「ホームページのヘッダーにはどんな役割があるの?」
「ホームページのヘッダーを作りたいけどコツとかあるの?」
ホームページのトップ画面にアクセスした時に、真っ先に目に入るのがヘッダーです。ヘッダーを見てこのままこのホームページを読み進めるか、もっといいサイトがあるかもしれないと別のサイトに移動してしまうかを決めると言っても過言ではありません。
そこで、
- ホームページのヘッダーとは?その重要な役割を紹介
- ホームページのヘッダーを作る際の4つのコツ
をご紹介します。
これを読めば、ヘッダーの重要な役割がわかり、「このホームページは読む価値がありそうだ」と思わせることができるヘッダーを作ることができます。
ホームページ作りに初めて挑戦するという方には、楽々、高機能なヘッダーも作れるホームページ作成サービス:ジンドゥー(Jimdo)もご紹介します。
ホームページを訪問してくれた人が使いやすく親しまれるようなヘッダーが作れるように、ぜひこの記事をお役立てください。
<目次リストを追加する領域>
1.ホームページのヘッダーとは?その重要な役割を紹介
ネット検索しているとき、何気なく見ているホームページのヘッダーですが、その役割は実はとても重要です。
海外のデザイン会社がネットユーザーがウェブページをチェックした時の、最初の数秒間の目の動きを解析した研究によると、
- ユーザーが初めてホームページを訪れたとき、ページ内を慎重かつ細かくチェックしない
- ユーザーはまずページデザインの上部に目を奪われ、そこから目線はジグザグに下に降りていく
という結果が出ています。この結果から導き出されたのがヘッダーの重要性です。上記の2点に注目してホームページの重要な役割をくわしく紹介します。
1-1.ヘッダーはホームページの戦略的役割を担う重要なパーツ
ホームページのヘッダーは、ホームページ全体の戦略的な役割を担う重要なパーツです。ヘッダーは、ホームページに訪れた人が最初に目をする部分だからです。ヘッダーはホームページを家に例えれば玄関のようなものです。玄関が散らかっていたり、玄関に入ったら行き止まりだったら、お客様はすぐに帰ってしまうでしょう。
前章で挙げましたが、
- ユーザーが初めてホームページを訪れたとき、ページ内を慎重かつ細かくチェックしない
という分析結果があります。
そこでヘッダーに「このホームページ内に何があるのか」「どこに行けば自分が求めている情報があるのか」が一目でわかるように「メニュー」を載せます。一冊の本に例えれば、目次のような役割です。
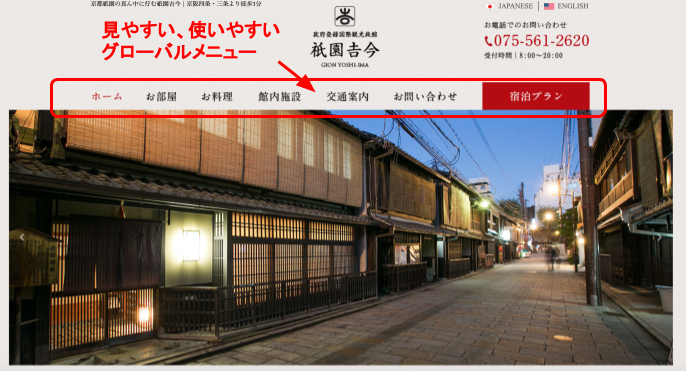
◉ ヘッダーのメニュー例(赤で囲んだ部分がメニュー)
ヘッダーを戦略的に作成することで、ユーザーに有用な情報があることをすばやくわからせて、印象づけ読み進ませることができます。ヘッダーで、このホームページはおもしろそうだ、探していた情報が見つかりそうだ、と思わせることで、ホームページ全体のさまざまなページを読んでもらうことができるのです。
1-2.目につきやすい場所で、パッと見ただけで「商品・サービス内容」をわからせる
目につきやすい場所で、パッと見ただけで「商品・サービス内容」をわからせるという役割もあります。
- ユーザーはまずページデザインの上部に目を奪われ、そこから目線はジグザグに下に降りていく
という分析結果から、ヘッダーを置く位置は、アクセスしたユーザーが一番最初に目にするエリアであり、非常に重要な場所だということがわかります。
ホームページの上部にヘッダー部分に画像やコピーを配置してしっかりと自社の商品やサービス内容を告知することで、訪れた人にパッと直感的に理解してもらうという役割をするのです。
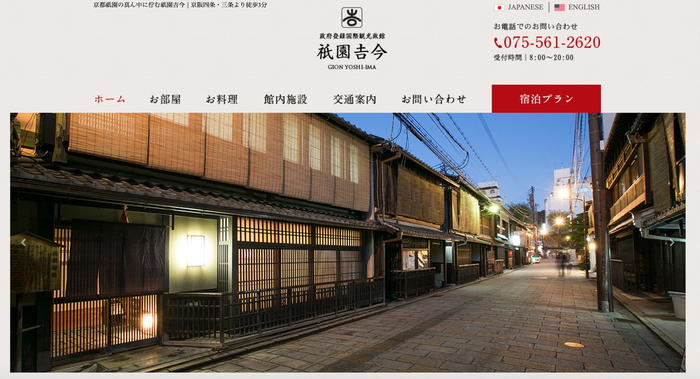
◉ヘッダーの例
1-3.ヘッダーを統一させることでホームページ全体の統一感が出せる(固定ヘッダー)
ホームページのどのページにもヘッダーを表示させて統一させたものを固定ヘッダーと言います。ヘッダーを固定させることで、ホームページ全体の統一感が出せます。
固定ヘッダーがないと、訪れた人は自分がどのホームページを見ているのかがわかりづらくなります。
