ブログやネットショップ、ホームページなどの見た目を良くしたいなら、写真や画像の使い方について考えてみると良いです。一般的に、画像の使い方として、
- 見た目を良くする
- 読み込み時間を改善する
- 検索エンジンに見つけやすい作りにする
の3つが重要になります。無料で簡単に使えるツールを使って最適化するだけでも、かなり改善できます。この記事ではほとんどの方法を、基本的な画像編集ができる「Canva Photo Editor」を使って説明します。
インデックス
1.高品質な画像で始める
- 写真素材サービスを利用する
ホームページに使うための写真は、必ずしもプロのカメラマンに頼んで用意する必要はありません。商用としても利用できる高品質な写真素材を提供するサービスも多くあります。
ほんの一例ですが、私のお気に入りは
などなど。無料で利用できるサービスもあるのでおすすめです。
これらのサイトから画像を取得すると、サイズの大きい JPEG ファイルでダウンロードされることが多いです。大きなサイズの画像はいつでも小さくできますが、小さい画像を大きくすることはとても難しいです。そのためホームページに使う画像は、後で小さくもできるように、大きなサイズのものを用意することが理想的です。ホームページ用に最適化するためには、画像を小さくしてからアップロードしましょう。
- 写真を自分で用意する
もちろん、全ての写真を外部のサービスから調達する必要はありません。会社や自社商品の写真など、自分で用意する必要がある素材も多くあります。自社商品を撮影するとき、手の込んだ撮影機材を使わずとも最大限見た目よく、よりプロが撮影したように見せるいくつかの簡単な知識があります。 詳しくは「はじめてWEB 写真撮影入門」を参考にしてみてください。
- グラフィックデザイン
他にも、文字や絵を用いた画像で情報を伝える「グラフィックデザイン」を利用することもできます。自分でグラフィックを作れるオンラインツールは山ほどありますが、その中でも素敵なデザインを無料で簡単に作れる Canva がおすすめです。
冒頭でも述べた通り、この記事で使われている画像編集ツールも Canva です。複雑な操作は必要なく、シンプルに操作できる重宝なツールです。

2.正しいファイル形式を使う
画像のファイル形式はいくつかありますが、よく使われる JPEG と PNG の違いを覚えて、利用シーンによって使い分けをしましょう。
- 写真に使うのは JPEG
JPEG は、比較的ファイルの容量が小さく、使われている色の全てを扱うことができるので、データ容量を効率よく使うことができます。JPEG ファイルを使えば、PNG で写真を保存した時のように容量が膨大になる事態は起こりません。
- グラフィックには PNG
グラフィック、文字を多く含む画像、ロゴなど、写真以外のほとんどのデザインは PNG を使うことをおすすめします。PNG は JPEG よりも高画質のため、ファイルの容量が大きくなってしまうデメリットがあります。しかし PNG は、くっきりしたラインの文字などが扱いやすく、質を落とすことなく拡大することもできます。また、ロゴなどでよく使われる透過画像もサポートしています。PNG 画像を保存するとき、8 bit か 24 bit を選択できる場合、より高品質で、使える色も豊富な 24 bit で保存することをおすすめします。


