
ホームページを始めようとしている、もしくは既存ホームページの改修が必要だと思っているなら、まずはじめの一歩は新しいデザインの基礎となるレイアウトを選ぶことです。
しかし、Jimdo では豊富なレイアウトが用意されていて、変更するにしても「いったいどれを選んだらいいんだ〜」と迷ってしまいますよね。選択肢が多いのはいいことですが、多すぎてわからなくなることも。この記事では、選択の幅を絞ってご紹介していきます。
どのレイアウトに変更すると、どのような変化があるのかを把握するのは少し難しいですが、一旦レイアウトの仕組みをわかってしまえば、あなたのホームページに最適なレイアウトを探すのは簡単になります。
インデックス
レイアウトを構成するパーツを知ろう
まず大事なことは、Jimdo のレイアウトはコンテンツではなく構造をベースにしているということです。「メニューの配置や動き方」や「コンテンツエリアの幅」、「背景の大きさ」などのホームページを構成する”枠組み”のセットがレイアウトだということです。
Jimdo を登録したときに選んだレイアウトに最初から入っている画像や文章が「料理サイトのもの」だったとしても、料理に関するサイトを作らなければならないわけではありません。レイアウト変更時に表示される画像は、そのレイアウト(枠組み)で画像やメニューはどのように見えるのかを分かりやすくするために入っているのです。
レイアウトを選ぶときは、サンプルで入っているコンテンツに惑わされず、自分の文章や写真を入れたときにどうなるのかを想像してみるように心がけましょう。
Jimdo のレイアウトは、以下のパーツから構成されています。
- ヘッダー:ページの上部に表示される領域。通常、ロゴやホームページタイトルが置かれています。
- ナビゲーション:ホームページ内の別のページへ移動するためのメニューのこと。Jimdo のナビゲーションはドロップダウンやハンバーガーメニューなど、レイアウトごとにいくつかのスタイルが用意されています。
- メインコンテンツエリア:コンテンツエリアは最もいろいろな要素を詰め込める、ホームページの“本体”となる場所です。それぞれのページで違うコンテンツを入れ込むことができます。
- サイドバー:メインコンテンツエリアの横に入っているエリア。サイドバーに入れたコンテンツは、すべてのページに表示されます。会社情報や、SNS のリンクなど、常に表示したい重要な要素を入れるのが一般的です。サイドバーの位置はレイアウトによって異なり、画面右か左、もしくは画面最下部に表示されます。
一旦コツをつかめば、別のレイアウトに変更してもどの領域がどこにあるのかを認識できるようになります。あるレイアウトはヘッダー部分が大きいけど、他のものは小さいとか、あるレイアウトはサイドバーが目立つけれど、他のは目立たないとか。どんなパーツが欲しいか決めたら、あなたのホームページに合うレイアウトを選びやすくなるはずです。
下の4つのレイアウトを見比べてください。ヘッダー・ロゴエリアは黄色に、ナビゲーションは青に、サイドバーは赤で囲ってあります。
Riga ではサイドバーはページ下部にあり、コンテンツエリアを幅広く使えています。またナビゲーションが他は横位置であるのに対して、Dublin では縦位置です。
レイアウトを選ぶ際のチェックポイント
パーツの違いがわかったら、以下を自問してあなたがどんなレイアウトを求めているのかを探し出してみましょう。
- ヘッダーはどんな見え方がいいか?
もしお気に入りのロゴがあるなら、ヘッダーとロゴに広いスペースのあるレイアウトがベストでしょう。ヘッダー部分の大きいレイアウト(ヒーローエリアと言います)は画像を大きく、高画質で目立たせることができます。
このタイプのレイアウトには Barcelona, Amsterdam, Cairo, Shanghai, Stockholm, Zurich があります。逆にヘッダーが小さい、あるいはないタイプには Dublin, Lima, Milano, Singapore などがあります。
- サイドバーの種類はどれがいいか?
サイドバーをあまり目立たせたくない、もしくはコンテンツエリアの幅を広く取りたい場合は、ページ下にサイドバーのあるレイアウトを選びましょう。逆に常に目につくようにしたいなら、左右どちらかにあるものを選びましょう。もしサイドバーに必要性を感じないなら、サイドバーがページ下のレイアウトを選んで、そこを空白にしておけばいいだけです。
左右どちらかにサイドバーがあるレイアウトには Hong Kong, Lima, Madrid, St. Petersburg, Verona, Helsinki があり、下にあるレイアウトは Barcelona, New York, Havana, Zurich, Berlin などがあります。
- どんなページを閲覧してほしいか?
