Jimdoの小林です。
これからホームページの作成や運営に役立つ情報として、マーケティングや集客方法の話から、SNSやブログなどの活用方法、デザイン、フォント、写真など制作系の話、ウェブ全般のトレンドまで、幅広く実践的な内容を書いていきたいと思います。
今回のお題は、いまやホームページに必須の要素となった「レスポンシブ」です。
ひとつのデザインがさまざまな表示環境に
最近はパソコンだけでなく、スマホやタブレットでもウェブを見ることがあたりまえになりました。そのため、レスポンシブという技術が登場する前は、パソコン用、スマホ用など、専用のHTMLファイルをそれぞれ用意する必要がありました。端末ごとに異なるデザインを表示させるためです。
ところがレスポンシブの技術を使えば、ブラウザの横幅の長さから、パソコンのブラウザ幅なのか、スマホのブラウザ幅なのかを判断して専用のCSS(スタイルシート)を読み込むことで、ひとつのHTMLファイルでも、自動的に見ている人の端末に合ったレイアウトに切り替わるようになります。
つまり、以前のように端末ごとに個別のデザインを施す必要はなく、工数が大幅に削減されるようになったということです。
Jimdoで制作したページをパソコンのウェブブラウザーで表示し、ウインドウサイズをスマホサイズくらいに縮めてみるとその様子がよくわかります。
ご覧のとおり、画面をスマホサイズに縮めるとデザインも自動的にスマホ用に調整されます。
レスポンシブならSEOにも効果的です
SEOに大きな影響を与えるGoogleの検索アルゴリズム(ページのランキングを決定したり、検索結果の要約文を表示したりする仕組み)は、いまやモバイルフレンドリー、すなわち「ホームページをモバイル端末での表示に最適化すること」を推奨しています。
こちらのGoogle developersのページには次のような推奨文があります。
「お持ちのウェブサイトがまだモバイル フレンドリーでなければ、ぜひモバイル フレンドリー サイトにしてください。」
さらに、「モバイルフレンドリーにする理由」もしっかり記載されています。
「米国では、スマートフォンのユーザーの 94% が地元の情報をスマートフォンで検索しています。モバイル検索の 77% は自宅や職場で行われています。パソコンがある可能性が高いこれらの場所でモバイル検索が行われているのは興味深いことです」
つまり、「いまやパソコンよりもスマートフォンからの検索の方が多い」というわけです。
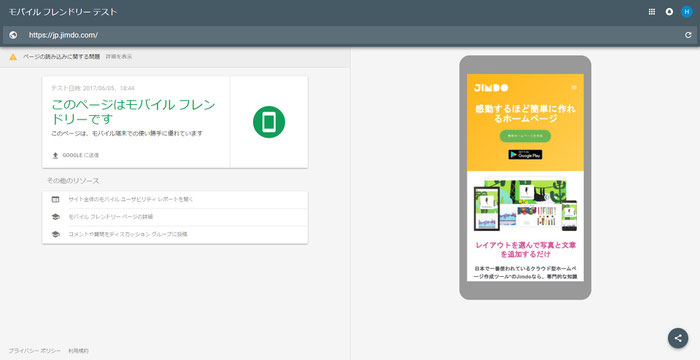
ご自分のホームページがモバイルフレンドリーかどうか気になる方はこちらのテストを利用してみてください。
試しに日本のJimdoオフィシャルサイトをテストしてみました。
結果はやはりモバイルフレンドリーということでした。
