Als je tijd en moeite investeert in foto’s voor je website, wil je natuurlijk wel dat ze goed overkomen. Foto’s voegen een emotionele lading toe aan je website: bij de kale feiten komen kleuren en indrukken. En dat kan enorm in je voordeel werken.
Deze 7 tips helpen je bij het maken van je fotosite. We kijken naar kleuren, achtergronden en hoe je ervoor zorgt dat de focus van je website op je foto’s komt te liggen.
1. Kleur in je foto’s is deel van je webdesign
Kleurgebruik kan een website maken of breken. Je foto’s spelen daar een belangrijke rol in. Op je website staat een foto niet op zichzelf; hij moet in de website passen. Wat er te zien is, moet kloppen bij de inhoud van de pagina. En de kleuren moeten kloppen bij het kleurenschema van je website.
De meest flexibele oplossing is om een wat neutraler kleurenschema te gebruiken. Denk aan zwart, wit en grijstinten in je vormgeving. De kleuren in je foto’s passen altijd wel bij die neutrale kleuren. Met zo’n neutraal kleurenschema hoef je qua kleur geen foto’s uit te sluiten. Je vormgeving zorgt ervoor dat het altijd past.
Gebruik je wel opvallende kleuren in je vormgeving, dan kunnen de kleuren in je foto’s vloeken met je eigen kleurenschema. Je kunt dan kiezen om alleen foto’s te gebruiken die qua kleur passen. Bijvoorbeeld alleen foto’s waar je accentkleuren in gebruikt worden. Je kunt dat effect ook bereiken door voor al je foto’s dezelfde fotobewerking te gebruiken, bijvoorbeeld een kleurfilter met je accentkleur.
Doe je dat goed, dan ziet het er meteen fantastisch uit. Het vraagt wel meer planning: je moet er dan bij het maken van je foto’s al rekening mee houden dat de kleuren in je website moeten passen.
2. Zet je achtergrond in
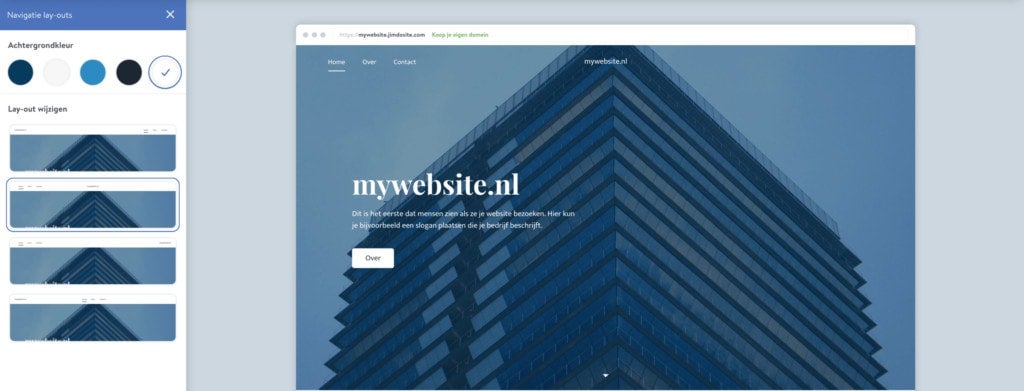
Met de achtergrondkleur voor een blok kies je ook of een foto op je website naar voren springt of juist harmonieus overloopt in de rest van de pagina. Zet je een foto met veel wit in een blok met een zwarte achtergrond, dan zorg je voor contrast. Je foto valt dan meer op en je trekt dus de aandacht van je bezoekers naar die foto toe.
Die achtergrondkleur kun je aanpassen in de instellingen van het blok. Klik op het tandwiel en kies Layout wijzigen.
Contrast kan een sterk effect op je website hebben. Dat effect heb je echter alleen als je het met mate gebruikt: als alle onderdelen van je website sterk contrast met elkaar hebben wordt het vooral heel druk.

3. Kies de juiste foto’s voor je bezoekers
Tijdens een fotosessie maak je misschien wel 20 varianten van dezelfde foto. Steeds met andere instellingen, tot je de perfecte foto gemaakt hebt. Op je fotowebsite zijn meestal alleen die perfecte foto’s interessant voor je bezoekers. Voor collega-fotografen kunnen juist die varianten interessant zijn. Behandel je website als een expositie: kies de juiste foto’s voor je bezoekers.
