
ナビゲーションはWebサイトの目次のような役割をしています。見出しにはたくさん情報が載っている方が、ユーザーにとって便利にちがいない! そうお考えの方も多いのでは?
ところが、ナビゲーションメニューの数が多すぎて、知りたい情報の在り処がわからない! ということが実はよくあります。
この記事では、ナビゲーションを整理しユーザーが使いやすいサイトにするためのポイントを紹介していきます。
INDEX
ナビゲーションの基本について
基本的にはすべてのWebサイトに存在するナビゲーション、主にWebサイトのヘッダー部分かサイド部分にあります。
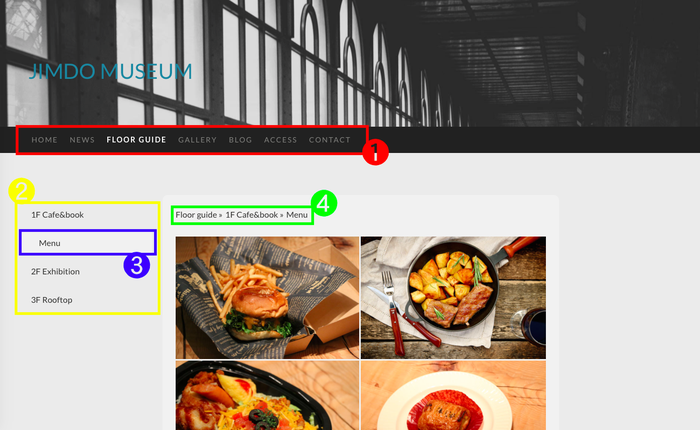
ナビゲーションは目次の役割をしており、見出しの大きさを階層で分けて表示させることができます。以下はナビゲーションと階層を説明した図です。

(1)第一階層 ナビゲーションのトップメニュー
(2)第二階層 サブメニュー
(3)第三階層 第二階層から派生する小ページ
(4)パンくずリスト 今自分がどのページを見ているかを表すナビ
レイアウトによってナビゲーションの位置や、第二階層以降が表示される場所はさまざま。またこのようなパンくずリストが付いているものもあります。


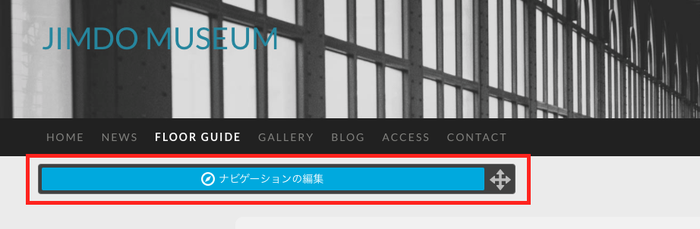
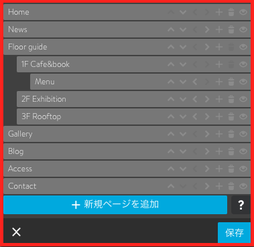
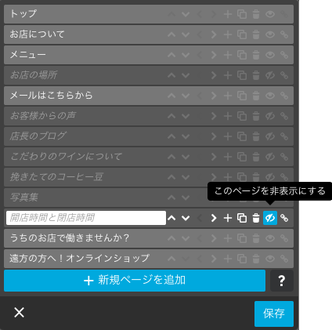
サイトの編集画面では、このようにナビゲーションの近くに編集バーが表示されます。クリックするとWebサイトのページ一覧が確認でき、ここで階層を変えたりページを非表示にしたりできます。
最適なメニューの数は? 整理整頓のビフォーアフター
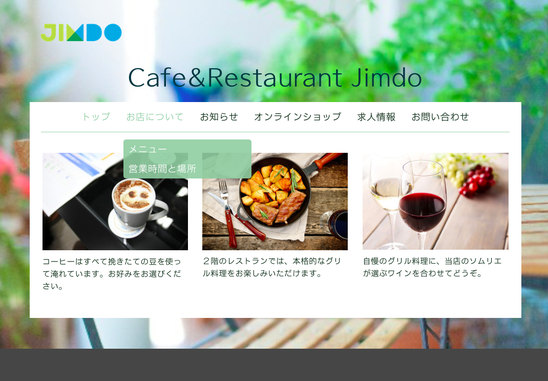
基本をおさらい出来たら、ナビゲーションの適切な数についてよくわかる、ビフォーアフターを見てみましょう。以下はとあるWebサイトのトップページです。

このWebサイトでは、第一階層にメニューが13個載っています。パッと見たときにどこに何の情報があるかがわかりにくいと感じませんか?Jimdoでは、見やすさと使いやすさの観点から、トップメニューの数は7個以下にすることをおすすめしています。
メニュー数を少なくし、簡潔なナビゲーションに改善したものが以下です。