さらに、現在はモバイルフレンドリーだけでなく、「モバイルファースト」という傾向にもなっています。これは将来、Googleの検索アルゴリズムにおもにモバイル版のコンテンツを使用するという方針です。
2016年11月5日 Google ウェブマスター向け公式ブログより。
モバイルファーストになってもレスポンシブなら問題はありません。上記のブログには、こうも書いてあります。
「レスポンシブデザインや動的な配信を行っているサイトで、主要なコンテンツやマークアップがモバイル版とデスクトップ版で同一である場合は、何も変更する必要はありません。」
レスポンシブならモバイルフレンドリーかつ、モバイルファーストにも対応しています。SEOに強く、Googleの検索アルゴリズムの変更に対しても特別な対策をする必要はないということです。
レスポンシブなホームページを制作する際のポイント
いくらJimdoが最初からレスポンシブ対応しているといっても、いつもどおりパソコンで作成して、パソコンのブラウザだけでデザインの確認をするだけでは十分ではありません。あとからスマホページを見た際に意図したものと大幅に異なる表示がされ、「こんなはずじゃなかった!」ということも起こりかねないからです。
ここからは、Jimdoでレスポンシブなホームページを制作する際の注意点を見ていきましょう。ポイントは「カラムの作り方」と「フォーカルポイントの設定」にあります。
スマホを意識したカラムの作り方
Jimdoにはコンテンツをブロックごとに配置できる「カラム」という機能があります。レスポンシブを意識したページ制作では、パソコンとスマホでこのカラムがそれぞれどのように表示されているかをチェックしておきます。
たとえば、パソコンのウェブブラウザーで横一列に配置されたカラムは、多くの場合、スマホでの表示は縦一列になります。
【パソコンでの表示】
4つのカラムが横一列に並んでいます。
【編集画面】
【スマホでの表示】
4つのカラムは左に配置されたものから順に縦に表示されます。
ここで注意しておきたいのは、写真とキャプションをそれぞれ別のカラムに入れてしまうと、スマホで見た時に写真と文字がバラバラになってしまうという点です。
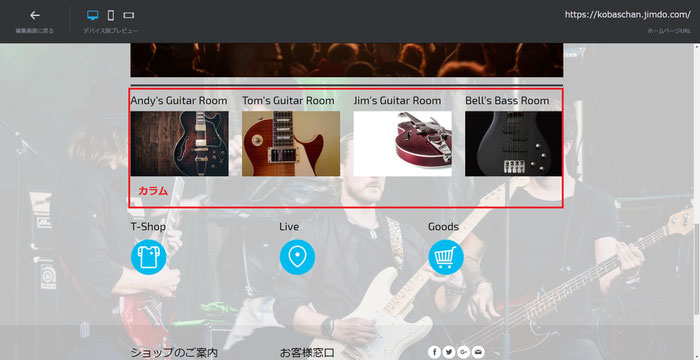
【パソコンでの表示】
パソコンのウェブブラウザーでは、写真とキャプションを別のカラムに入れても、表示に問題はありません。
【スマホでの表示】
ところが、スマホで同じページを表示してみると、このやり方では最初に4つのキャプションが縦に並び、そのあとに4枚の写真が続くというおかしなレイアウトになってしまいます。
レスポンシブを意識した場合、写真とそのキャプションは必ず同じカラムの中に収めることが重要です。これによって、スマホで表示した際にも意図どおりに表示されるようになります。
カラムをさらに見やすくするテクニック