複数のサイトを同時に開いて情報を検索する人は多く、Aのサイト、Bのサイト、Cのサイトと同時に開いていた時に、固定ヘッダーがない場合、今自分はBのサイトを見ているのか、Aを見ているのか混乱してしまうこともあります。
固定ヘッダーは地味な機能ですが、自分がどのホームページを見ているのか、今どのページを見ているのかがわかるので、ユーザーにとっては迷子にならずにネット検索できる非常にありがたい役割なのです。
2.ホームページのヘッダーを作る際の4つのコツ
ホームページのヘッダーを作る際の4つのコツをご紹介します。
- ユーザーファーストを忘れないこと(シンプルでわかりやすいデザインを心がける)
- ヘッダー部分に入れる要素は厳選する
- テーマカラーを決めてホームページ全体の統一感を出す
- デバイスごとにどう見えるか確認をする
1章でご紹介した重要な役割を最大限に発揮させるためにも、訪れた人がパッと見てすぐにわかりやすいデザインを心がけることが重要です。
2-1.ユーザーファーストを忘れないこと(シンプルでわかりやすいデザインを心がける)
ホームページ全体を作成することにも言えますが、ユーザーが使いやすい、見やすいことを第一に心がける「ユーザーファースト」を忘れないようにしましょう。
ユーザーのことを優先して第一に考えることを「ユーザーファースト」と言います。閲覧者である潜在顧客(ユーザー)の目線でデザインされているためストレスなく使えます。
ユーザーファーストのホームページの主な特徴は、
- 見やすい、読みやすい文字や画像の配置
- 長時間閲覧しても疲れない、直感的に使えるストレスが少ないデザイン設計
- コンテンツや情報が整理されている
- 悩みの解決方法が提示されている
等です。
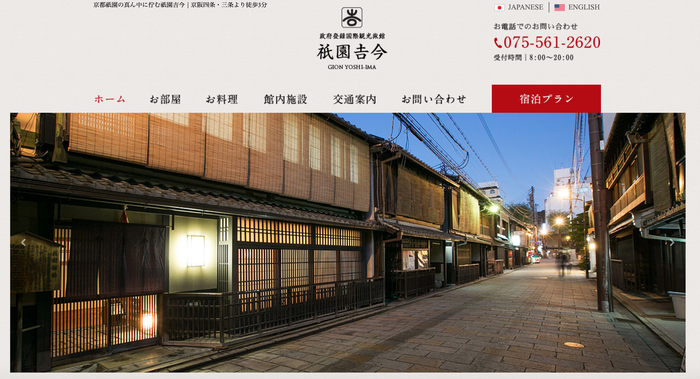
◉ ユーザーファーストで作成されたヘッダー例
ヘッダーは、特に目立つもので、ユーザーが一番最初に目にするものですから、見やすくわかりやすいデザイン構成をする必要があります。
ユーザーファーストで作られたヘッダーは必要とする情報や探している情報に最短でたどり着くことができるため、ユーザーからの評価も高くなり、場合によっては何度もアクセスしてくれるファンを作り出すことに貢献してくれます。
2-2.ヘッダー部分に入れる要素は厳選する
ヘッダー部分に入れる要素は厳選するようにします。シンプルでわかりやすいユーザーファーストのヘッダーにするためです。
ヘッダーに入れるものは下記の3つ程度に絞りましょう。
- ホームページのタイトルコピー
- グローバルメニュー
- その他(企業ロゴ・マークや店舗写真、イラストなど
ヘッダー部分に入れるもので、一番重要なものはグローバルメニューです。グローバルメニューとは、グローバルナビゲーションとも呼ばれており、ウェブサイトの全てのページに共通して設置された案内リンクのことを指します。たとえば、企業の概要やサービス紹介など、ホームページ内の主要なページに対応したリンクが設置されていて、ショートカット機能として活用することができるものです。
複雑で使いにくいヘッダーはユーザーから嫌われてしまいますので、シンプルでわかりやすいデザインのためにも要素を厳選するようにしましょう。
◉結婚紹介所のヘッダー/タイトルコピーと写真を見ただけで結婚紹介所とわかる
2-3.テーマカラーを決めてホームページ全体の統一感を出す
テーマカラーを決めてホームページ全体の統一感を出すことも大切です。統一感を出すためにはテーマカラーを
- 各企業のコーポレートカラー
- 各企業のロゴやマークの配色
にするのが一般的です。
コーポレートカラーとロゴの色が同じ場合が多いと思いますが、違う場合もあると思いますので、どちらで統一するかは社内で検討したり、外部にデザインを依頼するのであれば外部のデザイナーと検討しましょう。
商品ごとにホームページを開設する場合には、商品のイメージカラーに統一することも考えられます。ヘッダーを固定ヘッダーにすることで、さらに統一感が出せます。
◉ デニム会社のヘッダー/デニムの藍色をテーマカラーに使って効果的なヘッダーを作っている
2-4.デバイスごとにどう見えるか確認をする