Wees streng in je selectie: foto’s op je website zetten die net niet goed genoeg zijn, is bijna altijd een slecht idee. Jij weet misschien dat je die foto later nog door een betere wilt vervangen, maar je bezoeker weet dat niet. Voor bezoekers lijkt die foto jouw idee van kwaliteit.
Heb je nou je ideale foto nog niet, bedenk dan wat je op die plek wilt laten zien: waarom moet daar een foto op je website en wat moet het effect zijn op je bezoeker?
Als je namelijk weet wat je eisen voor die foto zijn, kun je een tijdelijke stockfoto zoeken. In je Bibliotheek heb je keuze uit een boel stock foto’s voor je website. Zo heb je een hoge kwaliteit foto die precies doet wat je wilt en kun je je website publiceren.
Na het publiceren heb je dan tijd om de perfecte foto te maken die later die stockfoto vervangt. Maar dat kun je dan wel doen zonder tijdsdruk en zonder vertraging voor je website.
4. Maak georganiseerde blokken
Wil je een foto website maken met veel foto’s, dan vraag je ook veel aandacht van je bezoeker. Dan is het wel zo aardig om het je bezoekers makkelijk te maken. Denk bijvoorbeeld aan wat werkt op YouTube. Eén video van een uur lijkt veel te lang, maar als we een serie kortere video’s bekijken blijven we vaak nog veel langer hangen.
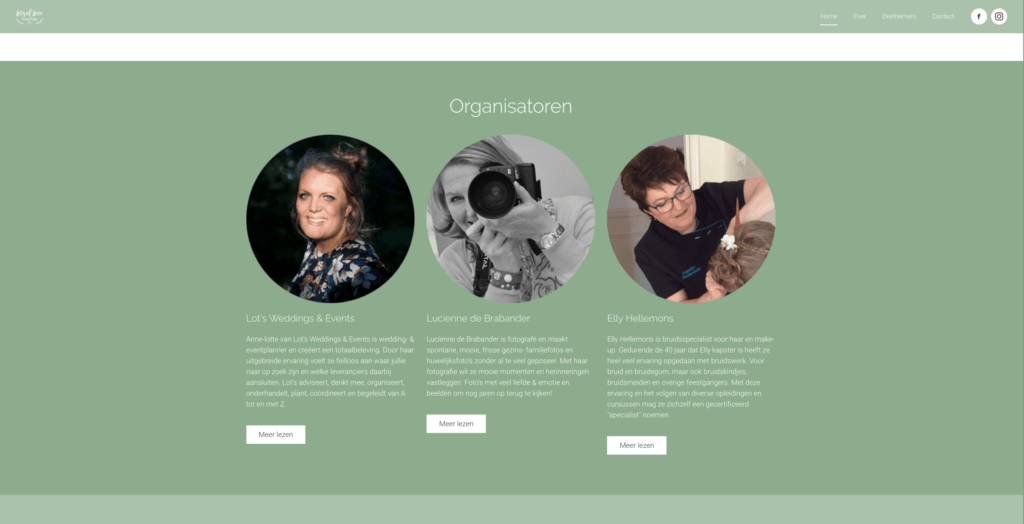
Er zijn maar weinig bezoekers die graag door een verzameling van 100 ongestructureerde online foto’s scrollen. Zet je diezelfde 100 foto’s in 10 duidelijk gelabelde blokken van elk 10 foto’s, dan bekijken we er veel meer. Elk blok werkt zo als een los onderdeel. En dan krijg je hetzelfde als op YouTube: aan het einde van ieder blok denk je “Ach, ééntje kan nog wel…”
Deel je foto’s daarom op in kleinere verzamelingen. Fotografeer je een festival, dan kun je je foto’s indelen per festivaldag of per optreden. Zet je elke kleine verzameling in een eigen blok, dan krijgt je pagina al een duidelijke opbouw.

5. Zoom in en bepaal de uitsnede van je foto’s
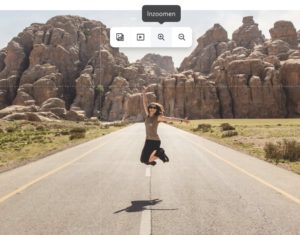
Bij elke afbeelding in je Dolphin-website heb je de optie om in te zoomen. Beweeg daarvoor je muis over een foto en klik op het vergrootglas. De afbeelding op je website blijft even groot. Wat verandert, is welk deel van de foto we zien.
Als je op een foto hebt ingezoomd, kun je ook de uitsnede veranderen. Gewoon klikken op de foto en je muisknop ingedrukt houden. Nu kun je de foto verslepen tot het juiste deel te zien is.
