Op je website wil je laten zien wat jouw merk bijzonder maakt. Niet alleen in de inhoud, ook in het design van je website. Dat willen we natuurlijk makkelijk maken, zo makkelijk dat iedere ondernemer met weinig tijd en moeite de perfecte website voor zijn merk kan maken. Hoe doe je dat?
Voor ons betekent dat dat we de ingewikkelde zaken bij webdesign als eerste aanpakken. We zetten alles voor je klaar, zodat je meteen online kunt. Wie dat wil kan natuurlijk wel personaliseren en daar helpen de nieuwe kleurenschema’s en fotofilters bij!
Deze update is voor Jimdo Dolphin.
Nieuwsgierig? Hier lees je meer.
Maak het zo bont als je wilt met de nieuwe kleurenschema’s
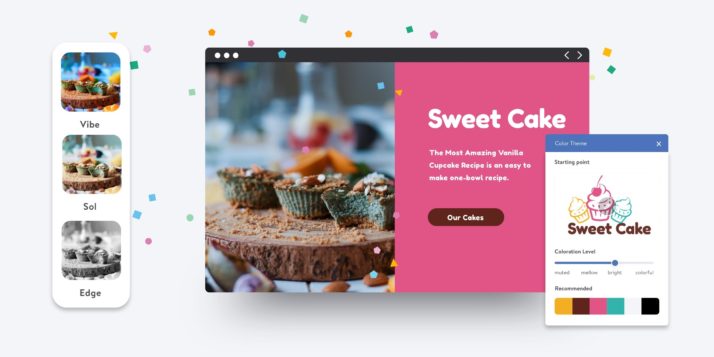
De inhoud van je website is belangrijk. Maar de kleuren in je design bepalen de sfeer van je website. Je kleurenschema laat zien wat voor persoonlijkheid je als merk wilt uitstralen. Dat blijft niet alleen bij de kleurkeuze zelf.
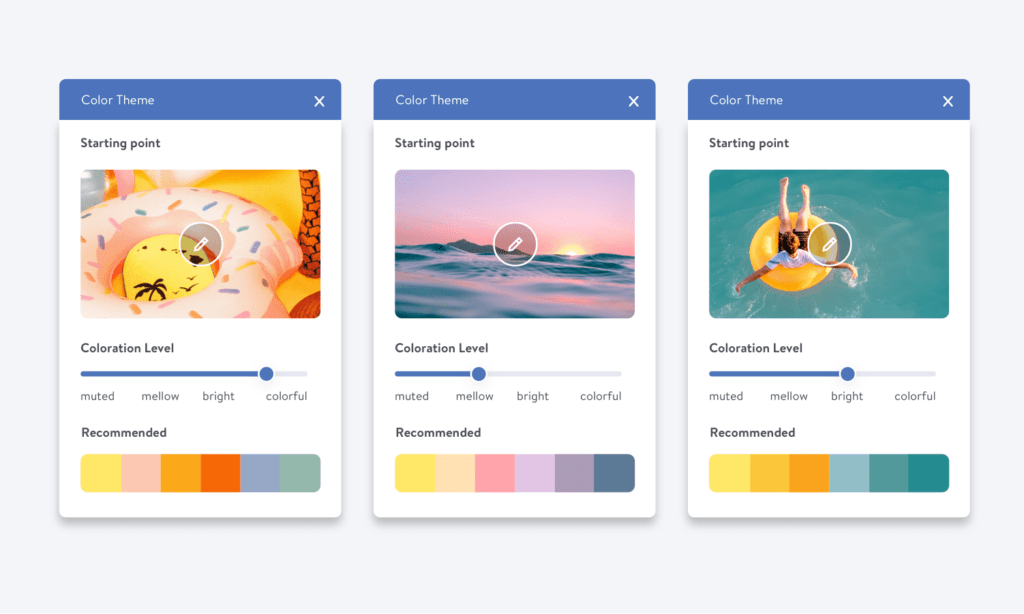
De kleurtoon is minstens zo belangrijk. Een volle, intensieve kleur komt heel anders over dan dezelfde kleur in een pasteltint. De nieuwe kleurenschema’s maken het makkelijk om uit miljoenen mogelijke kleurtinten te kiezen: je beweegt gewoon de slider en het systeem zet kleurenschema’s voor je klaar.
Begin met je basiskleur: de kleur waarop je je kleurenschema wilt baseren. Dat is meestal ook de belangrijkste kleur uit je huisstijl. Die kun je als kleurcode invoeren. Heb je geen kleurcode, dan upload je gewoon je logo en dan herkennen we de kleur daarin.
Met die basiskleur zetten we een hele serie kleurenschema’s voor je klaar. Om nog meer opties te zien, beweeg je de slider heen en weer tussen ‘gedempt’ en ‘bont’. Je ziet de voorgestelde kleurenschema’s veranderen en je kunt ze aanklikken om te zien hoe je website er met dat kleurenschema uit zou zien.

