Als je je eigen website maakt, voelt het alsof je duizenden keuzes moet maken voor je webdesign. Eigenlijk is het veel simpeler: de meest succesvolle websites gebruiken dezelfde basisprincipes voor webdesign om gebruiksvriendelijke mooie websites te maken.
Dat doen ze niet zomaar. Onderzoek van Google laat zien dat bezoekers van simpele en bekende designs houden. En dat herkennen mensen al bij de allereerste blik.
In dit artikel kijken we naar drie basisprincipes van webdesign, zodat je ze kunt inzetten bij het maken van je eigen website. Wil je er na deze voorbeelden dieper induiken, dan zijn er nog veel meer technieken en ideeën, maar met deze drie simpele principes heb je een goede basis.
Wat zijn de basisprincipes van webdesign?
1. Beperk de keuzes in je design
Als mensen meer keuzes moeten maken, wordt de kans steeds kleiner dat ze ook echt kiezen. En als ze een keuze maken, zijn mensen die uit veel opties moesten kiezen minder tevreden met hun keuze. Dat wordt de keuzeparadox genoemd.
De wet van Hicks zegt dat mensen langer over een keuze doen als je ze meer opties laat zien. Als het kiezen te lang duurt, verlaten ze je website zelfs zonder überhaupt iets aan te klikken.
Dit is een voorbeeld van een pagina met een goed aantal keuzes. Het design maakt duidelijk wat de lezer als eerste moet lezen.
Wat betekent de keuzeparadox voor het design van je website?
- Ontwerp met een duidelijk doel voor elke pagina. Bijvoorbeeld dat bezoekers zich inschrijven voor je nieuwsbrief, iets kopen, naar muziek luisteren, etc. Het kan helpen om vooraf een opbouw voor je site te bedenken. Wat het doel voor de pagina ook is, focus alleen op dat doel.
- Hou je navigatie kort en helder. Een goede vuistregel is dat je niet meer dan zes pagina’s in je hoofdnavigatie zet. Zet je er meer in, dan maak je de keuze voor je bezoeker onnodig ingewikkeld.
- Verlaag het aantal keuzes op je home pagina en landing pages. Zet bijvoorbeeld alleen je drie bestsellers op je home pagina of je belangrijkste diensten. Verdere details kunnen bezoekers wel op andere pagina’s vinden. Door de keuze te beperken geef je bezoekers de kans om beter over die keuze na te denken: bezoekers kunnen bedenken wat ze willen en zijn niet alleen bezig met overzicht krijgen.
2. Wat belangrijk is moet opvallen in je ontwerp
Als je het aantal keuzes hebt verlaagd, kijk je in de volgende stap hoe je de informatie op een pagina aanbiedt. Daar krijgen we met visuele hiërarchie in webdesign te maken. Visuele hiërarchie houdt in dat je designelementen als kleur, formaat en positie gebruikt om bezoekers te laten zien wat er belangrijk is. Je stuurt met je ontwerp de blik naar de juiste plek.
Breng je bedrijf online. Met Jimdo.
Als ontwerper is het je taak om de belangrijkste informatie het meest te laten opvallen op je website. Minder belangrijke informatie hoeft er juist weer niet uit te springen. Beginners slaan deze stap vaak over en geven alle onderdelen op hun website hetzelfde design.
Kijk bijvoorbeeld naar de website hieronder. Die pagina geeft je heel veel keuzes! Is het de bedoeling dat we contact opnemen? Of een trui kopen? Of meer over de services lezen? Het is moeilijk in te schatten. En met zoveel knoppen om uit te kiezen weet je misschien ook niet waar je moet beginnen.
Hoe gebruik je visuele hiërarchie in je webdesign?
Een goede visuele hiërarchie bouw je op door verschillen tussen onderdelen te creëren. Als je alle tekst extra groot maakt, omdat al die informatie heel belangrijk is, laat je eigenlijk niks opvallen. Dat is alsof je iedere zin in een boek onderstreept…
Bouw liever verschil tussen de onderdelen met deze variaties:
- Formaat. Groter = belangrijker. Kleiner = minder belangrijk. Gebruik grote, middelgrote en kleine koppen om je tekst op te delen en structuur aan te brengen. Een grote foto is bijvoorbeeld belangrijker dan kleine foto’s in een grid.
- Kleur. Meestal gebruiken we kleuren als een manier om karakter aan je site te geven. Maar je kunt er ook aandacht mee trekken. Een felle of afwijkende kleur valt op en bezoekers geven dus meer aandacht aan dat deel van de pagina.
- Positie. Informatie bovenaan de pagina is belangrijker dan informatie onderaan. Wat links op een pagina staat is meestal ook belangrijker (omdat de meeste bezoekers in een F- of Z-patroon lezen).
Met Jimdo Dolphin is die visuele hiërarchie grotendeels al voor je gemaakt. Die bouwen in de bestaande inhoudsblokken in (met Creator kun je voorgestelde paginaopbouwen gebruiken). We ontwerpen ze zo dat ze de regels voor goed webdesign toepassen en informatie helder presenteren.
Laten we het voorbeeld van hierboven aanpassen en de inhoud een betere visuele hiërarchie geven. Zo kunnen we met het ontwerp duidelijk maken wat de bezoekers als eerste, als tweede en als derde moet bekijken en welke actie belangrijk is.