スマホでの表示のように、カラムが縦に並ぶことを考慮してもうひとつ工夫しておきたい点があります。先の普通にならべただけのカラムをもう一度、見てみましょう。
「キャプション→写真→キャプション→写真」と並んでいてとくに問題はないように見えます。ところが、読者がこのカラムを見たとき、上下に配置されたキャプションのうち、どれが該当する写真のものかわかりにくくなっています。
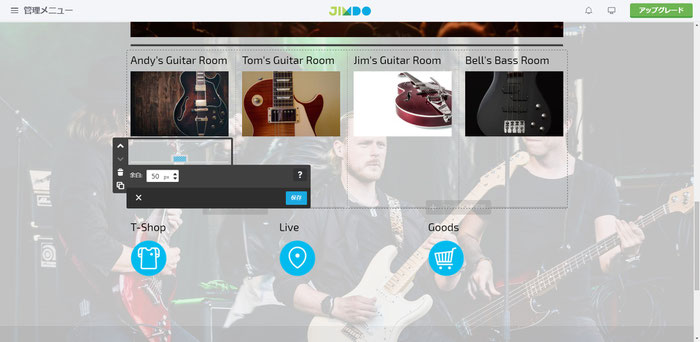
そこで、この問題を解決するために、カラムの写真の下に空行を入れておきます。これで、ひとつのカラムごとに余白ができるようになります。
カラム内の列の最後に余白を入れます。
これをスマホで見ると、ひとつのカラムの下に余白が挿入されました。写真とキャプションのくくりがはっきりして、先の例よりもわかりやすくなっています。
フォーカルポイントを活用する
レスポンシブの場合、画面サイズの異なるパソコンとスマホでは背景画像の表示位置が大きく変わってしまいます。これを解決するために、フォーカルポイントの活用が欠かせません。フォーカルポイントを設定すると、背景画像のどの部分を中心に表示するかを調整できるようになります。
フォーカルポイントを指定しない場合と指定した場合の違いを見てみましょう。
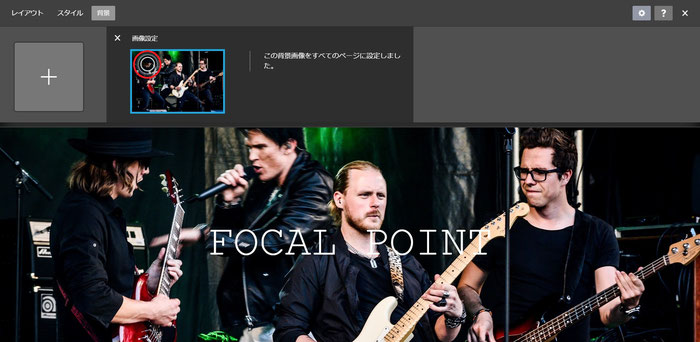
【フォーカルポイントを指定しない場合】
背景画像を読み込んだ際に、なにも設定しなければ画像の中心にポイントが置かれます。画面左上、赤丸の中の白い丸がフォーカルポイントになります。このまま何も設定せずにパソコン版のプレビューを確認してみます。
パソコン版の大きな画面なら、このままでとくに問題ありません。
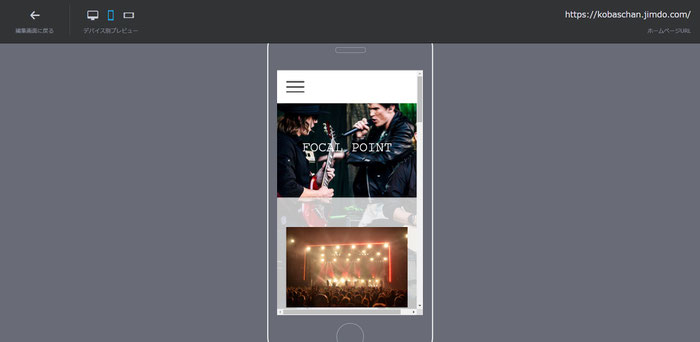
同じページをスマホ版の「縦持ち」のプレビュー画面で確認してみます。
初期設定のフォーカルポイントが置かれているポイントを中心に、縦に切り取られたような感じになっています。これならあまり問題はなさそうです。
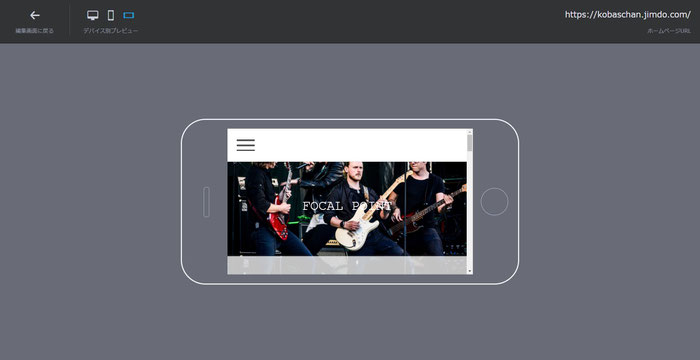
続いてスマホ版の「横持ち」の表示を確認してみます。
フォーカルポイントがギターの上部に設定されているため、人物の顔半分が切れてしまっています。こちらは「縦持ち」の場合と違って調整が必要な感じがします。
【フォーカルポイントを指定した場合】
次に、フォーカルポイントを指定した場合を見てみましょう。先の例では、スマホ版の「横持ち」の際に表示に問題がありました。人物の顔の上半分が切れないように調整してみます。
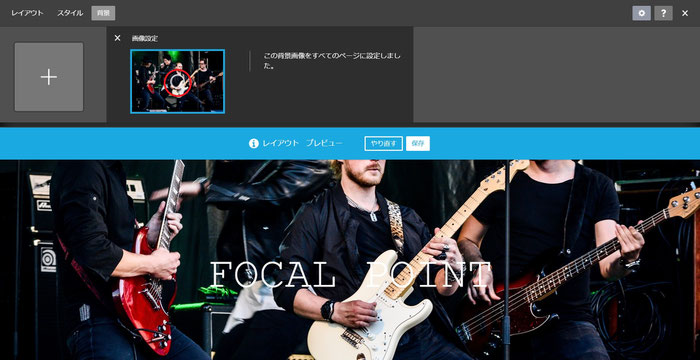
左上のフォーカルポイント設定画面で赤丸の位置をやや上方向にずらします。まずはパソコンでの表示を確認をしてみましょう。
全体的に写真が下に移動しましたが、フォーカルポイントを変更してもとくに問題はなさそうです。