Jimdo gebruikt kunstmatige intelligentie om kleurenschema’s met optimale contrasten te maken. Want het is makkelijker om je kleuren te kiezen als je uit alleen maar goede opties hoeft te kiezen. Als je een kleurenschema kiest, worden die kleuren toegepast op de teksten, knoppen en achtergronden van je website. Je hoeft dus niet elk onderdeel afzonderlijk in te kleuren: dat scheelt een boel tijd, moeite en klikken.
Geef je website een eigen beeldstijl met fotofilters
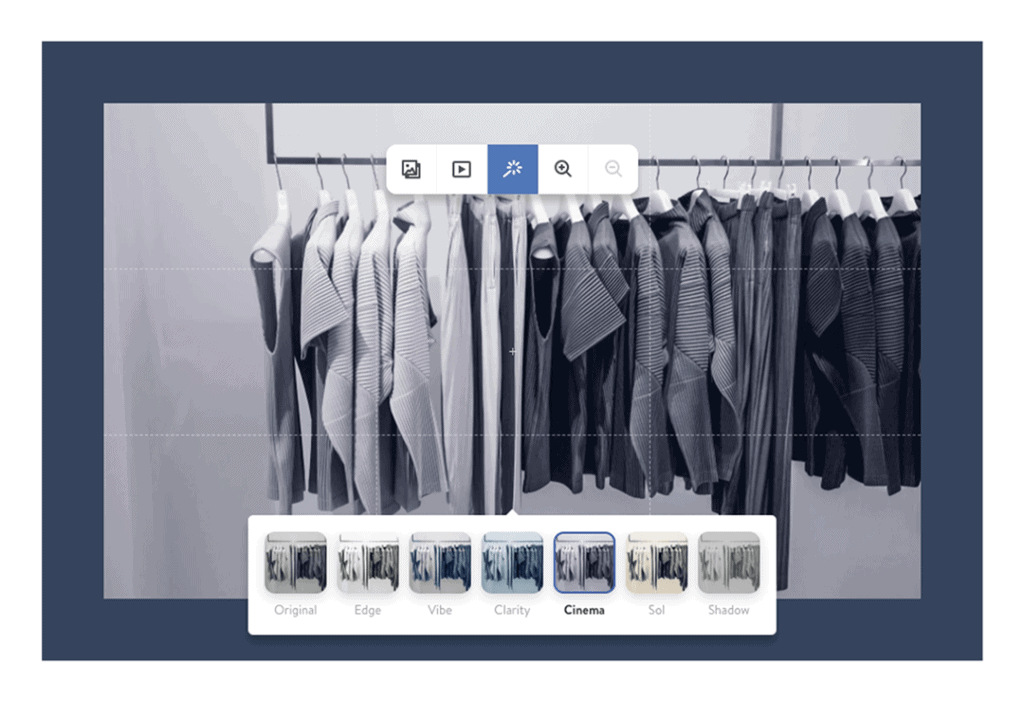
Naast je kleuren zijn ook je foto’s een bepalend onderdeel van je beeldstijl. Kies je zwart-wit, sepia of juist extra kleurrijk?
Welke stijl je ook kiest, je website ziet er beter uit als je dezelfde stijl door je hele website heen gebruikt. Daar helpen fotofilters je bij: geef iedere foto hetzelfde filter en je bouwt vanzelf een consequente stijl op. Fotofilters stel je voor elke foto afzonderlijk in, dus je kunt foto’s ook los bewerken.

Fotofilters zijn ook heel handig als je foto’s uit verschillende bronnen beter bij elkaar wilt laten passen. Als je bijvoorbeeld een mix gebruikt van eigen foto’s en stockfoto’s.
Nog meer design-opties, omdat jullie erom vroegen!
De afgelopen weken hebben we ook heel veel feedback van jullie bekeken. Fotografen en kunstenaars vroegen bijvoorbeeld om een optie om het automatische kleurfilter weg te halen bij achtergrondfoto’s
Goed dat jullie het zeggen! Dan kunnen we er namelijk wat aan doen. Dat kleurfilter komt nu alleen in een blok als je een knop of een tekst over de foto heen zet. Zo blijven je teksten altijd leesbaar, maar zit er geen filter in de weg als je alleen de foto wilt laten zien.
En nu we toch bezig zijn: we hebben ook een keuze ingebouwd voor een transparante navigatie. In de instellingen voor je navigatieblok kies je nu zelf of je een gekleurde of een transparante navigatiebalk wilt. Of toch een gekleurde. Of toch een transparante. We hebben nooit gezegd dat die keuze makkelijk zou zijn…
Wil je ook een website bouwen? Zo ontwerp je een website zonder een designer in te huren!