
皆さん、サイドバーはお好きですか?
Jimdoの新しいレイアウトでは、メインコンテンツを広く見せることができるシンプルなワンカラムのデザインも多いのですが、「やっぱり私、サイドバーだけは譲れない!」という方も多いのではないでしょうか。
この記事ではサイドバーの効果や、サイトの目的によってどの位置のサイドバー(レイアウト)を選べば良いか、などをご紹介します。
先日もレイアウトの選び方に関する記事をアップしましたが、サイドバーがお好きな方は特に、今後のレイアウト選びや、今のご自身のサイトの見直しのヒントにお役立てください。
INDEX
サイドバーの基本知識とメリットを知ろう
左右に設定すると特にぐんと存在感の出るサイドバー。サイト内のどのページにも同じ場所に表示させられるという点がなによりの魅力です。
たとえば、店舗の連絡先やアクセス情報・SNSリンクだったり、資料請求やお問い合わせへの窓口だったり、サイトを見にくる閲覧者にとって重要かつ必要な情報を表示する場所として持ってこいです。
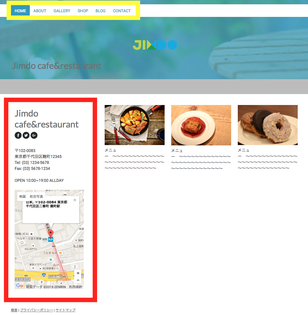
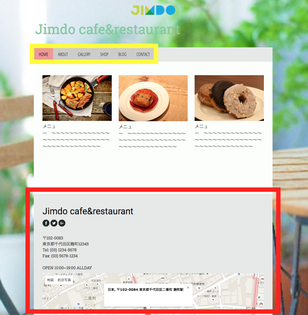
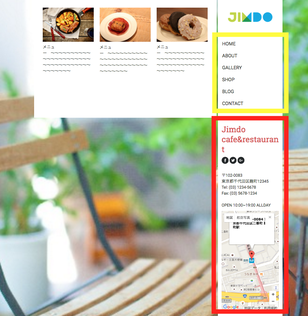
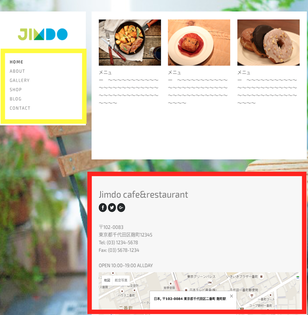
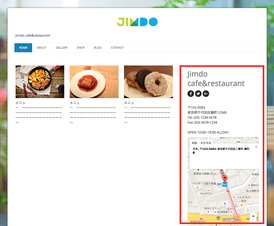
1. 表示場所のパターン
ページの左右もしくは下部についています。黄色はナビゲーションメニュー、赤色がサイドバーです。※サイドバーとナビゲーションメニューは異なります。




2. メリット
-
目立つ
お店用のウェブサイトを作る場合、お店の営業時間や住所などの基本情報を記載するのがおすすめです。自然にサイドバーにある情報に目がつきます。
ユーザーが知りたい情報を正しい場所に掲載することで親切な印象をあたえますし、余計な問い合わせやクレームを減らしたり、運営する側にとってもメリットが大きいでしょう。
-
作成時間の短縮
すべてのページに載せたいような重要な情報は、サイドバーに載せることで全ページに反映されるので、1ページ毎に作成する手間がいりません。
-
ビジュアルの向上
1からページ毎にコンテンツを作っていくと、位置やフォントを揃えるのにそれなりの時間がかかります。サイドバーがあると綺麗にまとまって見えます。また、すべてのページのデザインがある程度揃うので、Webサイト全体の統一感を出すことができます。
-
ブログを使う方へ
Jimdoをブログメインで活用されている方にもおすすめです。自身のプロフィール・直近の投稿リンク・検索バー・SNSボタン・アフィリエイトのリンク等、情報を固定しておくのに便利ですね。
3. モバイルで見たとき
モバイルで表示したとき、サイドバーはページの下部に表示されます。