どのナビゲーションを選ぶかは、ある程度どれくらいページ数があるのか、下の階層にページはどれくらいあるのかによって変わってきます。まだそういったページの整理をしていないなら、必要なページはどのくらいあって、サイト訪問者がどうやってそこへたどり着くのかを把握できるよう、紙に書いてページ構成を考えることをおすすめします。
ナビゲーションのメニューが7つ以下であれば、項目が横列に並ぶナビゲーションが見栄え的にも良いでしょう。メニューの数が多ければ、ヘッダーエリアが狭くなってしまわないように縦位置のナビゲーションが良いと思われます。横位置のナビゲーションには Barcelona, Zurich, Riga, Prague などが、縦位置のナビゲーションには Havana, Milano, Lima, Dublin などがあります。
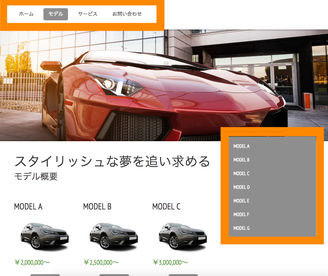
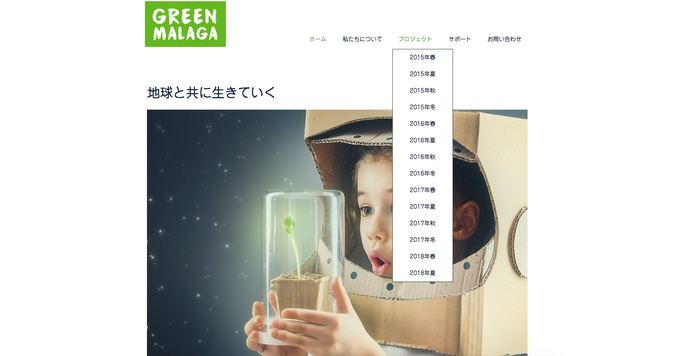
これらの中には"スプリットナビゲーション"と呼ばれるもあります。スプリットナビゲーションとは、ページ上部にナビゲーションの一部が表示され、その下層にあるページへのリンクは別の場所に現れるカタチです。オレンジで囲まれた2階層のナビゲーションを備えた Chicago・ Hamburg、2つの例が以下になります。
スプリットナビゲーションはコンテンツが多い時や多言語サイト、ネットショップなどで、長くて複雑なドロップダウンメニューで表示したくない場合に最適です。
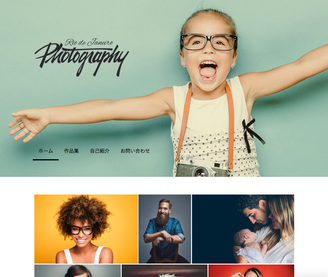
下の Sydney はハンバーガーメニューの例です。トップ左のメニューボタンをクリックするとメニュー全体が出てきます。
選ぶレイアウトは、作るホームページのタイプにもよってくると思います。ここでは、目的の違ったサイトと、それにあったレイアウトを選ぶ秘訣をご紹介します
目的別おすすめレイアウト
1.ブログにおすすめのレイアウト
通常ブログにはアーカイブや最新投稿、検索バー、各 SNS へのリンクを張ったアイコンなどのためにサイドバーが必要です。この場合なら左か右にサイドバーのあるレイアウトを選びましょう。
ブログの中で大きな画像を表示するなら、コンテンツエリアの広いレイアウトを選んでください。
おすすめレイアウト
2.ポートフォリオにおすすめのレイアウト
アート作品を掲示するポートフォリオサイトのレイアウトを探しているのであれば、幅広コンテンツエリアで、サイドバーがページ下にあるレイアウトがおすすめです。画像を大きく表示できると Jimdo のフォトギャラリーで本当に人目をひく画像の表示ができるのです。
また、全画面に表示される背景画像のあるレイアウトを使うことによって、高品質の画像が使えるという利点もあります。キレイな画像が背景に使われたホームページの見栄えは最高です。背景を何枚かの画像のスライドショーを設定することも可能です。
ポートフォリオサイトは、通販サイトのようにたくさんのページやセクションが必要ないので、ナビゲーションは画像の妨げにならない位置に入るものを選びましょう。
おすすめレイアウト
3.ネットショップにおすすめのレイアウト
ネットショップでは、どうしても多くの商品ページやカテゴリごとのページが必要になります。ここでは、この問題の対応に役立つレイアウトについてのコツを紹介します。
第2階層のナビゲーションが縦位置で分かりやすいレイアウトを使う、もしくは下層ページ用に十分な余白があるナビゲーションバーを選びましょう。閲覧者がいまどこにいるのかをちゃんと示してくれるナビゲーションを使うことで、各アイテムがどのカテゴリーに属しているかなどを知れるので便利です。
Bordeaux, Florence, Rome, Malaga, Melbourne, Miami, Chicago などを試してみましょう。
4.大量のコンテンツを見せたいときにおすすめのレイアウト
ホームページを長く運用していると見せたいコンテンツも多くなって、ページ数もどんどん増えてしまいがちです。だからといってページや階層がいくつもあると、訪問者にとってはわかりにくく、見たい情報を探すのはちょっと大変です。
