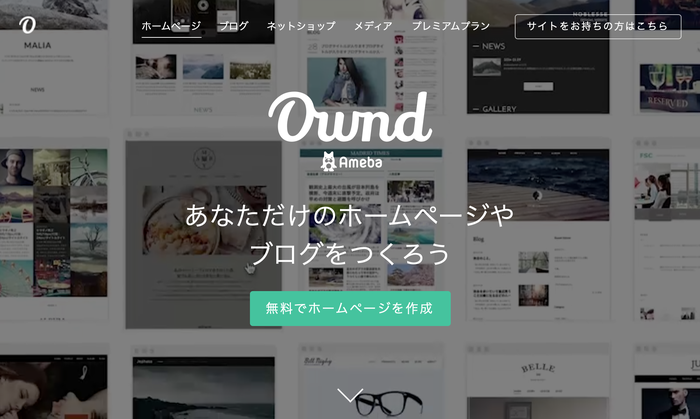
4-3. Ameba Ownd

「Ameba Ownd(アメーバオウンド)」は、Amebaブログ(アメブロ)を手がけるサイバーエージェントが展開するサービスです。
Amebaブログで培われたブログ機能のノウハウが存分に活かされており、記事中心のメディア型ホームページの作成に最適です。ブロガーにおすすめのサービスといえるでしょう。
「おしゃれ、今どき、スタイリッシュ」な雰囲気もAmeba Owndの魅力。InstagramなどのSNSとも好相性です。
「アメブロなどのブログサービスより1ランク上を目指したい」
「おしゃれなインフルエンサーとして活躍したい」
という方は、Ameba Owndを試してみると良いでしょう。
▼ 特徴
- シンプルでオシャレなテンプレートが多い
- 無料プランあり(サーバー容量1024MBまで)
- 有料プランの月額960円〜
▼ こんな人におすすめ
- オシャレでこなれた雰囲気のホームページを作りたい
- ブログやSNS連携の機能を重視している
4-4. グーペ

出典:グーペ
「グーペ」はビジネス向けのホームページに特化しているサービスです。
無料プランはなく、利用するためにはコストがかかりますが、カフェ、サロン、マッサージ、レストランなどのホームページに欲しい機能が、あらかじめ備わっています。
例えば、以下のようなものです。
- 予約機能
- クーポン機能
- メールマガジン
- お問い合わせメールフォーム
- Googleマップ自動生成
「ホームページを作って、お客さんを増やしたい」と考えている人にとって、グーペは強い味方になるでしょう。
▼ 特徴
- お店のホームページに必要な機能が備わっている
- 無料プランなし
- 有料プランの月額1,000円〜
▼ こんな人におすすめ
- 経営している店舗、サロン、クリニックなどのホームページを作りたい
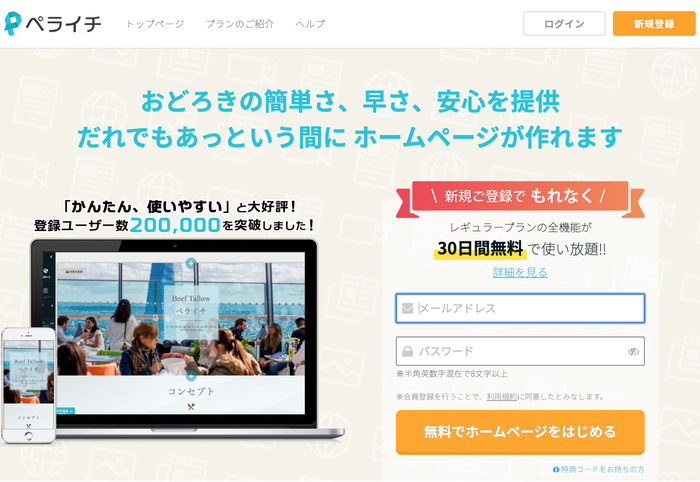
4-5. ペライチ

出典:ペライチ
最後に「ペライチ」をご紹介しましょう。「1枚だけのWebページ」型のホームページに特化したサービスです。
ペライチとは「ペラペラの1枚の紙」のこと。例えば「企画書、A4ペライチで作っておいて」「今回のイベントチラシはペライチでいこう」などと使います。
「とりあえず、カタチだけホームページがあればいいから、1枚で十分」という方や、「特定の商品をアピールするための、タテに長い1枚のページを作りたい」という方にペライチはおすすめです。
▼ 特徴
- 1枚だけのWebページが作成できる
- 無料プランあり(1ページまで)
- 有料プランの月額980円〜
▼ こんな人におすすめ
- イベントやキャンペーン用に1ページだけのホームページを作りたい
- 特定商品のランディングページを作りたい
4. Macでホームページを作成する上での2つの注意点
さて、最後にMacでホームページを作成するときに注意したい点を2つ、お伝えしておきましょう。
4-1. 他の環境からの見た目にも考慮する
1つめは「他の環境からの見た目にも考慮する」ことです。ホームページは、Mac以外にもさまざまな環境から閲覧されます。
例えば、Windows、iPhone、Android…など、Macで見ていた見た目とはまったく異なることも少なくありません。
できればホームページを公開する前に、他の環境からも確認することをおすすめします。スマホや家族の使っているパソコンなど、2〜3パターンの環境から確認できると理想的です。
ホームページ作成サービスでテンプレートを選ぶときには「レスポンシブWebデザイン」を選ぶのもポイントです。
レスポンシブWebデザインとは、パソコン、タブレット、スマートフォンなどさまざまな画面サイズに合わせて、自動的に最適な表示をするデザインのこと。これを選べば、画面サイズが変わってもデザインが崩れなくなります。
4-2. 元データのバックアップを取っておく
2つめは「元データのバックアップを取っておく」ことです。
Macに限ったことではありませんが、「ホームページの更新や修正を行ううちに、うっかり大切なデータを削除してしまった」というトラブルは多いものです。
ホームページに掲載する重要なデータは、別途バックアップを取っておきましょう。Macのハードディスクに保存しているのであれば、定期的にTime MachineでMacをバックアップしておくと安心です。
Time MachineでMacをバックアップする方法の詳細はAppleの「Time Machine で Mac をバックアップする」のページをご覧ください。
5. まとめ
Macで使えるホームページ作成ツールの12選をご紹介しました。

Macでホームページを作成するときには、以下の2点にご注意ください。
- 他の環境からの見た目にも考慮する
- 元データのバックアップを取っておく
では、さっそくMacでホームページ作成を始めてみましょう。できあがったホームページを通して、新たな出会いや発見など、今までになかった楽しさが広がりますように。