旧レイアウトで、かつサイドバーを設定できるデザインをご利用中の方は、モバイルで見たとき、サイドバーがモバイル上では表示されません。(モバイルでパソコン版表示にすると表示されます)
該当する旧レイアウト:F4243,4248,4251,4058 など他
旧レイアウトでのサイドバーの表示についての詳細は、レスポンシブデザインについての記事の中で解説しています。ご参照ください。
サイドバーは、視覚的にスタイリッシュに見せるのはもちろん、メインコンテンツに詰め込むとごちゃごちゃしてしまう情報だったり、大事なので全部のページに載せたい情報をまとめる場所として活用できます。
サイドバーにも、文章・画像・地図・ボタンなど、通常のメインページと同じようにコンテンツを追加していくことが可能なので、第2のコンテンツとして有効に活用してみてください。
本当にその位置で大丈夫ですか?
サイドバーのパターンとメリットを確認したところで、自分が作りたいWebサイトにはどの位置のサイドバーが良いか、検討してみましょう。サイドバーは、大事な情報を目立たせる効果はありますが、その分メインコンテンツの場所が狭くなりますし、目のやり場が分散されてサイトの中身が伝わりにくい可能性も。場所を考えることが重要です。
レイアウトを選ぶときは、まずどんなサイトを作りたいか、何を伝えたくて何のために存在させるサイトなのか整理することをおすすめしています。ビジネス・ポートフォリオ・情報共有・問い合わせ窓口など、用途によって見てほしい相手が違えば、求められる情報も変わってきます。
そこで、サイトを作る上での絶対条件をリスト化しておくと便利です。自分の理想とするサイトが作りやすいレイアウトを見つけられるでしょう。一つの例として、写真を販売するオンラインショップを作るとします。以下がそのリストです。
サイトを作る際の絶対条件リスト
- 白と黒を基調にし、モノクロな写真に合うようにしたい
- ページ上に大きく写真を貼り、売り上げ上位の物が入れ替わる仕組みにしたい
- 販売する全ての写真を載せたい
- コンタクトのページにSNSアカウントへのリンクボタンをつけたい
- コンタクトページのメールは、クライアントからそうでない人まで、誰でも送信できるようにしたい
- 自分の仕事歴と、写真の解説を載せたい
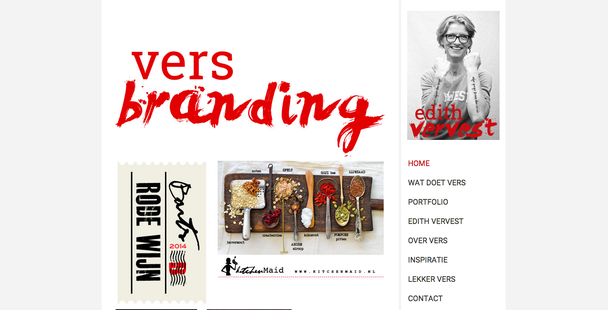
上記のように、ポートフォリオや写真を多く掲載するような場合はサイドバーが下部にあるテンプレートの方が適しています。サイドバーが左右にない分、広いメインコンテンツ部分に載せてある写真に集中して目を向けてもらうことができます。
余計な文字やロゴが同ページ内に映ってしまうより、一番に見てほしい写真を目立たせることをおすすめします。
成し得たい目的が明確
例:資料請求、集客、ビジネスなど
<重要なこと>
・内容を正しく理解してもらうこと
・情報探しが苦でない、見やすいサイト作り
・その後アクション(問い合わせ・注文など)をすぐに起こせるようなコンテンツ配置
→左右のサイドバー向き
モノを魅せることを優先
例:イラスト、写真、作品など
<重要なこと>
・見せたいモノが一番際立つ(輝く)ように
・どんな人が作っているのかを見えるように
・仕事を頼みたい、イベントに行きたいなど、行動に繋げさせるコンテンツと継続更新
→下部のサイドバー向き
このように、何を目的とするサイトかを考えることが、見せ方(=レイアウト)を決めるヒントになると思います。ご自身のWebサイトに載せること・商材・見せたいものによって選んでみてください。
ただしこれはあくまで一つの考え方の例ですので、「なんとなくサイドバーが好き!」「使いやすい!」「かっこいい!」そんなシンプルな理由も大賛成です。好きなレイアウトを使ったり、好きなコンテンツを追加していくことで、愛着をもってサイトの更新を続けていくことができますよね。
プリセットで配置場所が選べる、自由度の高いレイアウト
「この右側についているサイドバー、位置を変えられたらいいのに」そう思ったことはありませんか?サイドバーを持つレイアウトの中には、プリセットでサイドバーの位置を選べるものがあります。
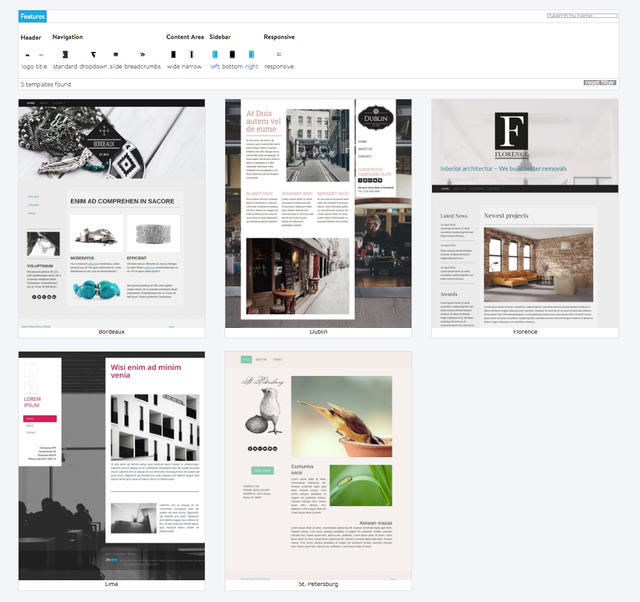
左右両方から選べる