パソコン、スマートフォン、タブレット等、各デバイスごとにどう見えるかも確認をするようにしましょう。特に画面の小さいスマートフォンから見づらいヘッダーは、ユーザーから嫌われてしまうからです。
最近ではパソコンを持たず、スマートフォンしか持っていない人も増えているので、特にスマートフォンからアクセスした場合のヘッダーの見え方、使いやすさは非常に重要視されています。スマートフォンからアクセスしたホームページのヘッダーが見づらく使いづらかったら、すぐに別のサイトに移動されてしまいます。
新たにホームページを作成する際には、必ずスマートフォン対応するようにしましょう。すでにホームページを持ってる方は、自社サイトがスマホ対応できているか確認してください。
スマホ対応の確認はこちらのサイトでできます。
3.ジンドゥーなら、シンプルでクオリティの高いヘッダーがすぐ完成!
ホームページのヘッダー作成は初めてだから自信がないという方や、ヘッダーだけでなく、昔作ったホームページ全体を作り直したいと考えているのであれば、簡単にホームページが作れるホームページ作成サービス:ジンドゥー(Jimdo)を利用することをおすすめします。
◉ ジンドゥー(Jimdo)のおすすめポイント
- 運営は安心のKDDIグループ
- 個人から中小企業まで、国内170万サイトがジンドゥー(Jimdo)を利用
- ホームページ作成未経験でもプロ並みのホームページが作成できる
- 無料プランが用意されており、有料プラン申込み前に操作感を確認することが可能
- 安心のサポート体制が整備されており困ったときに相談できる
- 有料プランは優先的にサポートが受けられる
3-1.ジンドゥーならヘッダーも簡単に作れる
ホームページ自体も簡単に作れますが、ヘッダーも簡単に、ユーザーファーストでシンプルなものを作ることができます。
グローバルメニューも簡単な操作で作成できます。ホームページ作成に必要なCSSなどの知識も必要ありません。タイトルのほか、文字は入れたい箇所にカーソルを合わせればできます。
以下は実際にジンドゥーで作成されたサイトのヘッダーです。こちらのヘッダーは優れたデザインのホームページを選ぶ「Jimdo Best Pages」において受賞したクオリティの高いものばかりです。
3-2.ジンドゥー(Jimdo)は2つのサービスプランから選べる
ジンドゥー(Jimdo)は作成アシスタント付きで初心者向けの「ジンドゥー AI ビルダー」と、ブログやショップ機能を搭載し、コーディングも可能な「ジンドゥークリエイター」の2つのホームページ作成プランが選べます。あなたのデザインスキルや状況に合わせて、2つのサービスから選んでください。
① ジンドゥー AI ビルダーはこんな人におすすめ!
- 初めてホームページを作成する方
- スマホだけでホームページの作成・運営をしたい方
- とにかく早くホームページを持ちたい方
② ジンドゥークリエイターはこんな人におすすめ!
- ホームページの具体的な構想を持っている方
- デザインをオリジナルにカスタマイズしたい方
- ブログも運用したい方
どちらかというと、ジンドゥー AI ビルダーは個人事業主やフリーランス向け、ジンドゥークリエイターは企業や団体向けです。
すでにホームページを開設しているが新しく作り直したいという場合には、ジンドゥークリエイターがおすすめですが、簡単にリニューアルしたいのであれば、ジンドゥー AI ビルダーもおすすめです。
4.まとめ
ホームページのヘッダーは、アクセスしたユーザーが一番最初に目にする注目度が高く、ホームページ全体を読ませるための重要な役割をしているものです。
最後にホームページのヘッダーを作る際の4つのコツを復習しておきましょう。
- ユーザーファーストを忘れないこと(シンプルでわかりやすいデザインを心がける)
- ヘッダー部分に入れる要素は厳選する
- テーマカラーを決めてホームページ全体の統一感を出す
- デバイスごとにどう見えるか確認をする
簡単にシンプルで使いやすいヘッダーが作れるジンドゥー(Jimdo)もおすすめです。ハイクオリティにホームページ全体を作ることが簡単にできますので、初めてホームページを開設する方だけでなく、リニューアルを考えている方にもおすすめです。ぜひご利用ください。