3. Lege ruimte stuurt de aandacht
Witruimte is de lege ruimte rondom de onderdelen van je website. Die hoeft niet per se wit te zijn, maar wel leeg. Designers weten al langer dat witruimte geen verspilling is in een ontwerp. Het geeft bezoekers juist de kans om goed te focussen op de verschillende onderdelen op de pagina.
Door witruimte in te zetten in je webdesign maak je je website makkelijker leesbaar en gebruiksvriendelijker. De witruimte maakt de structuur zichtbaar: het is het verschil tussen zoeken in een volgepropte kast en een opgeruimde.
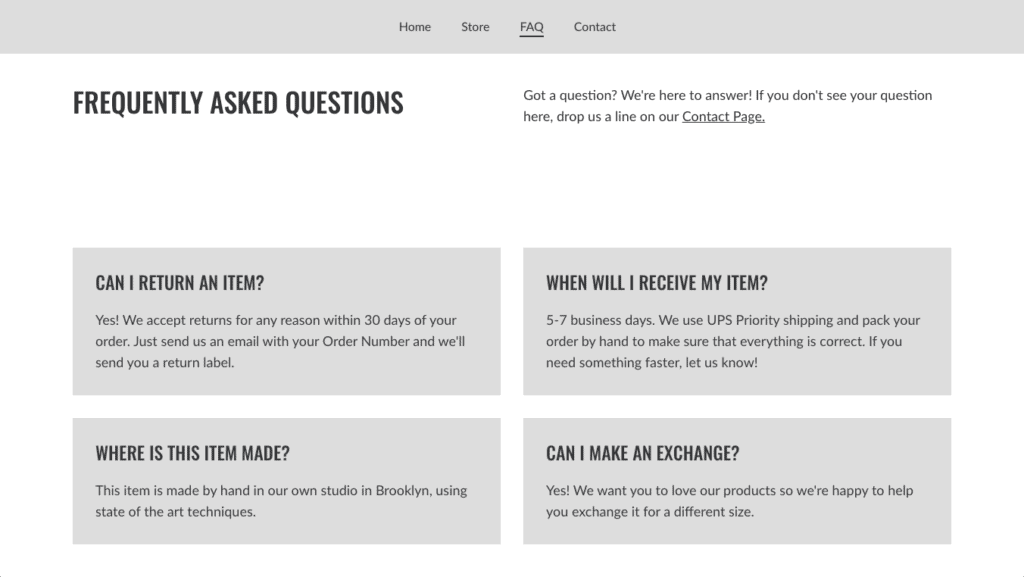
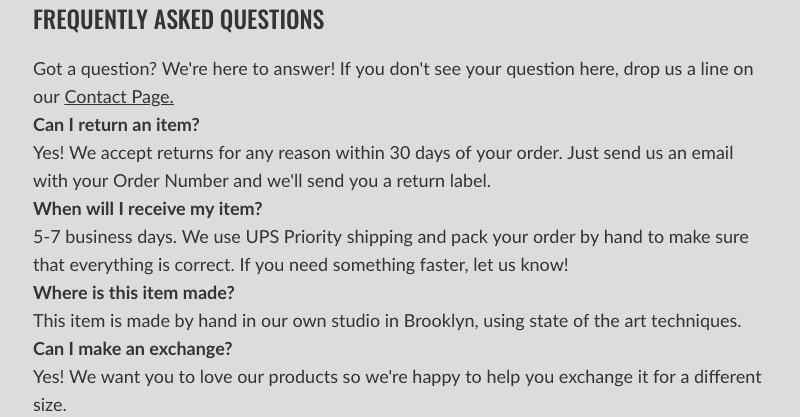
De screenshots hieronder hebben dezelfde hoeveelheid tekst. Toch is de linkerpagina, met meer witruimte, makkelijker te scannen en te lezen.


Hoe gebruik je meer witruimte op je website?
- Verdeel je pagina’s in verschillende secties. Met Jimdo Dolphin heeft ieder inhoudsblok al een goede hoeveelheid witruimte ingebouwd. Verdeel je tekst en foto’s over meerdere blokken en je pagina krijgt vanzelf meer ademruimte. In Creator kun je het element Afstand gebruiken om witruimte boven, onder of naast je elementen te zetten.
- Deel lange teksten op in alinea’s. Gebruik witruimte in je tekstblokken door kortere alinea’s te gebruiken en lange alinea’s op te delen.
- Gebruik ook witruimte in je foto’s. Afbeeldingen zijn fantastisch om wat ademruimte in een pagina in te bouwen. De foto’s in het voorbeeld hieronder hebben veel lege ruimte en stralen zo rust en overzicht uit.
Waar begin ik met webdesign?
Webdesign leren is niet moeilijk en iedereen kan zichzelf de basis bijbrengen. Als je merkt dat je vastloopt, bedenk dan altijd dat eenvoud bijna altijd de beste oplossing is voor je bezoekers:
- beperk de keuzes,
- zet ze in een logische volgorde
- en laat genoeg ruimte vrij, zodat de belangrijke dingen opvallen
Begin daarmee en dan ben je al hard op weg naar een geweldig ontwerp voor je website!

