<目次リストを追加する領域>
個人のホームページを作成したいが、どこから手をつけていいかわからない。会社のホームページほどガッチリしている必要はないが、かといって発信するからにはちゃんとした信頼も得たい。個人でホームページを作るときには、何を準備して、何で作り、どんな内容を載せるべきなのかがわからない、とお困りでしょうか。
そこで今回は、個人でホームページを作成するにあたり
- 個人のホームページ作りに必要な準備3つ
- 個人のホームページをどうやって作るべきかチャート
- 個人のホームページがカンタンにできる優秀ホームページ作成ツール4つ
をまとめました。最後までお読みいただければ、個人のホームページ作成に必要な要素と準備すべきこと、作成するにあたって使うべきツールなどがわかり、ホームページ作成がはかどることと思います。
1.個人のホームページ作りに必要な準備3つ
個人でホームページを作る時に、作り始める前の段階で準備をしておいた方が良いもの3つあります。
準備1:個人ホームページの目的を決めておく
まずは、何のために作るのかを決めましょう。ホームページ作成はだいたい以下の3タイプに分かれます。
とりあえず、ホームページを作って持っておきたいタイプ。会った人に自分の名刺がわりに自分のホームページを見てもらえればいいと思っている。
ホームページの内容は
- ホームページ概要(ビジネスの場合は会社概要)
- 所在地
- 連絡先
自分のビジネス(お店・会社など)の情報をたくさん乗せて、こだわりや思いをしっかり伝えるホームページにしたいタイプ。掲載内容は、
- ホームページ概要(ビジネスの場合は会社概要)
- 所在地
- 連絡先
- WE ARE・・・のような、会社の自己紹介をするページ
- 画像や動画
- 予約フォーム
- お問い合わせフォーム
- その他SNSなどでの情報発信
自分の考えや作品をお披露目しする趣味的なホームページ。たくさんの人が来てくれなくても、同じ趣味の人が検索して共感してくれたり、ネット上で交流ができたらいいなというもの。内容は
- 作品や思い出
- 日記的なもの
- 趣味に関した事柄
準備2:準備1を中心に、どんなデザインにするかを探す
何のために作るかが決まったら、これから作るホームページの出来上がりイメージを持つための準備をしましょう。これは、マイホームを作りたいと思った時に、理想のお家をイメージするのと似ています。先に完成イメージがあると、何が必要なのかがわかるので、ホームページを作っていく時にとても便利です。
具体的には、「こんな感じがいいな」「これは素敵だ」と思うホームページのURLをたくさん集めておき、あとでテンプレート選び、レイアウトや色使いの参考にします。
個人のホームページなので、好きなタイプのサイトをたくさん集めておくのでも良いですが、実は、タイプ別に適したデザインというものもあるので参考にしてください。
ポートフォリオタイプのホームページは、自分のやっていることが将来、仕事か、なんらかの発展に繋がるための発表の場にも使えます。仕事や作品を画像を使ってなるべく大きく見せられるデザインが適しています。
ホームページで紹介するものによっては、かなりアーティスティックなデザインでもOKです。
ポートフォリオ参考URL:
参考デザイン入手先一覧:
【完全保存版!】デザインを参考にすべき海外のポートフォリオサイト25選
個人のホームページでもビジネス用ならば、カチッと印象の良い信頼できるデザインが向いています。また、訪れた人が、何の仕事をしているのか、一目ではっきりわかるデザインを選んだほうが良いです。
参考デザイン入手先一覧:
ビジネステンプレートは無料で良質なものがたくさんありますので参考にましょう。
- BizVector:日本で最もよく使われるビジネステンプレートのため、馴染みがあり親近感がある。
- テンプレートパーティー:デザイン性が高く、日本製であることがわかる質の良いテンプレート。
自分の感性や考えを自由に表現するサイトなので、自分が良いと思ったものを選ぶので良いでしょう。例えば、ホームページの最初の画面が画像だけのものや、インスタグラム画面のようにたくさんの小さい写真が並ぶものなど、新しいデザインや楽しいデザインを使っても大丈夫です。
自分の楽しさ > 人の見やすさ
を優先できるのが個人ホームページの良いところですので、多少、人に伝わりにくくても、自分が良いと思う「感覚」を優先して下さい。飽きたら、気まぐれにデザインを変えても大丈夫なのも、個人ホームページの良いところです。
参考デザイン入手先一覧:
- 無料ホームページテンプレート.com:斬新なデザインの画面が大きなテンプレートが多い
- TCD:WordPressに特化したテンプレート作成をしている。金額はかなりするが、参考にするサイトとして非常に優秀。資金が許せば購入して使用すれば、デザイン力と訴求力の高い個人ホームページが完成します。
準備3:コンテンツを用意する
作る理由とデザインのイメージがざっくりと決まったら、最後にホームページの中身をある程度用意しておきます。この内容は、実際にホームページを外注する場合でも、自分で用意しなければならない部分です。
タイプ別に、以下のようなものが必要になります。
タイプ ① ポートフォリオタイプ(自己紹介タイプ・名刺代わりタイプ)
自分の作品・自分がアピールしたいことの画像
自己紹介
- 何をしている人なのか
- どんな人なのか
- 年齢
- 出身地
- 住んでいる地域
- 出身校
- 家族構成やペット
- 趣味
- 経歴・受賞歴
- 体験(自転車で日本一周したことがある、など)
- キャンプのテント張りがものすごく早い(動画)
- 特技(大食い成果など)
- 連絡先
タイプ②ビジネスタイプ(販売したい、問い合わせを増やしたい!)
仕事とサービス内容
サービスに関連した画像
自己紹介
- 自分が何をしている人なのか
- どういう会社なのか
- 名前
- 年齢
- 出身地
- 住んでいる地域
- 出身校
- 家族構成やペット
- 趣味
- 好きなスポーツチーム
- 学生時代の部活
- 好きなスポーツ
- 好きな本や映画など
- 好きな言葉(座右の銘)
- 誕生日や干支、星座など
- SNSアカウント・自分のプライベートなホームページ
- 顔写真(普段のスナップ)
- 仕事への想い!
料金と連絡先
タイプ③個人のプロフィールタイプ(趣味の個人サイト)
伝えたいことに必要な画像
自己紹介
- 名前(ニックネーム可)
- 年齢
- 出身地
- 出身校
- ペット
- 趣味
- 好きなスポーツ
- 好きな本や映画
- 好きな言葉(座右の銘)
- SNSアカウント
- 写真(ロングショット写真*)
- 連絡先(個人連絡先はNG)
2.個人のホームページをどうやって作るべきかチャート
ホームページを作ろうと決めた人は、とりあえずで良いので、公開することを目標にしてください。できれば自分の中で公開日を設定し、それに向かって作業を開始します。ホームページは作って公開してからが勝負なので、その前の段階で
作る・作らない
できる・できない
の部分にたくさん時間をかけるべきではありません。
実際にどうやってホームページを作るかは、以下のチャートを参考に適切な方法を選び、その方法で「自分にできる」ホームページ作りを開始します。