では、写真の上にテキストを入れたときはどうでしょう。こういう場合、イメージのメインとなるのが写真であれば、JPEG で保存しましょう。ほとんどの写真を扱うプログラムは、画像を保存する手順で、ファイル形式を選ぶことができます。
オンラインのサービスで、PNG と JPEG のファイル形式を簡単に変換することもできますが、JPEG から高画質な PNG へ変換しても、その画像の質が高くなるわけではありません。例えばロゴ画像を作成したときに、JPEG 形式でしか保存していなかったとしたら、JPEG から PNG へ変換するのではなく、もう一度作り直して、 PNG 形式で保存するようにしましょう。
3.画像について詳しく知る
ウェブ上で使われる画像は、サイズと解像度の適正なバランスを見つける必要があります。もちろん解像度が高くなるほど、ファイルの容量は大きくなります。印刷の世界では、高解像度なほど良いとされていますが、ウェブの世界では容量の大きな画像はページの読み込み速度を落とします。これはサイト自体の質を下げてしまうので、結局のところ Google などの検索結果の順位に悪影響を与えてしまいます。容量の大きな画像と時間のかかるダウンロードは、特にスマホユーザーをイライラさせてしまいます。
しかし、大きなバナーや背景画像のように、サイト上でも大きな画像を使いたくなることがあります。このとき低画質の画像を使って、十分な大きさに引き伸ばそうとすれば、その画像はぼやけて見えるでしょう。
では、サイズと質を考慮したちょうど良いバランスを見つけるにはどうすればいいのでしょうか。画像に関していえば、サイズは利用する媒体によって相対的に変わることを理解することが大切です。例えば、紙媒体で使う画像のサイズは、ホームページで必要なものよりもっと大きいものになります。サイズに関して全てを追っていくのはちょっと難しいので、サイズを構成する3つの主な要素の概略を紹介します。
- 画像ファイルの容量
そのファイルがパソコンに占める容量。画像ファイルのパソコンに占める割合が大きくなれば、それだけホームページの読み込み速度を遅くします。例として、15 MB の写真はホームページで使う場合は大きすぎます。125 KB 程度の写真のほうがよりサイト向きです。ファイルの容量が大きい場合、画像の寸法が大きすぎるか、画質が高すぎるかを示しています。
- 大きさ(寸法)
ピクセルで表す画像の実際の寸法。写真の寸法は 4×6、5×7、8×10 のいずれかだと思っていませんか。ウェブ上では、画像の大きさはピクセル(px)で測ります。例えば、ホームページやブログで使われる典型的な大きさは横幅 795 px、縦幅 300 pxです。
- 解像度
印刷の世界から継承されているもので、解像度を表す時によく使われる単位「dpi」は、1インチの幅の間にどれくらいのドットを表現できるかで測った画像の質や濃度をいいます。プロ用の印刷機では最低でも 300 dpi の画質が求められます。しかし、ほとんどのコンピューター画面では 72 dpi か 92 dpi で、それより大きいものはすべて、「不必要に大きい画像」となります。もし利用しているデザインツールに「web 用に保存」の項目があれば、それはウェブに適した解像度で保存するという意味です。
質の高い画像を使うことはとても重要ですが、必要以上に質の高いものは「ページの読み込み速度を遅くしてしまう」というデメリットがあるということを覚えておきましょう。
画像の容量、大きさ、解像度を知る方法は?
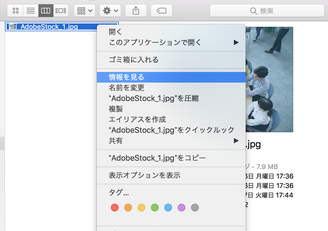
画像ファイルの容量や大きさはパソコン上で正しく知ることができます。Windows なら、画像ファイルの上で右クリックし、「プロパティ」から「全般」を選びます。Mac では画像ファイルの上で Control を押しながらクリックし、「情報を見る」を選択してください。
なお、ほとんどの画像編集ツールでは、ウェブで最適な dpi に自動的に保存されるので、安心してください。例えば Canva では、「PNG(推奨)」を選ぶことで 92 dpi の PNG で保存されます。

画像ファイルの容量、大きさ、解像度についてのアドバイス
- 背景画像や大きなバナーでも1MB を超えない
- 小さなグラフィックは 300 KB かそれ以下に
- Jimdo でフルスクリーンの背景を使うなら、横幅 2000 px の画像で
- 画像作成時に「web 用に保存」があるときは、常にそれを選択
- 大きな画像を小さくするのはOK。逆はダメ
持っている画像がホームページには大きすぎた!
もし性能の良いデジタルカメラや一眼レフを使っている場合、撮影した写真はホームページに掲載するには必要以上に大きなサイズになってしまいます。写真素材サービスで提供されている画像も、ファイルサイズが大きくなる傾向があります。画像ファイルの容量が1MB を超えたとき、実行できることをいくつかご紹介します。
- 画像をリサイズする
もしオリジナルの画像の横幅が 5000 px なら、2000 px か 1200 px、もしくはホームページでの用途に合わせてもっと小さくしましょう。リサイズすることで大幅に容量を小さくできます。リサイズするときは、縦横比を保つよう気をつけましょう。