- Bordeaux ボルドー
- Dublin ダブリン
- Florence フィレンツェ
- Lima リマ
-
St.Petersburg サンクトペテルブルク
この5つのレイアウトは、サイドバーの位置を左右どちらでも選ぶことができます。(2016年6月23日現在)
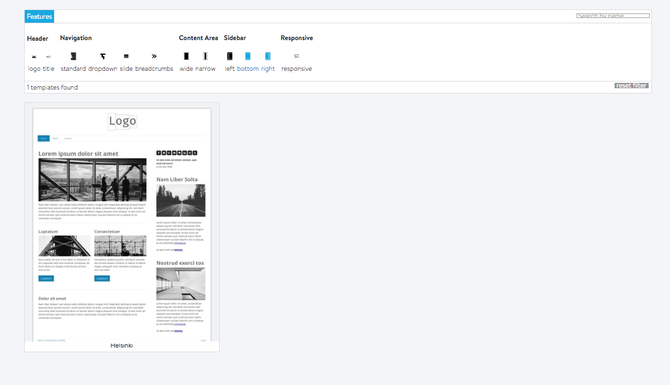
右側と下部が選べる

- Helsinki ヘルシンキ
現在ヘルシンキは、サイドバーの位置を右側もしくは下部から選ぶことができます。(2016年6月23日現在)
いずれも、レイアウト選択画面のプリセットから選んでいただくことが可能です。プリセットの選び方についてはこちらのページをご参照ください。
「このレイアウトのデザインは好きだけど、サイドバーは嫌だ」というレイアウトがあった場合、サイドバー部分のみ削除することも可能です。ただし、削除したからといってメインコンテンツ部分が広くなるわけではありませんのでご注意ください。
人気レイアウト4選と、おすすめの理由
実際にサイドバーを使ったWebサイトは、どんなデザインのものがあるのでしょうか。以下はサイドバーを持つレイアウトの中でも人気の4つ、Dublin・Helsinki・San Francisco・Amsterdamのおすすめポイントをまとめたものです。
海外ユーザーのサイトも例として掲載しています、ぜひ参考にしてみてください。
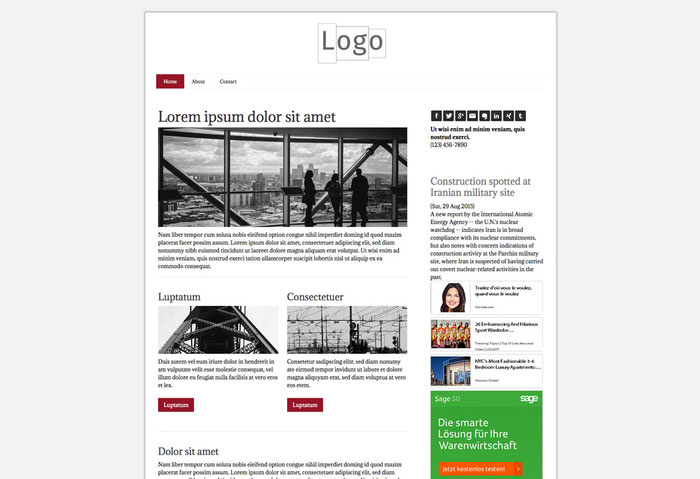
レイアウト:Dublin