タイプ ① 自分でコーディングまたはWordPress
タイプ ① は、HTML言語やアップローダーなどの専門知識を使って、自分でホームページの作成と開設までができます。ネットとWeb関連の基礎知識があるので、困ったことが起きても自分で調べて問題解決できます。
おすすめはカスタマイズのみでシンプルでデザイン性の高いサイトが仕上がるCMS、WordPressです。開始のための基本設定はサーバー*へのインストールのみ、15分ほどで作業開始が出来る手軽さがあります。
*サーバー契約は必要です。
好みのテンプレートを選択したら、あとは色やフォントなどを変更しながら自分好みのサイトにカスタマイズします。タイプ ① であれば、似たようなデザインをしている人のブログなどを参考にしながら、自分のイメージ通りのホームページ作成ができます。
さらにコーディングに詳しい人であれば、WordPress を本格的にコーディングしてプロ並みの高度なカスタマイズもできます。また、好みのソフト(本項おすすめソフト参照)を使って自分でゼロからホームページの作成をするのも、タイプ ① であれば可能です。
- メリット:
- デメリット:
まずは、手に届く範囲のホームページを作成し、公開することを優先順位の一番にしましょう。凝った演出などは、公開してから順番に手をつけていくようにしましょう。
タイプ②カンタンにホームページが作れるサービス:
最も多いのがタイプ②です。ネット関連の小難しいことはわからないが、ブログ開設や更新程度の知識はあります。やったことがあること・知っていることならサクサクとできますが、作業途中でわからないことが出てくるとそこで手が止まってしまい、問題が解決せずにホームページ開設が延びてしまう可能性があります。
特に、サーバーに関した設定などのホームページ作成内容とは直接関係のない内容になるとお手上げの場合が多いでしょう。
タイプ②はホームページ開設までの一連の作業が順序立っていてサポートのある、「カンタンにホームページが作れるサービス」を利用しましょう。おすすめサービスは本記事の3章で紹介しています。
これでまずはホームページを開設し、その後、ブログをするようにホームページの中身を順次埋めていくやり方が向いています。
- メリット:
- デメリット:
- 参考おすすめツール:
タイプ③無料ブログをホームページとして使う:
ネット関連がチンプンカンプンで、困った時に頼めるネットに詳しい友人がいない。さらに、ホームページ作りにはあまりお金をかけたくないという人は、とりあえず、お手伝いしてくれるお友達が見つかるまでは、大手ブロバイダーが運営する無料ブログをホームページ代わりに使いましょう。
ここでブログがうまく作れた人は、少し勉強すればタイプ②でもできる可能性があります。
- メリット:
- デメリット:
- 参考おすすめブログサービス:
- アメブロ:
- 大手プロバイダーの中では健全性が高く、ブログ内リテラシーが高いのが特徴です。多くの有名人が利用していることもあり、集客力が高いブログサービスです。
- セミナー案内などの「情報のみ」はOK
- ブログ内での直接的な販促・勧誘・誘導はNG
- FC2ブログ:
- FC2内で大量のコンテンツを有するブログサービスです。ランキング機能などもあるので、有益な記事を書くと一気に人が集まります。過去、多くの類似プロバイダーが閉鎖に追い込まれましたが、あらゆるトラブルをサバイバルした生き残り組ですので、今後も生き残る確率の高いブログです。
タイプ④頼んだ方が早い!外注して更新だけ頑張る:
- 説明:
- メリット:
- デメリット:
- ページ数の少ないホームページにする
- 凝ったデザインなどをお願いしない
- 納期を緩めにする(デザイン事務所の作業の合間にやってもらう)
- 依頼先の探し方:
- ネット検索の場合:
- ホームページ制作には打ち合わせが3回くらいはありますので、近距離〜通勤の範囲内の方が良いでしょう。または、リモート打ち合わせもある会社を選びましょう。
デザイン会社のホームページには過去に作成したホームページが載っていますので、1章でイメージした自分のホームページ完成図と近いものがあるところを選ぶと良いでしょう。
- 知人友人のツテの場合:
- 個人のデザイン事務所をしている人か、ホームページ制作が得意な(趣味も含め)人を探しましょう。デザイン事務所の場合は支払いが発生しますが(応相談でこちらから予算を言います)、趣味でホームページ制作をしている人の場合は、薄謝と企業リンクをつけてあげるだけでOKの場合もあります。根気よく探してみましょう。
2-1.ホームページを作る前に確認しておくこと
必ず公開日を設定し、その設定で計画をします。公開日を決めないと、あっとうまに3年くらい経過してしまい、内容を書き直さなければならないことになります。
ホームページに使う画像や動画は、可能な限り自分で撮影したものを使います。これは、ホームページ上の著作権・著作者人格権などのトラブルを避けるための自衛手段です。
また、良いものが手元にない・うまく撮影できない場合は、商用利用OKな画像を購入します。フリー画像の利用をする場合でも、必ず商用利用可能かを確認しましょう
画像購入先参考:
ドメインとは、ホームページの住所です。例えば、Amazonのamazon.co.jp/というドメインは、ネット上のAmazonジャパンのホームページ住所です。仮にhomepage.comというホームページを作る場合は、
独自ドメイン名:homepage.com
という独自ドメインを購入しなくてはなりません。これは homepage.comという土地を買うのと似ています。 homepage.comという土地(独自ドメイン)を購入し、その上に自分のホームページ(家)を建築したというイメージです。独自ドメインは年間使用料(固定資産税のようなもの)を支払い、毎年更新します。
会社のコーポレートサイトのような「自社ブランド」のためのホームページならば、ブランド保護という観点から独自ドメインである方が良いでしょう。自社の名前がついたアドレス(土地)の上に、自社ビル(ホームページ)があるイメージです。
個人の趣味、名刺がわりや会社のサブのホームページ的な位置付けであれば、独自ドメインの必要性はありません。独自ドメインではない場合は、借地の上に家を立てる・マンションを買うのと似ています。この場合は、毎年の使用料は不要です。
- 取得方法
3.個人のホームページがカンタンにできる優秀ホームページ作成ツール4つ
本章では、専門知識ゼロ、コストも時間もかけないでカンタンにホームページが完成するホームページ作成ツールを紹介します。特に2章のチャートでタイプ②だった方は、こちらを参考にしてください。
ツールを選ぶ時は、以下のことを留意して選ぶと良いでしょう。
- 本当にいまの自分の知識でできるのか
- 十分な容量があるのか
- 邪魔なレベルの広告がないか
- 独自ドメインは使えるのか
- 商用もOKか
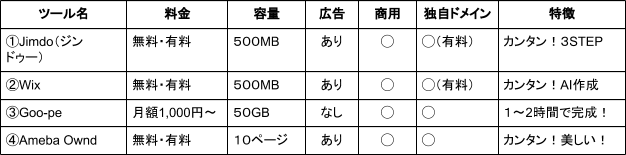
3-1.個人ホームページ作成おすすめ4ツール比較(料金・容量・広告・商用利用ほか)