- 解像度を下げる
Canva などのデザインツールは自動的にウェブに適したサイズに解像度を下げてくれます。Photoshop でも「web 用に保存」を選べばできます。多くの画像編集ソフトで「名前をつけて保存」してから画質を調整できるので、覚えておきましょう。
- 無料ツールを使う
画質への影響なく容量を大幅に小さくできる優れたツールです。 画像ファイルの形式によって使うツールを選択して利用してください。
外部のサービスのご利用については、自己責任のもとで行ってください
4.同じサイズ、スタイルで画像作成する
ホームページに画像を載せるときは、一貫したスタイルやサイズ・形を使うほど、より整って見えます。またトリミングする(画像の不必要な部分を切り取る)ことによって、ページ上の文字、囲み記事、その他の情報を並べる時に役立ちます。 実際にどういうことなのか、下の例をみていきましょう。
- トリミングをしない場合
最初の例は、写真をトリミングしていないので、全て大きさが違って表示されています。画像の向きも、一つは縦向きで、他の2つは横向きです。これでは、ページにまとまりがないように見えます。

- トリミングした場合
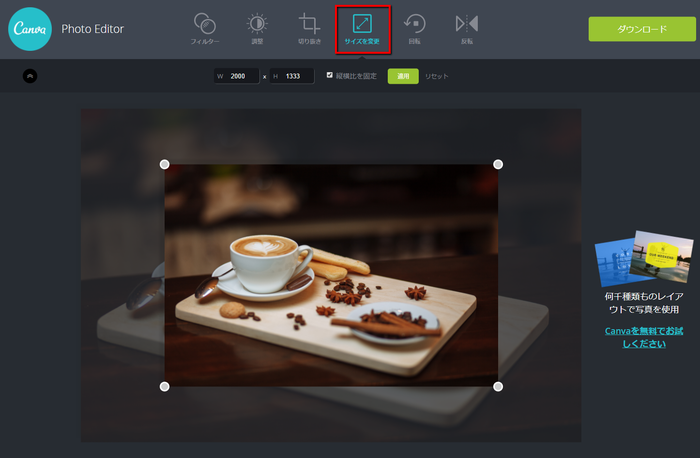
次の例では、Canva Photo Editor を使ってそれぞれの写真をトリミングし、写真の大きさを 横 1000px 縦 760px に揃えました。

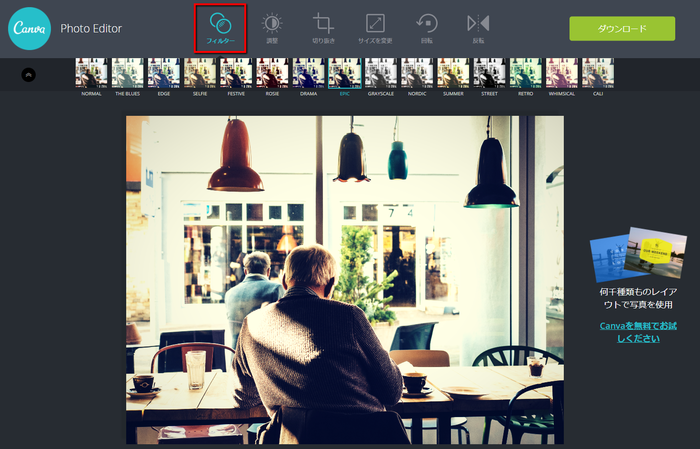
前の例のトップにあった明るいコーヒーカップの写真はテイストが少し合わない感じがしたので、他の2枚にスタイルや色味が似ている写真に入れ替えました。また見た目に統一性を持たせるため、各写真に微妙な「効果(フィルタ)」をかけるエフェクトを入れました。

写真が全て同じサイズ、同じ方向なので、カラムに写真をアップロードすると、なにも調節することなく完璧に一列に収まります。写真のサイズ変更と、少しのエフェクトを入れて統一感を出すだけで、こんなに見た目を良くすることができました。