Dublinをおすすめする理由
-
ナビゲーションとサイドバーがひとつに
ナビゲーションと重要な情報を一つにまとめられます。
-
土台作りが簡単
コンパクトな作りなので、少しの文章と画像でWebサイトを完成させることができます。 -
小さめのロゴに最適
ページの右側にロゴが表示されます。ロゴを目立たせたくない、設定しない、という方に最適です。(ロゴが欲しい場合は、99designsのロゴデザインのページから購入可能です)
DublinのレイアウトをつかったWebサイトの例


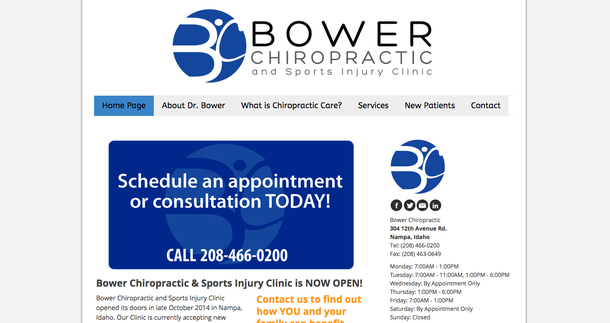
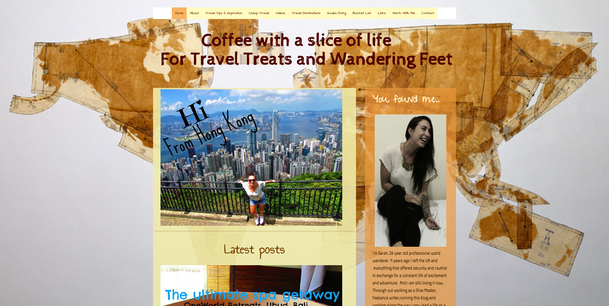
レイアウト:Helsinki

Helsinkiをおすすめする理由
-
ビジネス向け
シンプルな作りなので情報を整理しやすいです。 -
ナビゲーション、ロゴ、ヘッダー
すべて上部に固定で設定されているため情報が分散しにくいです。
-
レイアウト
大きなサイズの写真がなくてもキレイに魅せることができます。 -
自由度が高い
サイドバーの場所を下部に移動させることが可能です。
HelsinkiのレイアウトをつかったWebサイトの例