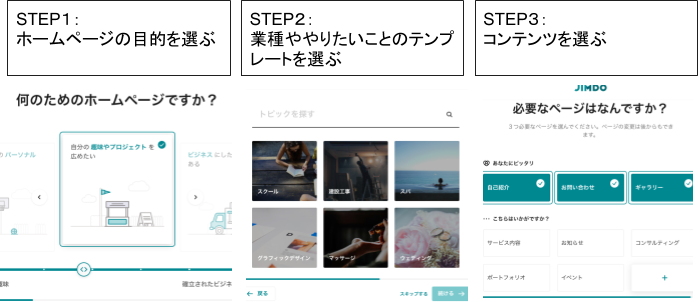
① Jimdo(ジンドゥー)

ジンドゥー(Jimdo)には、ジンドゥークリエイターとジンドゥー AI ビルダーの2つのサービスがあり、作成初期画面で下図の赤丸部分(ジンドゥークリエイター)を選択すると、専門知識を使った高度なカスタマイズもできます。

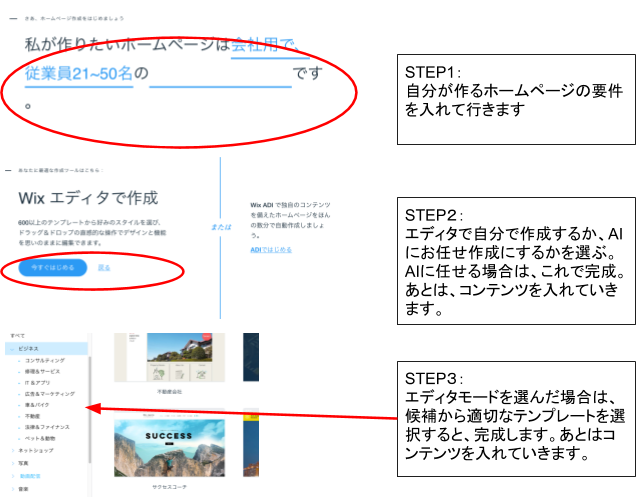
② Wix


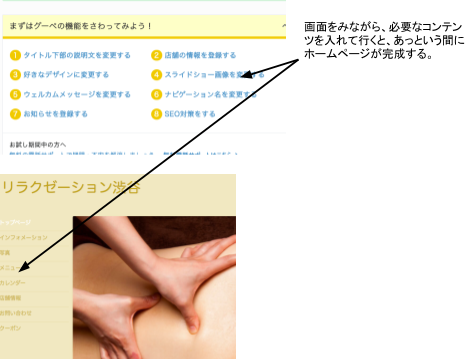
③Goope(グーペ)
- 飲食
- 美容
- スクール
- 医療・福祉
- ビジネス
- 施設・団体
- ハンドメイド作家
- ポートフォリオ

④ AmebaOwnd
- 普段のアメブロで毎日のことを更新、カンタンなビジネスインフォメーションで動員
- AmebaOwndでホームページとして、ビジネスを本格的に宣伝

まとめ
いかがでしたでしょうか。
個人のホームページ作成について
- 個人のホームページ作りに必要な準備3つ
- 個人のホームページをどうやって作るべきかチャート
- 個人のホームページがカンタンにできる優秀ホームページ作成ツール4つ
をまとめました。これから作ろうと思っているホームページに合わせ、最適なものを選んでご活用ください。