では次に、検索エンジンに対し最適化するためには何ができるでしょうか?
5.SEOに有効な画像ファイル名をつける
いままで画像のファイル名に気を使ったことはありますか?だいたい「Photo1.jpg」 や「スクリーンショット 2018-04-17 18.08.22.png」といったファイル名で保存されているのではないでしょうか。「そうそう」と思ったら、画像をアップロードする前に名前をつけ直す時間をとりましょう。そうすることで、検索結果の順位を上げることにつながっていきます。
Google などの検索エンジンがあなたのホームページを見た時、文章などの文字の認識はできるのですが、画像がどんなものなのか把握できません。画像ファイル名は、Google が正しく読み取れるための手掛かりとなるのです。(tokyo-tower.jpg だと何の画像かわかりますが、DSC12345.jpgだとわかりませんよね)
また、一般的にファイル名は画像 URL の一部になることもあるので、簡単な英語で名前をつけることが、検索エンジンにとって望ましいです。一旦、ホームページに画像をアップロードしたら、そのファイル名は公になります。公開しても問題ない名前を付けましょう。
ファイル名にも一貫性を持たせるために、半角英数字のみで名前を付けましょう。句読点やスペースは使わずに、単語間にはハイフンを使うのがベストです。
ただし、上記は一般的な情報で、Jimdo で URL に使われているのは「画像ファイル名」ではなく、次に説明する「代替テキスト」です。
6.代替テキストとキャプションを入れる
一旦、ホームページに画像をアップロードしてしまうと、すべて完了したと思えてしまうのですが、できることはまだあります。しかも、ここで設定できる「代替テキストとキャプション」が SEO の力を発揮します。
代替テキストは、通常訪問者に見えるものではありませんが、各画像が何を表しているかの情報を検索エンジンに与えます。なのでホームページに画像を追加したら、その写真が何を表しているのか、代替テキストとキャプション欄に説明されていることを確認してください。代替テキストは視覚障害を持った人がホームページを訪れた時の音声ガイドにも役立ちます。これはあなたのホームページのアクセシビリティの向上にもつながります。
ファイル名と代替テキストは、特に商品ページの SEO にとって重要です。また、ページ内の文章よりも、キャプションのほうが目に付きやすいので、代替テキストだけではなくキャプションも忘れずに入れることを心がけましょう。

ファイル名、代替テキスト、キャプションを埋めることは SEO にとっていいことですが、狙っているキーワードを詰め込むことはやめましょう。これらは画像について正確な説明をすることが目的であり、繰り返されるキーワードを付け加えると、検索エンジンからペナルティを受けることもあります。できるだけ自然で簡潔な説明で書くようにしましょう。
7.画像を関連する文章の近くに置く
ホームページの内容や、文脈に沿っていない画像を載せるより、文章で説明していることに関連した画像をアップロードするようにしましょう。関連キーワードの入った文章に囲まれた画像は、検索順位の向上につながるでしょう。
当たり前ですが、ホームページの内容と全く関係のない写真を載せていても、誰に対してもメリットはないですよね。あなたが教育関係のホームページを作成しているとして、果物の写真を載せているだけでは、いかなる SEO の向上も得られません。先生や生徒たち、教室の写真などが読者にとってより興味深く、ホームページのトピックに関連した有益な写真となるでしょう。
まとめ:質とSEOのための画像最適化
ではこれまでに挙げたルールを私のホームページを例に見てみましょう。
私は「ぱくたそ」でマグカップの写真を見つけました。それをダウンロードした時、画像についていた名前は“IMA20160724291614_TP_V.jpg” で、横 1600 px 縦 1066 px 、容量は 236 KBでした。悪くはないのですが、ページ内にちょっとした小さい写真として飾るためのものなので、画像の大きさは必要より少し大きいですね。なので、この画像を最適化するために、以下のことを実行します。
- 何の写真かわかるように、画像名を変更
→ coffee-time.jpg にしました
- Canva Photo Editor を使って、希望のサイズに変更
→ 今回は、縦 1000 px 横 760 px にしました
- ファイルの容量が大きすぎないか確認
→ トリミング後、画像が 72.5 KB になっていることを確認しました
- ホームページに画像をアップロードして、代替テキストとキャプションを入れる
→ それぞれ、下記画像のように入れました

これで完了です。やることを覚えていれば、なにも問題なく作業できます。目には見えづらい作業ですが、見た目も少し良くなり、SEO にも効果があるので、これからアップロードする前の画像にも気をかけてみませんか?こういった努力はかならず結果につながります。

いかがでしたか?
「画像をアップロードするだけなのにやることが多い!」と思われるかもしれませんが、特に多くの画像をアップロードしているなら、これを行うメリットはたくさんあります。作業を行ううちにこの過程にも慣れていくので、普段から心がけてみてはいかがでしょうか。
これらのステップを一通りやってみると、画像をこれまで以上に良く見せることができ、ページの読み込みが速くなるのを助け、最終的にはSEOに役立ちます。
正しい画像を使う癖をつければ、ホームページ全体を通して利益を得られるでしょう。