ユーザーが自分にとって必要な情報を探しやすいように、サイト内のページの大分類を第一階層にまとめています。見栄えもスッキリし、一目でどこに何があるか分かるようになりました。
一方、確かにトップページはスッキリしたけれど、これだとユーザーが求めている情報にたどり着くまでに何回もページを移動しないといけないのでは? と思う方もいるかもしれません。
ナビゲーションが少ない方が良い理由を、掘り下げてみましょう。
なぜ、トップメニューは少ない方が良いのか
例えば、Webサイトに100通りの料理のレシピを載せるとします。
全てのレシピをナビゲーションのトップメニュー(第一階層)に載せると、それだけでトップメニューが100個できますよね。サイトを開くといきなり100個のメニューが並んでいたら、探す気もなくなってしまいませんか?
まずは「揚げ物」「メイン」「前菜」のように、大分類のジャンルを第一階層に載せることによって、第一階層のメニュー数が少なくなります。このほうが、第二階層にある「エビフライ」のレシピまで早くたどり着きそうです。
大量の情報から一つを探さなくてはいけないよりは、見やすいサイトの中で自然に次のクリックを誘導される方が、ストレスなくサイトを使うことができます。
トップメニューは少なく簡潔な方が良い理由まとめ
1. どのユーザーも使いやすいサイトにするため
初めてサイトを訪問したユーザーは特に、見にくさや使いにくさを感じるとすぐに閲覧をやめてしまうことも多いです。特定の情報を探して辿りついた人にとっても、シンプルなメニューは情報が探しやすく便利です。
2. SEOで優位に、検索エンジンに引っかかりやすくなるため
簡単で分かりやすいメニュー名にすることで、検索エンジンもサイトの内容を読み取りやすくなります。
3. スタイリッシュなサイトに、元のデザインを生かすため
多くのレイアウトでは、ナビゲーションを一行と仮定して作られています。ナビゲーションが何行にも渡っていると本来のデザインが損なわれたり、ホームページ全体が雑多な印象になります。
作りたいサイトの目的に合わせて整理することが一番ですし、選ぶレイアウトによっては第一階層が多くてもキレイにまとまるものもあります。ひとつの見方として参考にしてみてください。
いざ編集! 整理整頓をする4つのコツ
では、自分のサイトのナビゲーションもスッキリさせたい! と思ったらまず何をすればいいのでしょうか。
1. 1行に納まるように、メニュー名を短くする
メニュー名はWebサイトの内容に関連していて、かつ短ければ短いほど、ユーザーにとっても検索エンジンにとっても親切です。
例)「うちのお店で働きませんか?」→「求人」「求人情報」
例)「メールはこちらから」→「お問い合わせ」
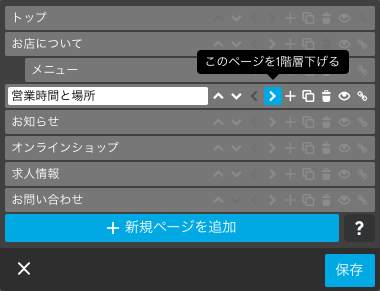
2. メニューのトップからサブへ、階層を移す
すべてをトップ(第一階層)に入れておく必要はありません。関連するページが多い場合や踏み込んだ内容のページは、第二階層以降に移しましょう。


3. 不要な情報は削除する
たとえば「開店時間と閉店時間」と「お店の場所」はページ内の情報量が少ないので、1ページにまとめましょう。
必要だと思っていたページも、第一階層には必要ないかもしれません。ナビゲーションの編集エリアにある丸い目のアイコンをクリックし、ページを非表示にすることもできます。
非表示にしてサイト上では見えなくしても、リンクを貼ればユーザーはそのページ見ることができるので、リンクの飛ばし先として使用したり、過去使っていたページとして残しておくことができます。


他のレイアウトやプリセットを試してみよう
メニューの数を減らしたり階層の整理をしてみても見た目が気に入らないと感じたら、レイアウトを変更してみると良いかもしれません。
以下はナビゲーションの特徴別で、レイアウトをまとめたものです。
メインコンテンツを邪魔しないシンプルなナビゲーション




第二階層が目立つレイアウト




以上の一覧やデザインフィルターを使って、自分にあったレイアウトを検索してみてください。
ユーザーが求めている情報が探しやすいようなWebサイトを作ることが大切です。ナビゲーションを整理するだけで第一印象がガラッと変化し、驚くほど機能的なサイトになります。
まずはナビゲーションを整理し、見やすいサイトに少しずつ近づけていきましょう!