次にスマホ版の「縦持ち」での表示を確認します。
こちらもフォーカルポイントの変更前とそれほど変化はありません。とくに問題はなさそうです。
つぎに問題のスマホ版の「横持ち」を見てみます。
初期設定のフォーカルポイントで顔半分が切れてしまった問題が解消されました。タイトルの「FOCAL POINT」の文字もいい位置で表示されています。
この例ですでにおわかりのように、スマホ版の「横持ち」ならおもに画像の上下、「縦持ち」なら画像の左右を意識して調整するのがフォーカルポイント設定のコツです。
試しに左側のギターの人の顔にポイントを指定してみます。
【パソコン版の表示】
これまでと同様、とくに違いはありません。
【スマホ版縦持ちの表示】
真ん中のギターの人はまったく表示されず、フォーカルポイントを指定したとおり、左側のギターとボーカルだけが表示されました。
【スマホ版横持ちの表示】
スマホ版の「横持ち」では表示画面の横幅が広いため、フォーカルポイントを左方向にずらしても、パソコンと同様に見え方が大きく変わることはありません。
最終的には、パソコン版、スマホ版の縦、横でそれぞれどう見えるのかをプレビュー機能で確認しながら、すべてが最適な表示になるまでフォーカルポイントを細かく設定するようにします。
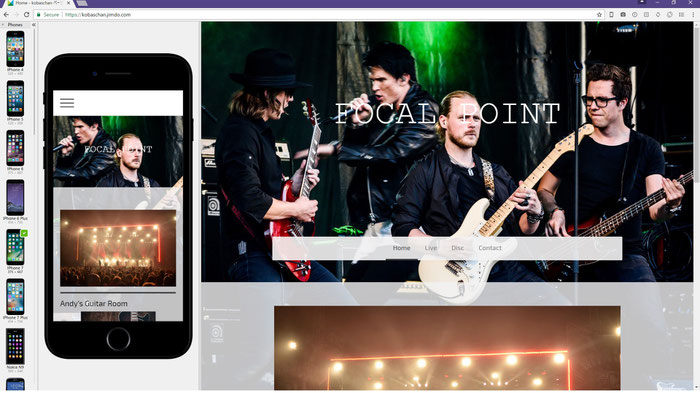
パソコン版とスマホ版を同時に確認できるブラウザ
レスポンシブなホームページを制作する際にあると便利な「BLISK」というブラウザがあります。こちらから無料でダウンロード可能です。
このブラウザは、ひとつの画面でパソコン版とスマホ版を同時に確認できるのが最大のポイントです。
これさえあれば、パソコン版とスマホ版のプレビューをつど切り替えて確認する手間がはぶけます。プレビューはスマホだけでなく、iPadなどのタブレット表示にも対応しています。
ただし、無料版は制限があって起動してから30分しか使えません。有料版にすると時間制限もなくなり、画面の動画収録ができたり、クラウドストレージが使えるようになったりと機能もアップグレードします。
スマホでホームページを見る人が増えてきているいま、ページをパソコン用、スマホ用と個別に用意していた時代とは制作そのものの発想も変わりました。実際にレスポンシブに対応したホームページは日々、増え続けています。
Jimdoにはそんなレスポンシブという技術が標準で備わっています。パソコンとスマホのブラウザでの見え方の違いに気をつけながら制作するのは変わりありませんが、Jimdoにはデバイス別のプレビュー機能やフォーカルポイントのような、まさにレスポンシブでの表示を細かく調整できる機能があります。これらをうまく活用すれば、どの端末で見ても製作者の意図したとおりに再現される最先端のホームページ制作が可能になります。
それではまた次回!
こちらの記事もおすすめです