こういう場合、メニューが2行に分かれてしまう横位置のナビゲーションを使っている、もしくは、全部のページ項目を見るだけでスクロールしなければならないくらい垂れ下がった縦位置のナビゲーションを使っているなら、レイアウトの変更を検討したり、ページの再整理が必要です。
多くのコンテンツ用にスペースを空けるため、コンテンツエリアの幅を邪魔しないナビゲーションのレイアウトを選びましょう。ドロップダウンメニュー、スプリットレベルナビゲーションがおすすめです。
もし2〜3以上のページ項目がある場合、ハンバーガーメニューは難しいので避けましょう。
おすすめのレイアウト
- Bordeaux, Osaka, Malaga, Dublin, Lille
5.多言語サイトにおすすめのレイアウト
多言語サイトを作ると言語の数だけ同じページを作る必要があるので、コンテンツが豊富なサイトと同様の問題に直面します。
この問題を解決するための方法は、第2階層のメニューが別の位置に表示されるナビゲーションのレイアウトを使うことです。この方法を使えば、第1階層のメニューで言語を分けて、その下の階層でそれぞれの言語に応じたページを加えることができます。
おすすめのレイアウト
- Lille, Bordeaux, Hamburg, Chicago, Madrid, Hong Kong, Zurich は第2階層ナビゲーションを備えているので試してみてください。
レイアウト:Zurich クリックして拡大できます
6.訪問者が重要な情報を簡単に見つけられるサイトにおすすめのレイアウト
どんなホームページを作るにしても、サイト訪問者が欲しい情報を簡単に見つけられるのは一番の魅力です。有名な商用サイトの多くは、最重要の情報に訪問者がすぐたどり着けるようになっています。レストランがメニューと営業時間を掲載するにしろ、サロンが問い合わせ先や予約カレンダーを掲載するにしろ、お店が店舗の場所や最新商品を掲載するにしろ、ふさわしいレイアウトは数多くあります。
この場合、コンテンツがそれほど多くなることはないと思いますが、何回もクリックをすることなくコンテンツを見つけられるようにしなければなりません。右か左のどちらかにサイドバーがあるレイアウトを選ぶことは、スタートとしては良いでしょう。そこに重要な情報を置くことで、誰でも簡単に見つけられるようになります。
ページ下のサイドバーも同様の働きをしますが、バー自体を見つけるのに数スクロール必要な分、時間がかかります。また横位置にしろ縦位置にしろ、ナビゲーションがはなるべく短くなるように心がけてください。
ハンバーガーメニューのレイアウトは選ばないほうがいいでしょう。これは訪問者が必要な情報を見つけるために1ステップ余計にかかってしまうからです。
おすすめのレイアウト
Amsterdam, Havana, Lima, Prague, Reykjavik, Madridを試してみましょう。
新しいレイアウトを適用してみよう
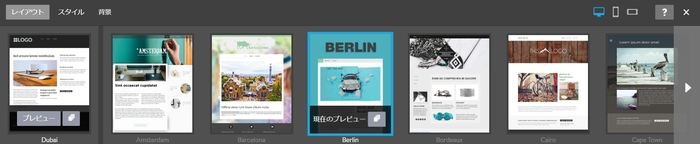
使いたいレイアウトの候補を絞ったら、自分のホームページの編集画面で実際にテストしてみましょう。管理画面の「レイアウト」で別のレイアウト名をクリックすると、あなたのホームページがそれぞれのレイアウトを適用したばあいにどう見えるかをプレビューすることができます。“保存”を押さない限り、実際にサイトのレイアウトが変わることはありません。
また、新たに Free プランでホームページを作成していただき、あなたが持っている画像や文章などのいくつかのコンテンツを実際にはめ込み、別のレイアウトではナビゲーションや画像がどんな働きをするのか、事前にテストすることはとてもおすすめです。
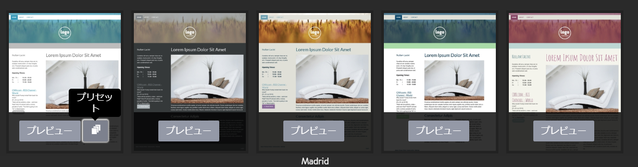
レイアウトを選ぶときは、各レイアウトに複数ある「プリセット」を確認するのも忘れずに! 別のプリセットではヘッダーの色が違ったり、背景画像の領域がことなるものもあります。

いかがでしたか?
レイアウトを決めて見せたい写真や読んでほしい文章を入れてしまえば、見た目も中身もあなただけのオリジナルのホームページが簡単に出来上がります。レイアウトにはたくさんの選択肢はありますが、最終的には自分の見せたいコンテンツをちゃんと載せていることが重要なのです。
レイアウトの選び方について、ご質問、おすすめなどありましたら、ぜひコメントを残してくださいね!