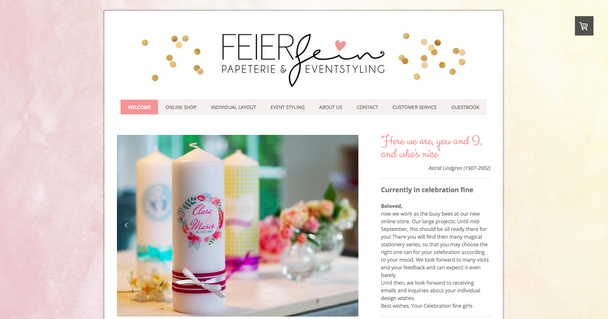
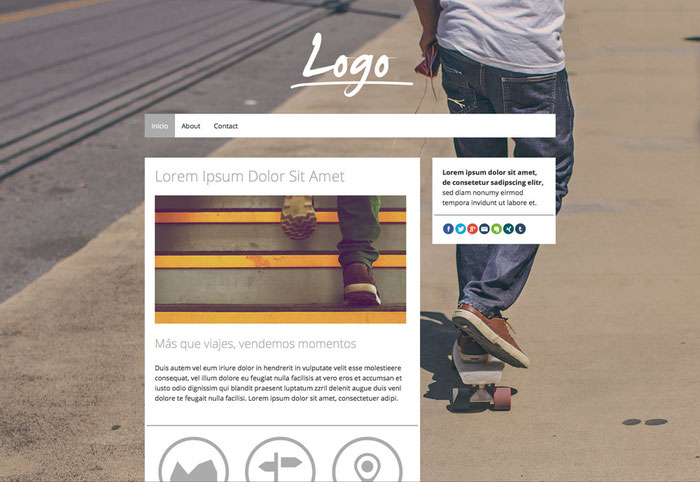
レイアウト:San Francisco

San Franciscoをおすすめする理由
-
背景画像
大きく目立つように設定できます。 -
カラーバリエーション
4つの色から好きな色を選ぶことができます。 -
ブログ
構造がしっかりしており、見やすいです。 -
コンパクト
文章が少なくても空きがあるように見えません。自分でコンテンツを追加したい場合も簡単にできます。
San FranciscoのレイアウトをつかったWebサイトの例


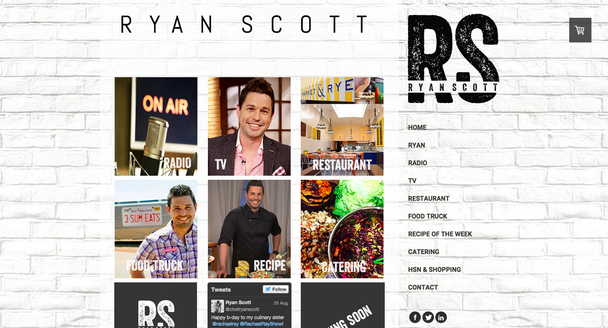
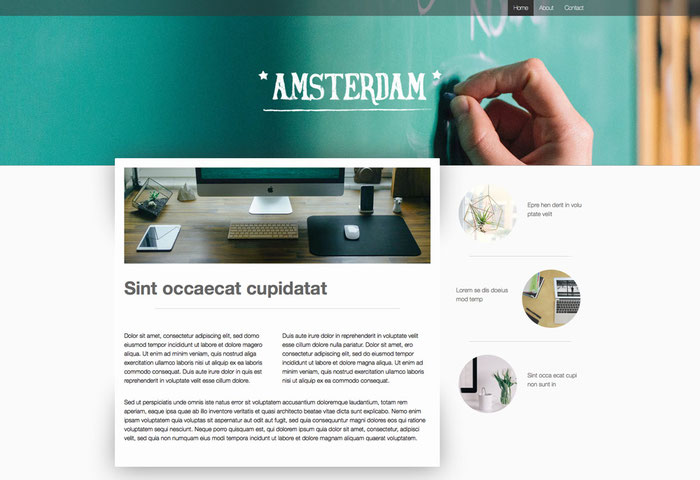
レイアウト:Amsterdam

Amsterdamをおすすめする理由
-
サイドバーが目立つ
メインコンテンツの影の効果もあり、サイドバーが目立ちます。 -
ヘッダー
ロゴとタイトルの見栄えが良いです。 -
ビジネス向け
シンプルで控えめなデザインにすれば、メインコンテンツを邪魔することなくサイドバーを使うことが可能です。
AmsterdamのレイアウトをつかったWebサイトの例


サイドバーのあるサイトに限らず、ユーザーの事例を見てみたい方はこちら。実際に運営しているページに飛べるので、サイトを触ってみることができます。
サイドバーの利点や活用について、いかがでしたか?ご自身のサイトの在り方やターゲットを見直し、必要に応じて使ってみてください。この記事を読んでレイアウトを移行させよう!と思った方、レイアウトの引越し方法についてはレイアウト引越しマニュアルを読んでみてください。