Je kunt zo lang blijven inzoomen als je wilt. De grens ligt bij de kwaliteit van je foto. Als je blijft inzoomen, zie je op een gegeven moment alleen nog pixels. Hoe ver je kunt inzoomen, kun je het beste bepalen op een groot scherm. Als je foto er op een groot scherm niet pixelig uitziet, weet je dat het op kleinere schermen ook goed werkt. Andersom kun je daar nooit zeker van zijn.

6. Gebruik kleine bestanden
Hoe lang duurt het voor je een volledige SD-kaart vol foto’s naar je computer hebt overgezet? Meer bestanden zorgen voor langere laadtijd, ook bij je website. Alle foto’s op de pagina moeten worden geladen als je bezoeker op een pagina komt.
Zoek daarom het midden tussen bestandsgrootte en resolutie. Goede resolutie zodat de grote weergave van de foto’s echt wat toevoegt, maar kleine bestanden zodat de site snel laadt. Je bezoekers zullen je dankbaar zijn. En zoekmachines zijn ook fan van snelle websites.
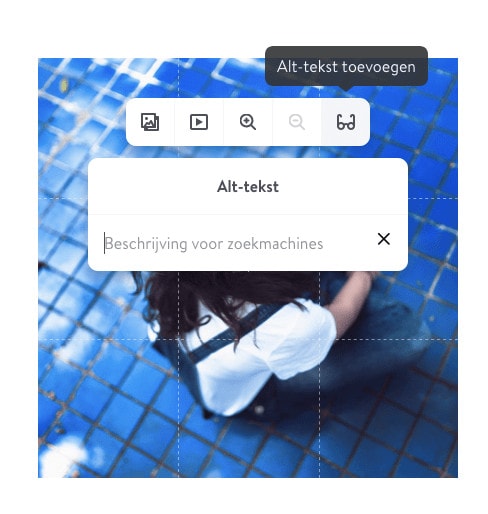
7. Alternatieve beschrijvingen voor de zoekmachine
Deze tip lijkt tegenstrijdig: alternatieve beschrijvingen zijn ooit ingevoerd om aan blinden en slechtzienden duidelijk te maken wat er op je foto staat. Niet meteen de bezoekers voor wie je je fotowebsite maakt, waarschijnlijk.
Maar, de makers van zoekmachines hebben geleerd dat ze daar goede informatie kunnen vinden over wat er op een foto staat. En dat zegt weer vaak iets over waar de pagina over gaat.
Zo leren ze bij welke zoekopdrachten de foto of de pagina een goed resultaat is. Alternatieve beschrijvingen kunnen dus helpen om je website beter zichtbaar te maken in de zoekmachine.
Beschrijf in een paar woorden wat er op de foto te zien is. Dat is natuurlijk ook een goede plek om je keywords te verwerken.

Wil je ook een website bouwen? Zo ontwerp je een website zonder een designer in te huren!
Bonus: Geef context bij je foto’s
Op je eigen website heb je al snel een blinde vlek: jij weet precies wat er op je foto’s te zien is en welke details je wilt laten zien. Voor jou is het zo overduidelijk, dat je er misschien niet aan denkt om sommige dingen uit te leggen.
En toch is dat wel nuttig! Wat voor jou duidelijk is, is niet voor iedere bezoeker duidelijk. Zeker als je veel foto’s laat zien, moet het voor bezoekers duidelijk zijn waar ze op moeten letten. Door meer te vertellen bij je foto’s kun je de aandacht van je bezoekers leiden. Je zet ze als het ware een bril op waardoor ze precies zien wat jij wilt dat ze zien.
Ben je bijvoorbeeld decorontwerper, dan is het niet voldoende om alleen foto’s van je decors te laten zien. Vertel erbij welk decor voor welke voorstelling was. Vertel er misschien ook bij wat precies jouw opdracht was. Zo kan je bezoeker zien hoe je die opdracht hebt uitgevoerd. Je foto voegt zo veel meer toe.
Je kunt bijvoorbeeld een korte inleiding op de pagina zetten of een paragraaf tekst bij een blok foto’s zetten. Dat geef bezoekers houvast. (En je je hebt meteen ook wat tekst op de pagina, dat vinden zoekmachines dan weer leuk.)
Over foto’s op websites is nog veel meer te vertellen. Heb jij nog meer goede tips? Deel ze hieronder. Als je je website erbij zet, kan iedereen meteen kijken hoe je die tip zelf hebt ingezet.

